Bootstrap Glyphicons Download
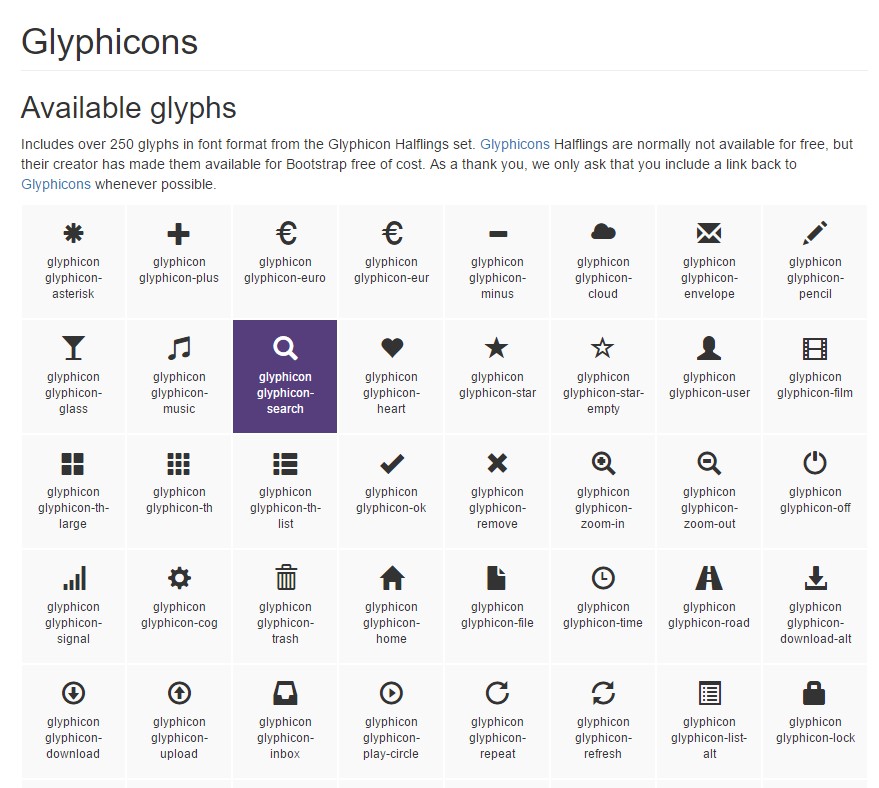
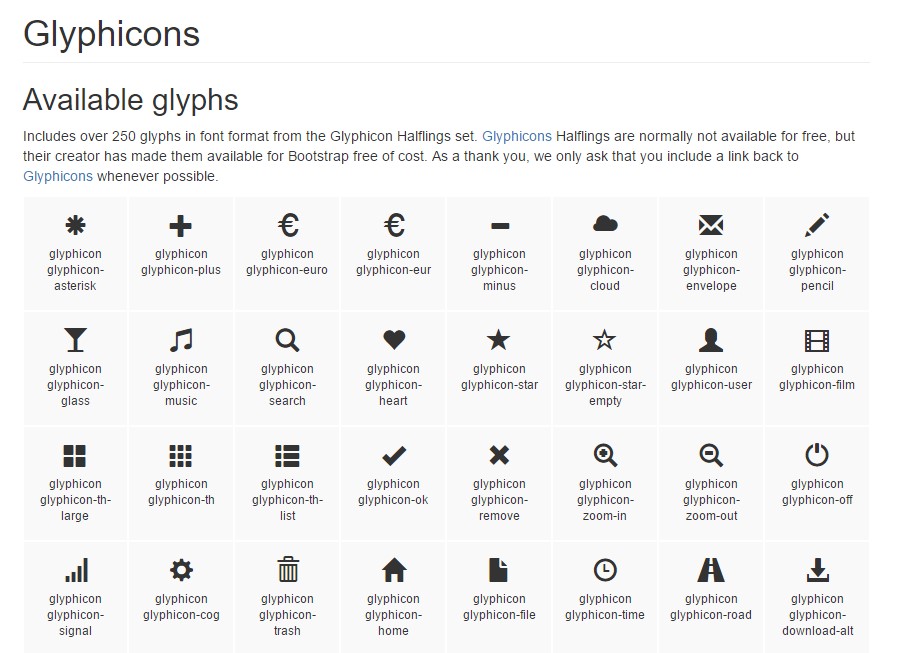
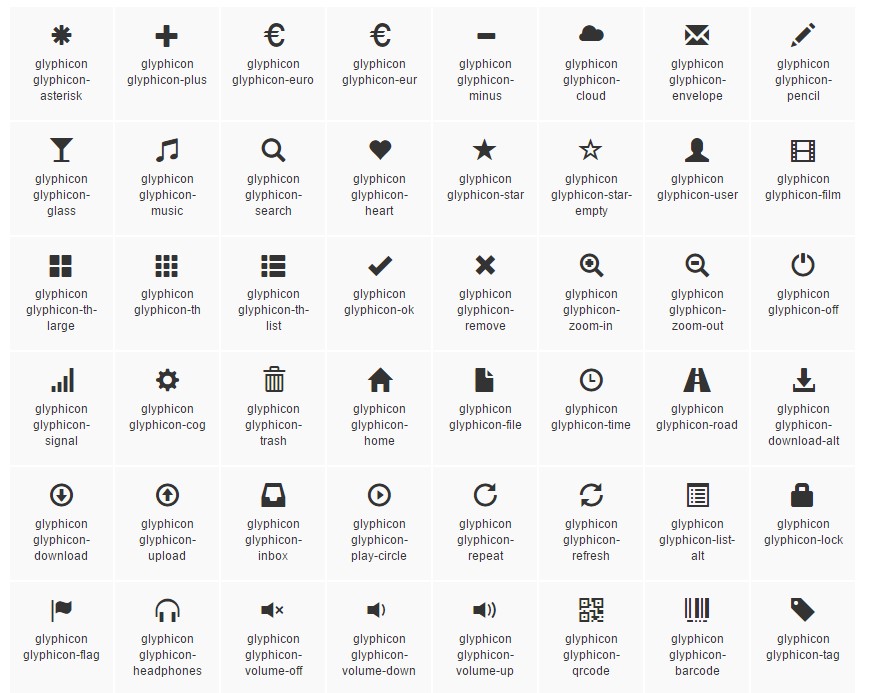
Overview
In the earlier few years the icons gained a great portion of the web pages we got used to equally observing and developing. Together with the perfect and suggestive natural explanations they really instantly relay it came to be much simpler to specify a focus point, showcase, build up as well as clarify a full thing without any loading losing lots of time searching or designing proper images along with providing all of them to the load the browser has to bring each and every time the web page gets revealed on website visitor's display. That is generally reasons why eventually the so favorite and comfortably included in one of the most prominent mobile friendly framework Bootstrap Glyphicons Class got a continuing position in our approach of thinking when even depicting up the really next webpage we shall generate.
Brand-new capabilities
Though the many things do move forward and not really back and by using the most recent Bootstrap 4 the Glyphicons got thrown off considering that up until now there are actually numerous presentable alternatives for them offering a lot better number in shapes and designs and the equal easiness of use. In such wise why narrow your creative thinking to just 250 marks when you are able to have many thousands? In such manner the settler went back to have fun with the growing of a vast selections of totally free iconic font styles it has evolved.
So to get use of a couple of excellent looking icons together with Bootstrap 4 everything you desire is getting the selection applicable best to you plus incorporate it within your pages as well simply by its CDN link or even via downloading and hosting it locally. The current Bootstrap edition has being thought completely run with them.
The best ways to apply
For performance factors, all of icons request a base class and separate icon class. To operate, apply the following code practically anywhere. Make sure to give a gap between the icon and text message for correct padding.
Don't ever hybridize by having different elements
Icon classes can not be straight in added together with different components. They should not be employed alongside different classes on the exact same element. As an alternative, incorporate a embedded
<span><span>Only possible for usage on void components
Icon classes can only be operated on the features that have no text web content and have no child features. (read this)
Replacing the icon font place
