Bootstrap Grid Example
Introduction
Bootstrap provides a powerful mobile-first flexbox grid solution for creating layouts of any forms and sizes . It is actually formed on a 12 column design and has a wide range of tiers, one for each media query variation. You can utilize it along with Sass mixins or of the predefined classes.
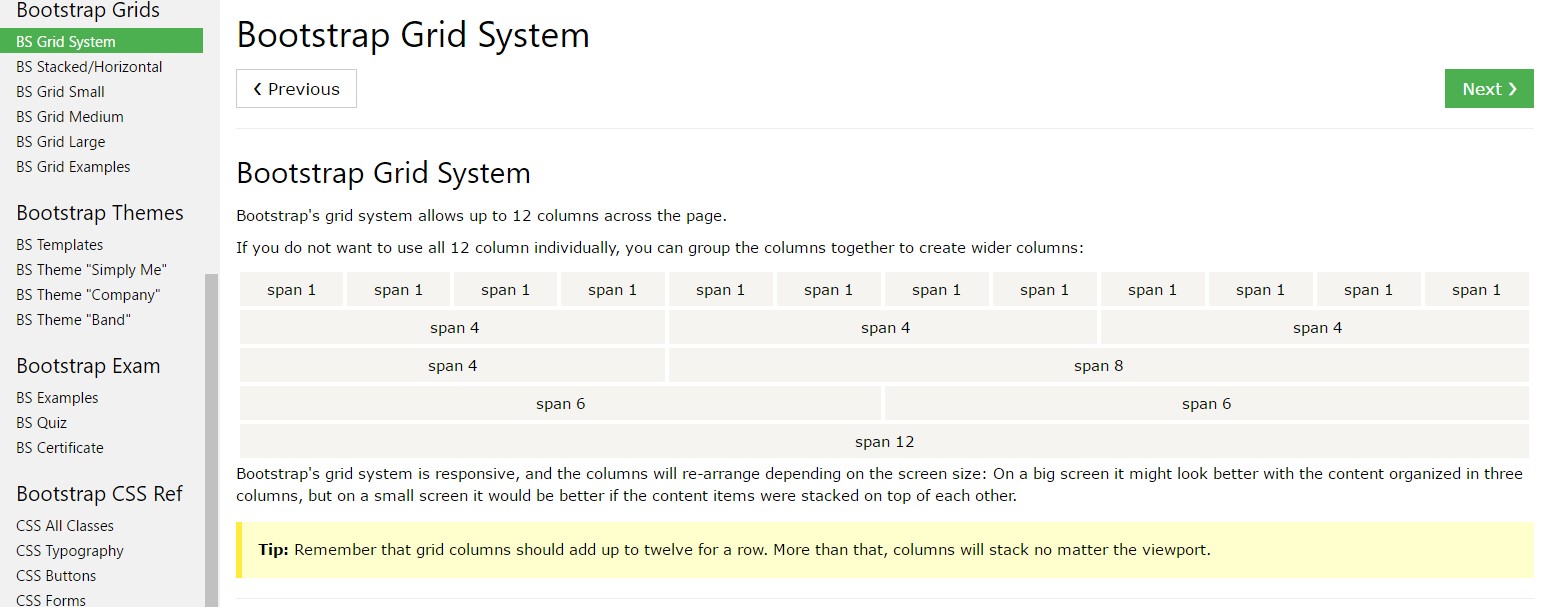
Some of the most crucial part of the Bootstrap framework letting us to produce responsive page interactively changing to always fit the size of the display they become featured on continue to looking nicely is the so called grid solution. What it mainly performs is giving us the ability of generating tricky layouts combining row plus a certain quantity of column elements kept within it. Think of that the viewable width of the display is parted in twelve equivalent elements vertically.
The ways to employ the Bootstrap grid:
Bootstrap Grid Panel uses a series of containers, columns, and rows to style plus fix web content. It's set up having flexbox and is entirely responsive. Shown below is an illustration and an in-depth examine how the grid comes together.
