Bootstrap Switch Form
Overview
Every day| Every day} we spend nearly identical time working with the Internet on our computers and mobile gadgets. We got so used to all of them so even certain typical questions coming from the everyday talks get moved to the phone and gain their answers since we keep speaking with another real world man-- like it is planning to rain today or exactly what time the movie begins. So the mobile gadgets with the comfort of carrying a number of explanations in your pocket obviously got a part of our life and in addition to this-- their system for providing easy touch navigating throughout the online and aligning a variety of settings on the gadget in itself with much like the real world things visual user interface like the hardware switches designated switch controls.
These are simply just traditional checkboxes under the hood and yet format in a manner closer to a reality hardware keeps it a lot more at ease and user-friendly to apply given that there really may perhaps well possibly exist a man or woman not knowing what the thick in a package signifies still, there is practically none which have certainly never changed the light flipping up the Bootstrap Switch Class. (see page)
Steps to make use of the Bootstrap Switch Toggle:
Since the moment anything goes proven to be functioning in a sphere it often becomes additionally moved to a very similar one, it is simply sort of normal from a while the need of employing this sort of Bootstrap Switch Button visual appeal to the checkboxes in our standard HTML web pages as well-- certainly in more or less restricted cases when the total form line arrives using this specific element.
When it comes down to one of the most prominent system for establishing mobile friendly home page-- its fourth version that is still inside of alpha release will perhaps include a few native classes and scripts for carrying out this job however as far as knowned this particular is yet in the to do list. On the other hand there are some valuable third party plugins which can really help you understand this visual appeal conveniently. Furthermore plenty of programmers have provided their methods as markup and designing instances all over the net.
Over here we'll have a glance at a third party plugin incorporating helpful style sheet as well as a script file which is quite customizable, user-friendly and very significantly-- pretty well documented and its page-- filled with obvious example snippets you can employ like a beginning spot for being familiar with the plugin much better and afterward-- accomplishing precisely just what you wanted for styling your form controls initially. However like always-- it is truly a give and take game-- similar to the Bootstrap 4 framework in itself you'll require to waste some time learning about the thing, exploring its alternatives right before you ultimately decide of it's the one for you and exactly how exactly to employ the things you need to have with its assistance.
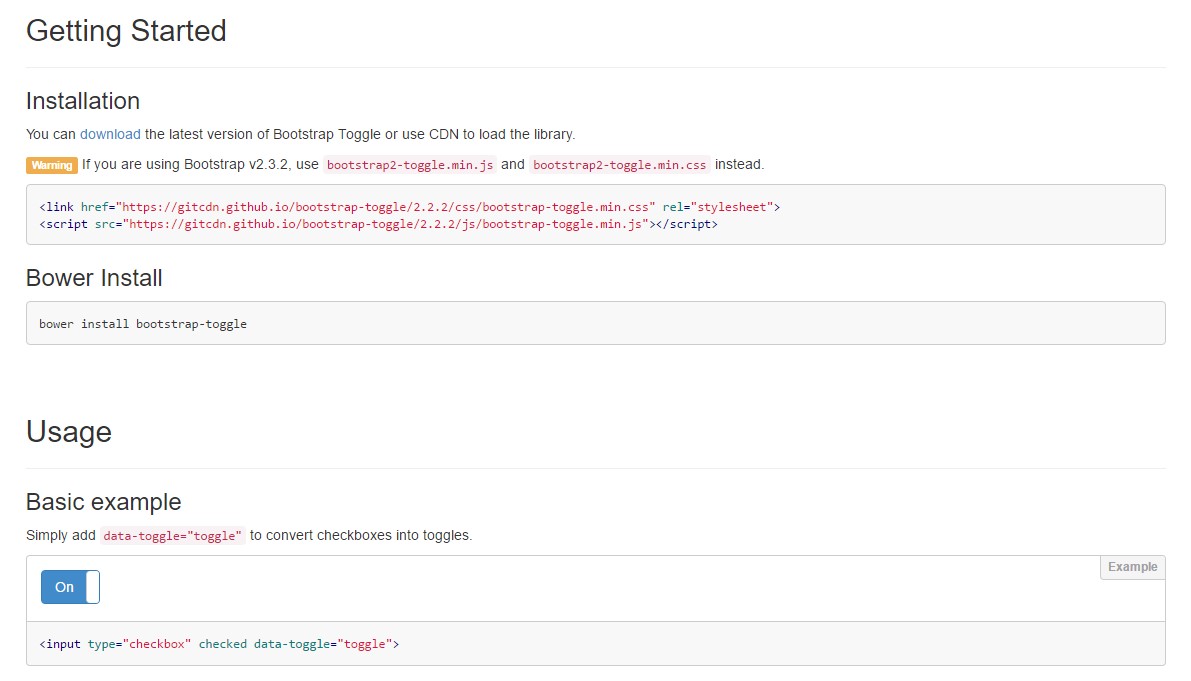
The plugin is labelled Bootstrap Toggle and dates back form the initial editions of the Bootstrap framework growing along with them so in the major page http://www.bootstraptoggle.com you will additionally find some ancient history Bootstrap editions guidelines in addition to a download url to the styles heet and the script file needed for involving the plugin in your projects. These particular files are likewise presented on GitHub's CDN so in case you select you can also utilize the CDN links which in turn are actually also presented. ( additional resources)
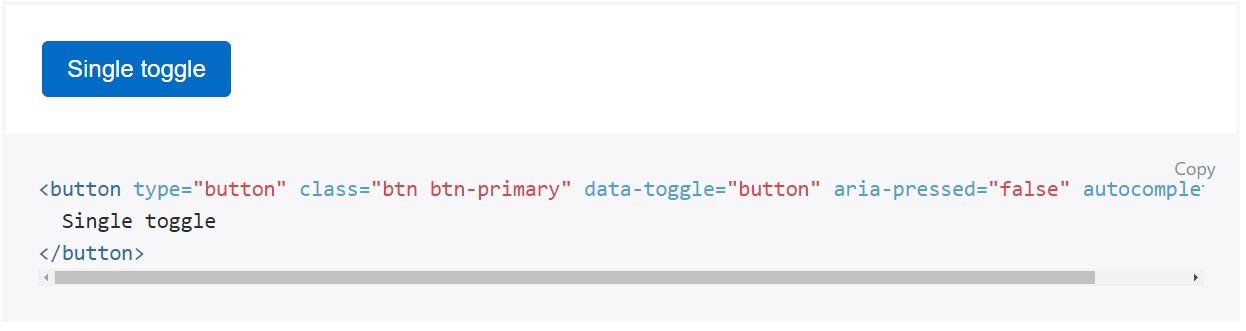
Toggle states offered by means of Bootstrap buttons
Provide
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Generally it is definitely a smart idea involving the style sheet link in your webpages # tag and the # - in the end of webpage's # to ensure them load exactly the moment the entire web page has read and revealed.