Bootstrap supposes icon font data are going to be positioned within the
./ fonts/- Switch the
@icon-font-path@icon-font-name- Apply the related Links selection produced from Less compiler.
- Change the
url()Employ any selection best matches your individual development setup.
Accessible icons
Current releases of assistive modern technologies will definitely introduce CSS created material, together with specific Unicode aspects. To stay clear of difficult and unexpected output in screen readers ( specially once icons are taken only for design ), we cover up all of them with the
aria-hidden="true"In case you're working with an icon to share meaning ( besides simply as a decorative component), make certain that this particular significance is equally revealed to assistive technological innovations-- example, involve additional material, visually concealed using the
. sr-onlyIn the case that you're developing controls without any various other message (such as a
<button>aria-labelSome famous icons
Right here is a list of the most famous totally free and superb iconic fonts which may possibly be effectively applied as Glyphicons substitutions:
Font Awesome-- involving even more than 675 icons and even more are up to arrive. All of these also come in 5 extra to the default sizing and also the web-site supplies you with the opportunities of securing your own adjustable embed url. The operation is quite practical-- simply set an
<i><span>Yet another library
Material Design Icons-- a selection along with over 900 icons using the Google Fonts CDN. If you want to involve it you'll need simply just the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit smaller sized assortment
Typicons-- a little bit small sized catalogue along with almost 336 things which major web page is also the Cheet Sheet http://www.typicons.com/ where you are able to purchase the particular icons classes from. The utilization is basically the exact same-- a
<span>Conclusions:
So these are just some of the alternatives to the Bootstrap Glyphicons Social coming from the old Bootstrap 3 version that may possibly be utilized with Bootstrap 4. Employing them is easy, the information-- usually extensive and near the bottom line just these three options provide just about 2k clean attractive iconic illustrations which compared to the 250 Glyphicons is almost 10 times more. So currently all that's left for us is taking a look at each one of them and gathering the best ones-- the good news is the web collections do have a convenient search engine function as well.

Tips on how to use the Bootstrap Glyphicons Css:
Connected topics:
Bootstrap Icons authoritative information