The mentioned above situation develops three equal-width columns on small-sized, standard, big, and extra large size gadgets utilizing our predefined grid classes. All those columns are centered in the webpage together with the parent
.containerHere's a way it does the job:
- Containers provide a methods to center your site's components. Work with
.container.container-fluid- Rows are horizontal groups of columns that provide your columns are definitely aligned correctly. We employ the negative margin method with regards to
.row- Web content has to be set within columns, and also just columns can be immediate children of rows.
- Because of flexbox, grid columns without any a specified width will by default design using same widths. As an example, four instances of
.col-sm- Column classes identify the number of columns you wish to employ from the potential 12 per row. { So, if you want three equal-width columns, you have the ability to utilize
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for every responsive breakpoint: all breakpoints (extra small-sized), little, normal, large, and extra large size.
- Grid tiers are based upon minimum widths, signifying they put on that one tier plus all those above it (e.g.,
.col-sm-4- You have the ability to work with predefined grid classes or else Sass mixins for more semantic markup.
Understand the limits and bugs about flexbox, such as the failure to apply several HTML components such as flex containers.
Looks awesome? Excellent, let us proceed to seeing everything in an example. ( additional reading)
Bootstrap Grid Panel options
Basically the column classes are something like that
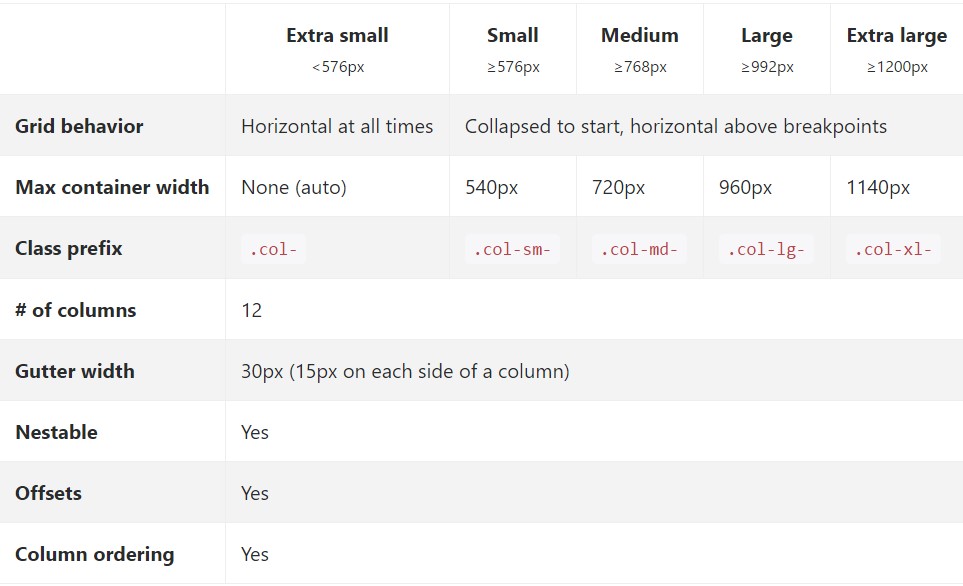
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-When it goes to the Bootstrap Grid System sizes-- all the possible widths of the viewport ( or else the visual part on the display) have been parted in five ranges just as comes next:
Extra small-- sizes under 544px or 34em (which happens to be the default measuring system within Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and anything greater than it
.col-xl-*While Bootstrap employs
emrempxObserve the way components of the Bootstrap grid system perform all around several devices along with a convenient table.

The different and brand new from Bootstrap 3 here is one added width range-- 34em-- 48em being simply designated to the
xsAll of the aspects designated using a certain viewport width and columns care for its size in width for this viewport and all above it. Once the width of the display screen gets under the represented viewport size the elements stack over each other stuffing all width of the view .
You have the ability to as well assign an offset to an element through a determined number of columns in a certain screen size and in excess of this is completeded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A couple things to consider anytime putting up the markup-- the grids consisting of rows and columns should be positioned within a
.container.container.container-fluidStraight heirs of the containers are the
.rowAuto configuration columns
Utilize breakpoint-specific column classes for equal-width columns. Add in any variety of unit-less classes for every breakpoint you require and each and every column is going to be the exact same width.
