Bootstrap Modal Popup Position
Overview
Usually, if we set up our web pages there is this kind of web content we really don't want to happen on them until it is actually really needed by the website visitors and when that moment takes place they should have the opportunity to simply take a basic and automatic action and obtain the desired data in a matter of moments-- quick, handy and on any type of display screen size. Whenever this is the situation the HTML5 has simply just the right component-- the modal. ( read this)
Necessary things to take into account:
Just before getting started by using Bootstrap's modal component, be sure to read through the following for the reason that Bootstrap menu options have recently changed.
- Modals are created with HTML, CSS, and JavaScript. They are actually set up above everything else in the documentation and remove scroll from the
<body>- Clicking the modal "backdrop" is going to immediately finalize the modal.
- Bootstrap just supports a single modal pane simultaneously. Nested modals aren't supported as we consider them to be weak user experiences.
- Modals use
position:fixeda.modal- One once again , because of the
position: fixed- And finally, the
autofocusContinue reviewing for demos and usage guides.
- Due to how HTML5 specifies its own semantics, the autofocus HTML attribute features no result in Bootstrap Modal Popup Button. To achieve the exact same effect, put into action certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Tips on how to work with the Bootstrap Modal Popup Set:
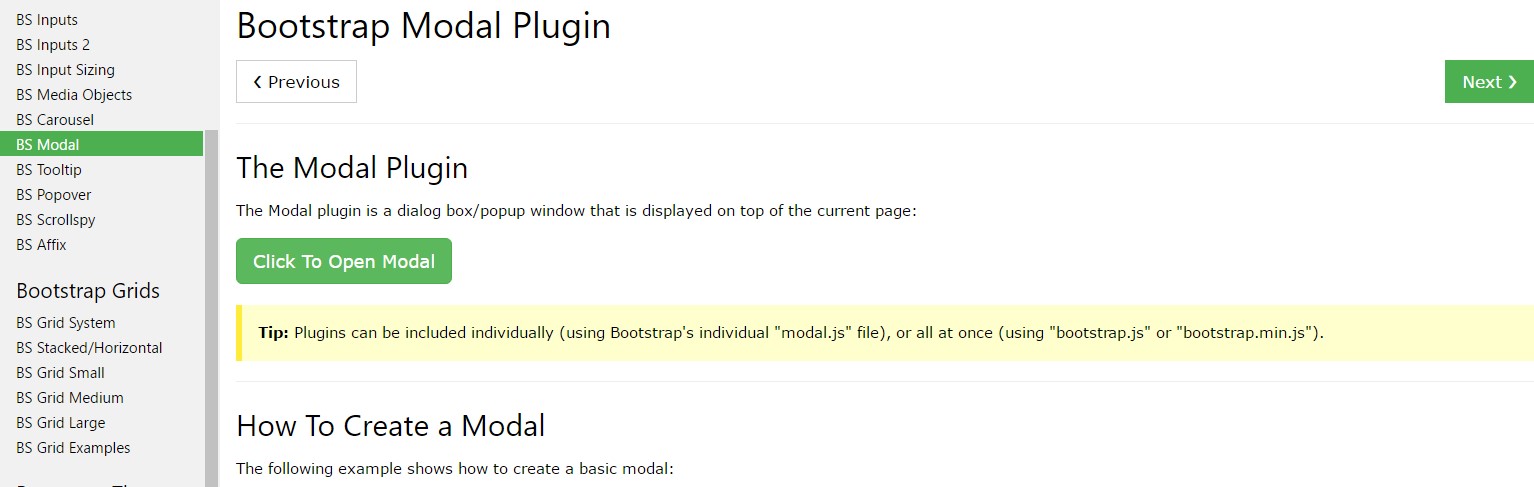
Modals are fully sustained in recent 4th version of the most well-known responsive framework-- Bootstrap and is able to likewise be designated to show in various sizes inning accordance with designer's demands and vision yet we'll go to this in just a moment. Primary let us view effective ways to set up one-- bit by bit.
To begin we require a container to easily wrap our disguised content-- to create one set up a
<div>.modal.fadeYou require to bring in certain attributes too-- such as an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we need to have a wrapper for the real modal material carrying the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleAfter regulating the header it is certainly moment for producing a wrapper for the modal web content -- it ought to occur alongside the header component and take the
.modal-body.modal-footerdata-dismiss="modal"Now as soon as the modal has been established it is really time for setting up the element or elements that we are willing to work with to fire it up or in other words-- produce the modal appear in front of the viewers when they choose that they really need the information held in it. This generally becomes performed utilizing a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Methods
.modal(options)
.modal(options)Switches on your content as a modal. Approves an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Returns to the caller before the modal has actually been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Returns to the caller just before the modal has actually been covered (i.e. just before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals occasions
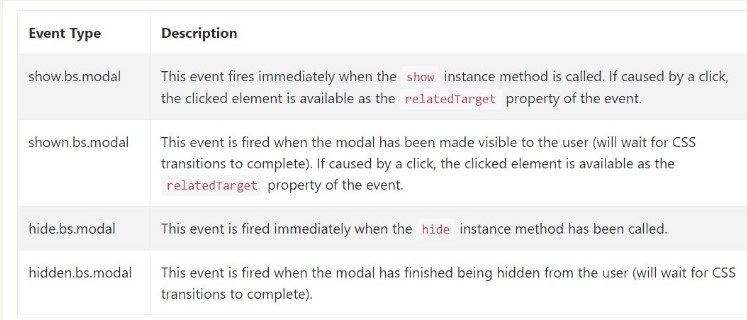
Bootstrap's modal class reveals a couple of events for trapping in to modal useful functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Actually that is simply all of the critical factors you need to take care about when setting up your pop-up modal component with recent fourth version of the Bootstrap responsive framework-- now go get an item to cover up within it.
Examine a few youtube video short training about Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: approved documents

Bootstrap Modal Popup: guide guide

Another helpful information regarding to Bootstrap Modal Popup