Bootstrap Header Usage
Introduction
As within printed documents the header is just one of the more essential elements of the web pages we design and receive to apply every day. It safely and securely possesses one of the most crucial information relating to the status of the establishment or else individual responsible for the page in itself and the essence of the entire web site-- its own navigation system which in turn in addition to the Bootstrap Header Form itself should be thought and made in this kind of technique that a visitor in a hurry or not really actually having an idea what way to go to simply just take a quick look at as well as identify the required information. This is the best case-- in the real world getting as near as attainable to this visual appeal and behavior additionally goes considering that we nearly each time have some project special limitations to think about. Furthermore unlike the written paperworks around the world of net we should really always remember the assortment of attainable gadgets on which our pages could potentially get exposed-- we should really assure their responsive attitude or else in other words-- ensure they will demonstrate most effective at any display size achievable.
So let us take a look and observe specifically how a navbar gets built in Bootstrap 4. ( learn more here)
Effective ways to work with the Bootstrap Header Form:
Initially to generate a webpage header or considering that it gets pertained to in the framework-- a navbar-- we require to wrap the whole thing inside a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightInside of this parent feature we should start by inserting a button element which in turn will be applied to show the collapsed material on a smaller screen dimensions-- to complete that make a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is truly bright new for recent alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the fundamental part-- generating the collapsible container for the main internet site navigation-- to perform it create an element by using the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemAn example of menu headers
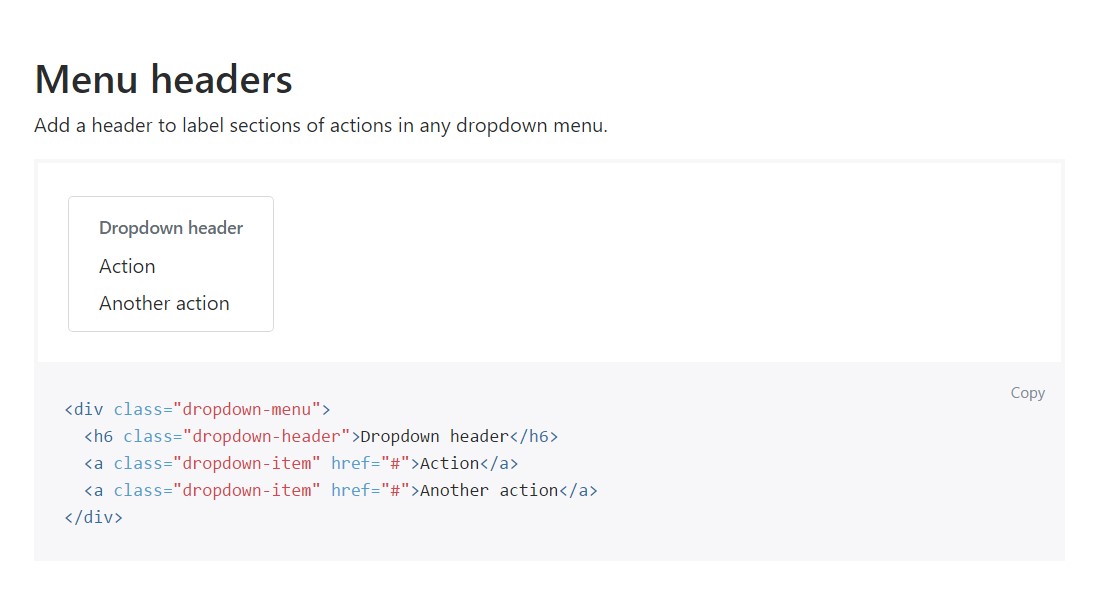
Provide a header to label areas of actions into any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>More capabilities
One more brand-new thing for this version is the possibility to put in an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
Whenever it involves the header elements in newest Bootstrap 4 edition this is being actually taken care of with the integrated in Collapse plugin and a number of navigation special content classes-- a couple of them designed primarily for keeping your brand's identification and various other-- to make certain the real page navigating system will show best collapsing in a mobile phone style menu when a specified viewport size is accomplished.
Examine a couple of video guide relating to Bootstrap Header
Connected topics:
Bootstrap Header: main documentation

Bootstrap Header tutorial

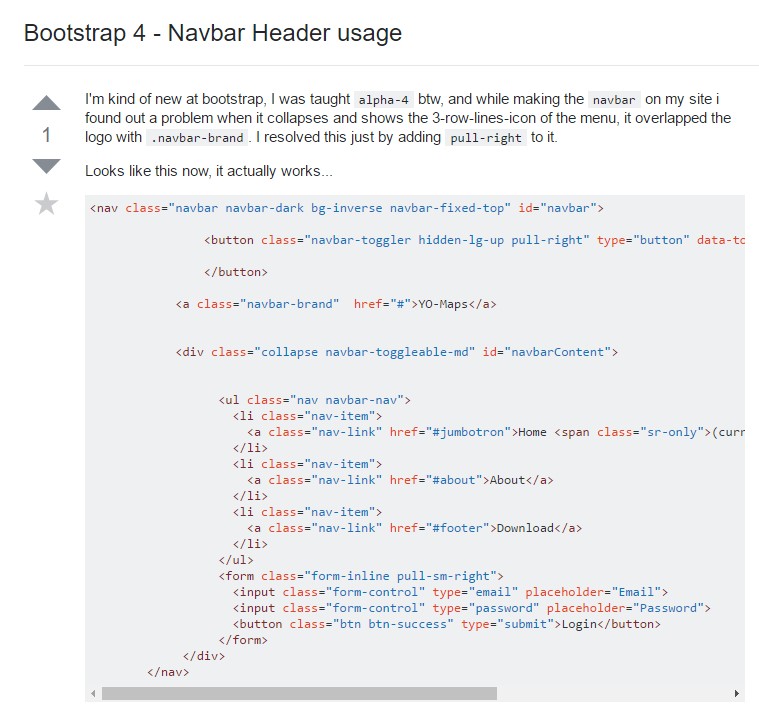
Bootstrap 4 - Navbar Header application