Equal width
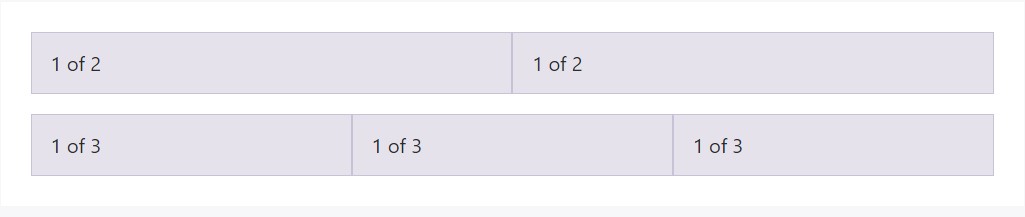
As an example, here are two grid designs that used on every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column size
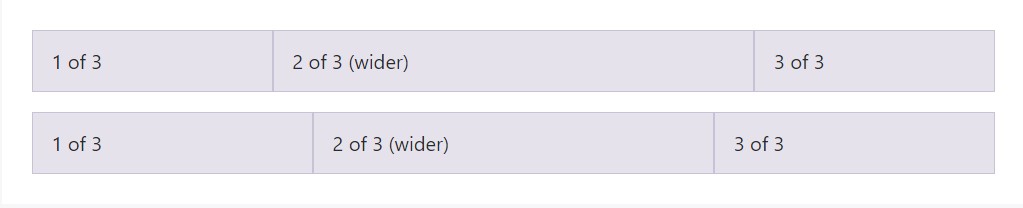
Auto-layout for the flexbox grid columns additionally signifies you are able to put the width of one column and the others are going to promptly resize about it. You can employ predefined grid classes ( while presented below), grid mixins, as well as inline widths. Notice that the different columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
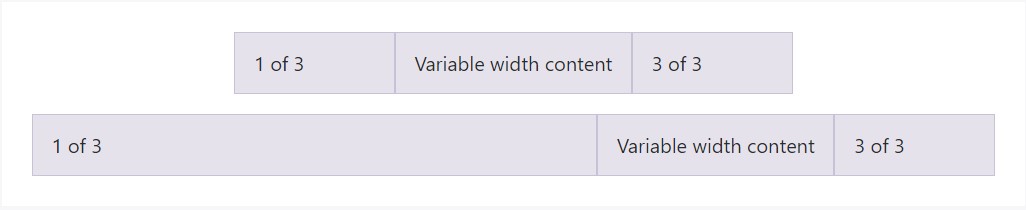
</div>Variable width web content
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
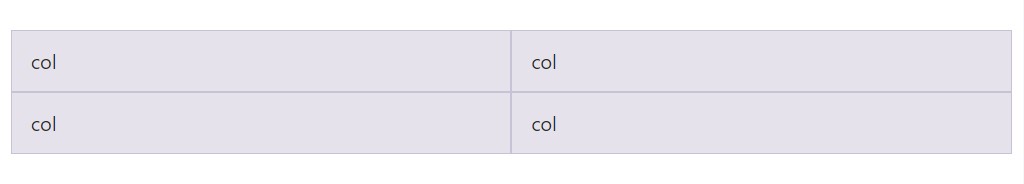
</div>Equal width multi-row
Develop equal-width columns that go across multiple rows via inserting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid includes five tiers of predefined classes in order to get building complex responsive styles. Custom the proportions of your columns on extra small, small, medium, large, or perhaps extra large gadgets however you see fit.