Look at some video training regarding Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

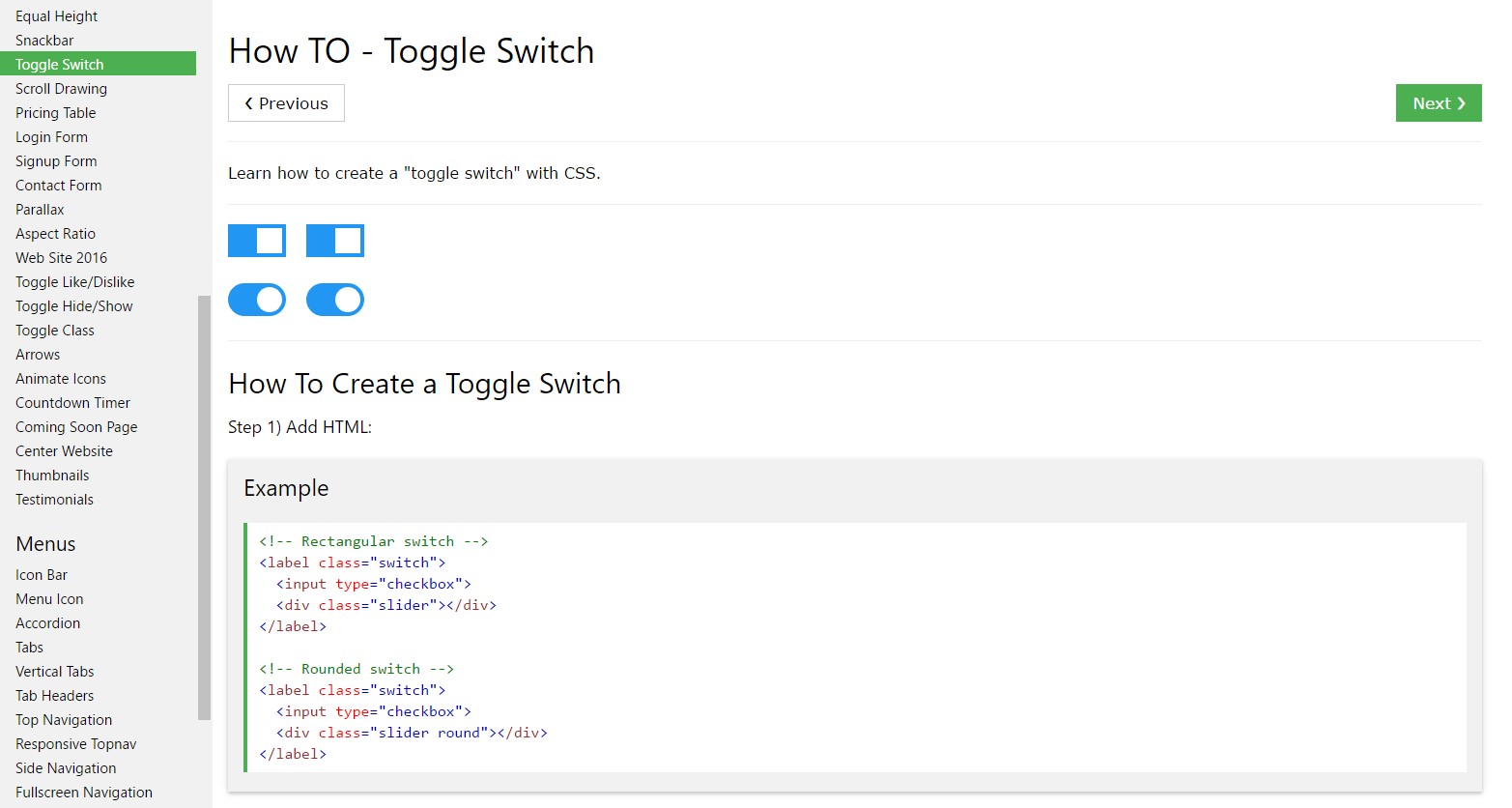
Ways to create Toggle Switch

Including CSS toggle switch in Bootstrap 4