Bootstrap Clearfix Class
Introduction
Strength in our interpretation indicates and more ideal adaptability-- that is actually what's never sufficient anytime we're designing the very future layout for our new project considering that there always is a stunning visual appeal strategy and even couple of them we keep behind to make an effort utilizing next time.But the feeling like something isn't really done still stays till we search for a method effectively applying this excellent thought we had although the project was however being certainly represented on a paper.That is simply the way in which several clever workarounds like the Bootstrap Clearfix Using get to life just to generate probably not the most ideal at all times but still functioning services and help us incorporate the things we at first were had in mind. (see page)
Effective ways to put into action the Bootstrap Clearfix Working:
Typically what Clearfix executes is struggling the zero height container issue the moment it comes to containing floated elements-- for instance-- assuming that you have just two components inside a container one floated left and the other one - right and you want to design the component containing them with a certain background colour without having the support of the clearfix plugin the whole workaround will end up with a thin line in the required background color taking place over the floated elements nonetheless the background colored element is really the parent of the two floated ones.
To take care of this the Bootstrap framework has the clearfix plugin integrated therefore to reach the wanted final result coming from the earlier scenario all you require is just employing the class
.clearfixFor examples
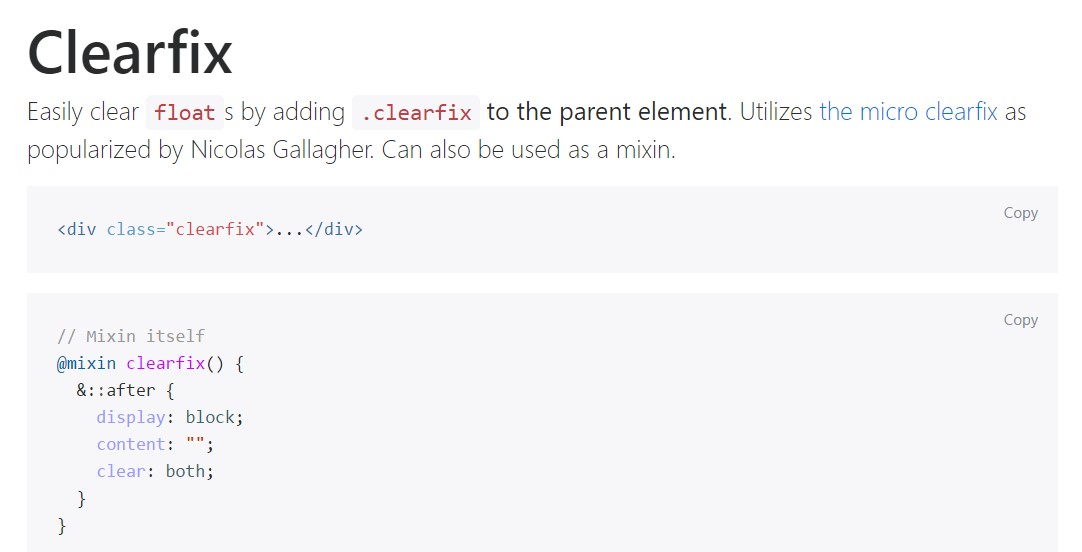
Efficiently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
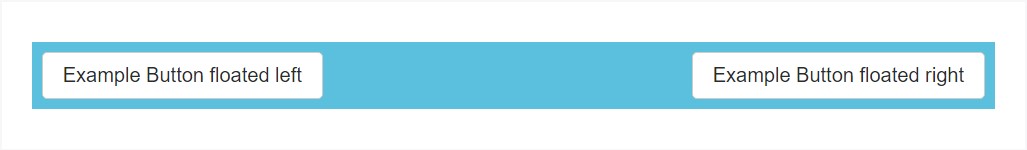
@include clearfix;The following example demonstrates precisely how the clearfix can be used. Without having the clearfix the wrapping div would not span around the tabs which would cause a damaged layout.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Capabilities
In the current edition of the best prominent responsive framework-- Bootstrap 4 alpha 6 the clearfix is still totally assisted yet sooner or later will probably obtain less and much less utilized and most probably -- even left given that the dev team has made a choice dealing with the flexbox design for much of the common webpage parts-- it's a a whole lot more powerful and modern-day strategy for sizing, positioning and delivering a particular element's children without the need of floats and for that reason-- the
.clearfixThis method is bright new for current alpha 6 of Bootstrap 4 and could be looked at rather a strong action given that it likewise signifies going down the IE9 help for and most ideal visual aspect of the web pages generated on present day browsers only yet as the technology evolution moves this does not appear like a possible complication in any way. Without a doubt there still be several situations when we will also need to have the excellent classic float techniques hence when we complete that-- we additionally have the
.clearfixFinal thoughts
So right now you understand just what the # inside Bootstrap 4 means-- do have it in your mind when you are you come across unforeseen appeal of certain wrappers consisting of floated elements but the greatest thing to work on is actually using com time looking at the way the new star in town-- flexbox makes the things accomplished due to the fact that it presents a selection of very easy and pretty neat style sollutions to obtain our webpages to the very next level.
Inspect some online video information about Bootstrap Clearfix
Related topics:
Bootstrap clearfix formal documentation

Learning about Bootstrap's clearfix class

Bootstrap v4 - Put in responsive clearfix utility classes