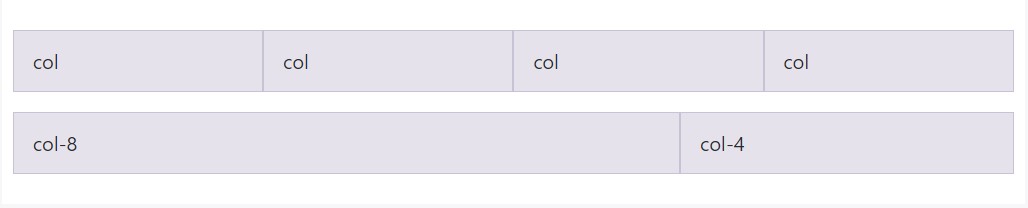
All breakpoints
Intended for grids that are the same from the smallest of gadgets to the biggest, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
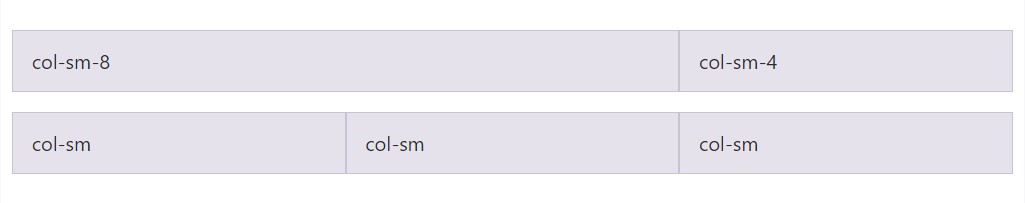
</div>Stacked to horizontal
Making use of a singular set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
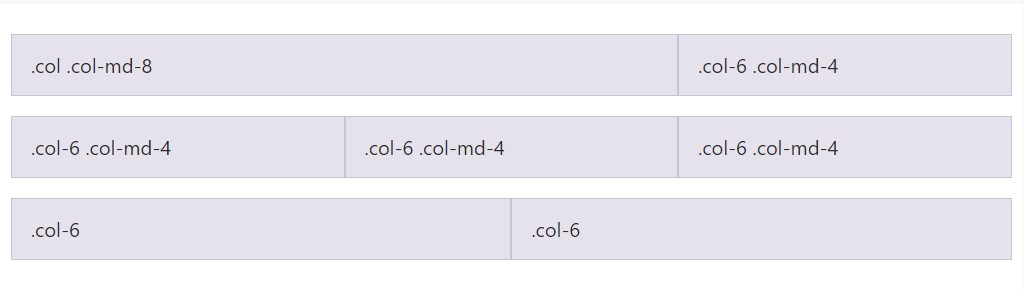
</div>Combine and match
Do not like your columns to simply pile in a number of grid tiers? Take a mix of several classes for each tier as wanted. Check out the sample shown below for a better idea of exactly how everything works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Alignment
Employ flexbox placement utilities to vertically and horizontally coordinate columns. ( discover more)
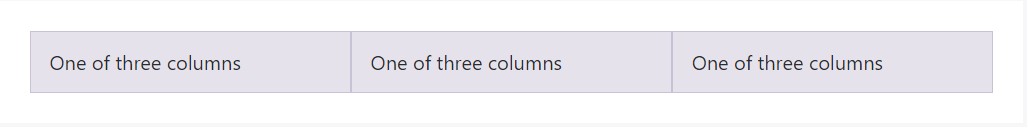
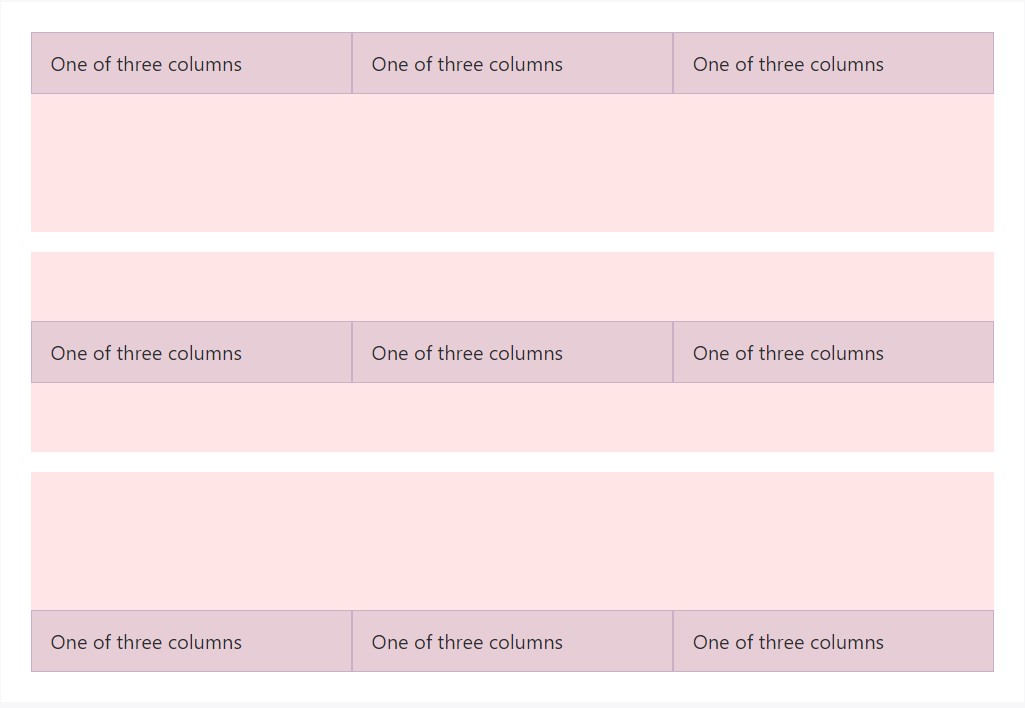
Vertical positioning

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
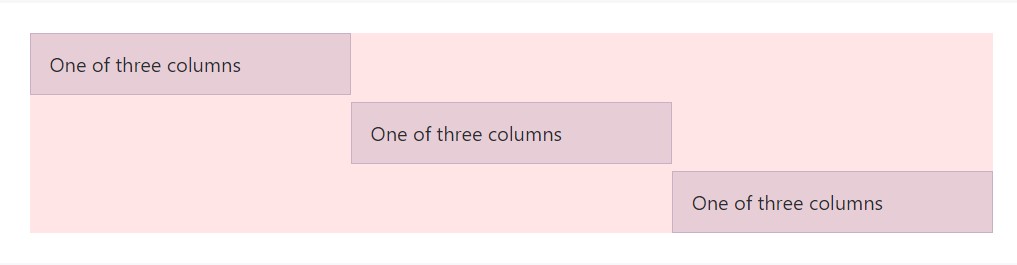
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
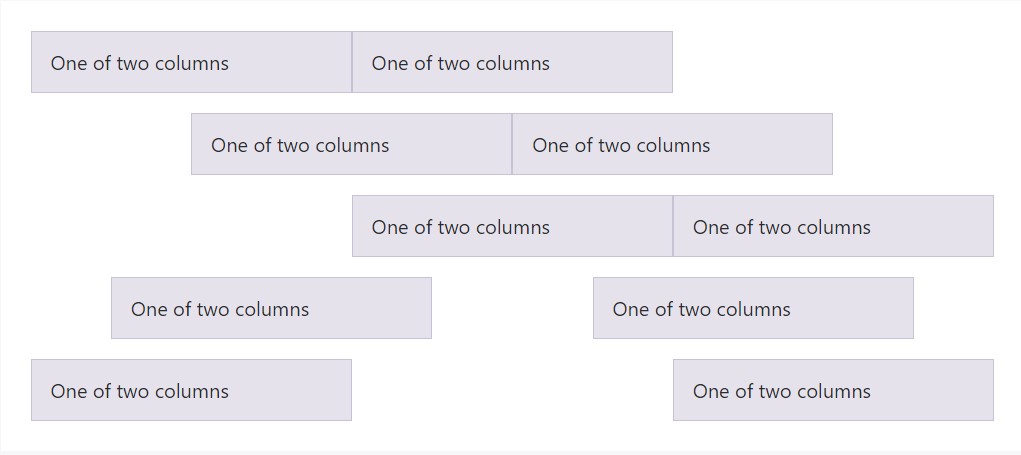
</div>Horizontal arrangement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
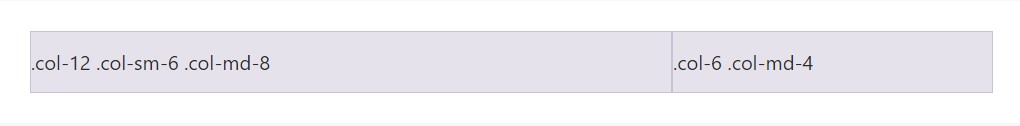
</div>No margins
The gutters amongst columns inside our predefined grid classes may be cleared away with
.no-guttersmargin.rowpaddingHere is simply the source code for producing these designs. Keep in mind that column overrides are scoped to simply the primary children columns and are actually focused by means of attribute selector. While this generates a further specified selector, column padding are able to still be further modified with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's how it appears. Bear in mind you can certainly constantly utilize this with all of the additional predefined grid classes ( incorporating column sizes, responsive tiers, reorders, and much more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
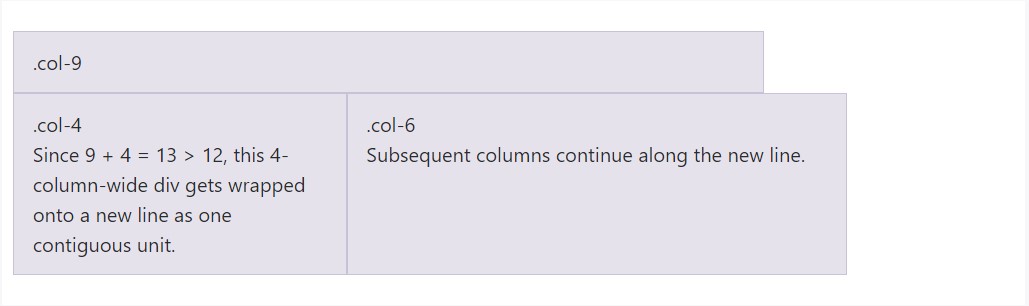
</div>Column wrap
In the case that more than 12 columns are set within a single row, each and every set of extra columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
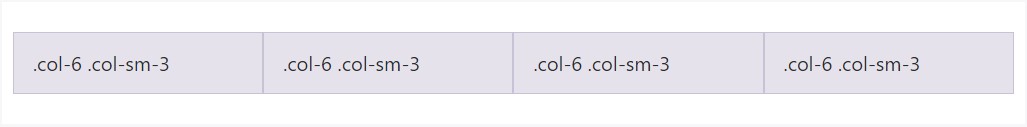
</div>Reseting of the columns
Together with the fistful of grid tiers provided, you are certainly bound to run into challenges where, at certain breakpoints, your columns don't clear quite suitable being one is taller in comparison to the other. To resolve that, employ a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
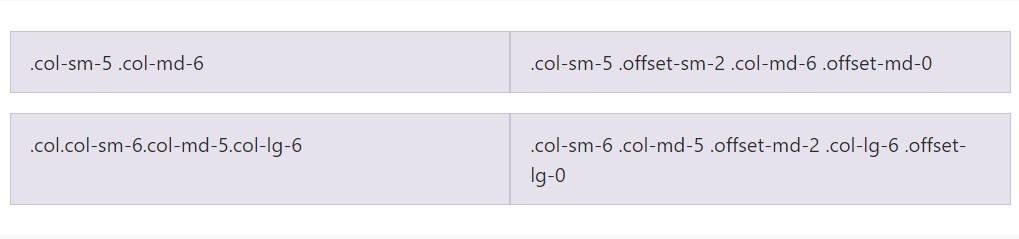
</div>Aside from column clearing at responsive breakpoints, you may possibly have to reset offsets, pushes, or else pulls. Watch this in action in the grid illustration.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
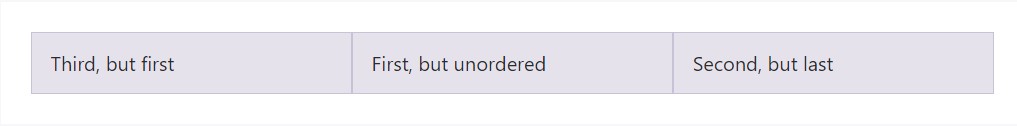
Flex order
Use flexbox utilities for managing the visional setup of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
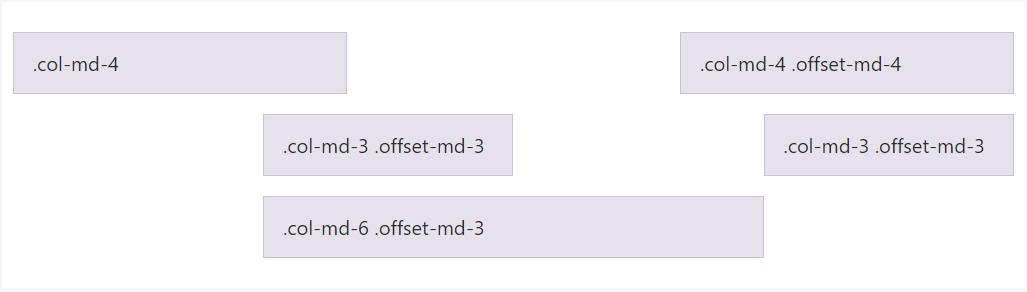
</div>Neutralizing columns
Relocate columns to the right utilizing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
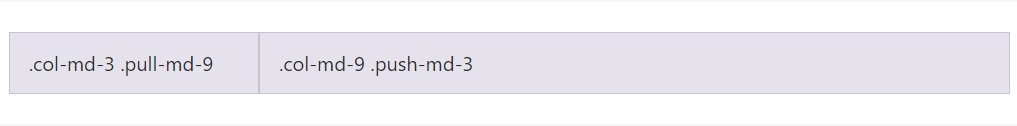
</div>Pull and push
Simply alter the structure of our integrated grid columns with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Information positioning
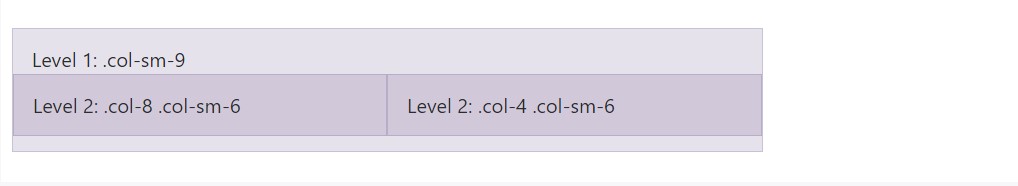
To den your web content with the default grid, provide a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Working with Bootstrap's origin Sass documents
Whenever putting to use Bootstrap's origin Sass data, you have the option of utilizing Sass mixins and variables to make custom, semantic, and responsive web page formats. Our predefined grid classes utilize these identical variables and mixins to supply a whole collection of ready-to-use classes for quick responsive formats .
Features
Variables and maps determine the amount of columns, the gutter width, and the media query aspect. We employ these to create the predefined grid classes recorded just above, as well as for the custom mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are taken in conjunction with the grid variables to produce semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example usage
You can easily transform the variables to your very own custom values, or else just use the mixins with their default values. Here is simply an instance of utilizing the default setups to create a two-column configuration having a divide between.
Check it out in action here in this rendered illustration.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customizing the grid
Using our built-in grid Sass variables and maps , it is definitely feasible to entirely modify the predefined grid classes. Replace the amount of tiers, the media query dimensions, and also the container widths-- then recompile.
Gutters and columns
The amount of grid columns and their horizontal padding (aka, gutters) may possibly be customized via Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Capabilities of grids
Going further the columns themselves, you may additionally customise the number of grid tiers. Supposing that you needed only three grid tiers, you 'd upgrade the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);The instant generating any sort of changes to the Sass maps or variables , you'll require to save your updates and recompile. Doing this will out a new group of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will likewise be updated to employ the custom breakpoints.
Final thoughts
These are really the simple column grids in the framework. Using specific classes we can direct the special components to span a defined amount of columns basing on the definite width in pixels of the exposed space where the web page becomes exhibited. And given that there are certainly a a lot of classes identifying the column width of the features as an alternative to reviewing everyone it is actually more suitable to try to learn about just how they really become built-- it is actually quite simple to remember having simply just a handful of things in mind.
Check out a few youtube video guide about Bootstrap grid
Related topics:
Bootstrap grid official information

W3schools:Bootstrap grid article

Bootstrap Grid column