Bootstrap Row Grid
Overview
What exactly do responsive frameworks complete-- they deliver us with a helpful and functioning grid environment to place out the content, making certain if we determine it correct so it will operate and display appropriately on any kind of device no matter the proportions of its display. And like in the building each and every framework featuring the absolute most favored one in its own latest version-- the Bootstrap 4 framework-- feature simply just a handful of major components that laid down and integrated properly can assist you generate nearly any attractive appearance to fit in your design and sight.
In Bootstrap, generally, the grid system becomes designed by three fundamental components which you have possibly actually found around looking into the code of several web pages-- these are actually the
.container.container-fluid.row.col-In the event that you're rather new to this entire thing and at times can think which was the suitable way these 3 ought to be installed within your markup here is really a simple trick-- everything you need to keep in mind is CRC-- this abbreviation comes for Container-- Row-- Column. And as you'll shortly adjust seeing the columns as the innermost element it's not differ possible you would definitely mistake what the very first and the last C stands for. ( additional reading)
Few words regarding the grid system in Bootstrap 4:
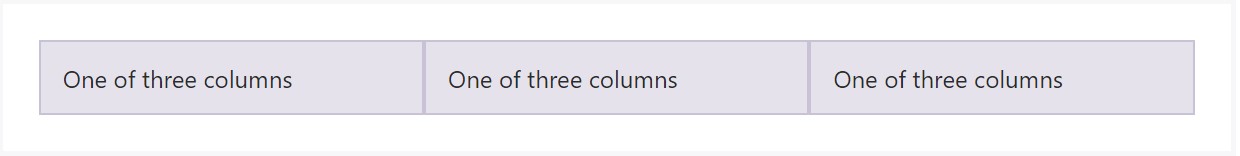
Bootstrap's grid system employs a number of columns, containers, and rows to format plus line up material. It's built using flexbox and is entirely responsive. Listed here is an example and an in-depth examine exactly how the grid comes together.
The above situation makes three equal-width columns on small-sized, middle, large, and also extra large devices applying our predefined grid classes. Those columns are centralized in the page along with the parent
.containerHere's the particular way it works:
- Containers deliver a method to focus your site's elements. Employ
.container.container-fluid- Rows are horizontal bunches of columns that make sure your columns are organized correctly. We work with the negative margin method upon
.row- Content should be inserted inside of columns, and just columns may possibly be immediate children of Bootstrap Row Inline.
- Due to flexbox, grid columns with no a specified width is going to promptly layout using identical widths. For example, four instances of
.col-sm- Column classes reveal the quantity of columns you need to employ out of the potential 12 per row. { So, supposing that you desire three equal-width columns, you can absolutely work with
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small), little, standard, large, and extra large.
- Grid tiers are founded on minimum widths, meaning they apply to that one tier plus all those above it (e.g.,
.col-sm-4- You have the ability to use predefined grid classes as well as Sass mixins for additional semantic markup.
Understand the issues and problems about flexbox, like the incapability to apply certain HTML components as flex containers.
While the Containers provide us fixed in max size or spreading from edge to edge horizontal space on screen with small handy paddings all around and the columns provide the means to delivering the screen space horizontally-- again with some paddings about the certain web content granting it a territory to inhale we're planning to point our attention to the Bootstrap Row component and all the great techniques we can easily use it for styling, adjusting and distributing its materials using the bright brand-new to alpha 6 flexbox utilities which are in fact a number of classes to incorporate to the
.row-sm--md-Efficient ways to utilize the Bootstrap Row Css:
Flexbox utilities may be employed for creating the ordination of the features put inside a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseHere is how the grid tiers infixes get utilized-- as an example to stack the
.row.flex-lg-column.flex-With the flexbox utilities related to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts as well to the upright placement which in Bootstrap 4 flexbox utilities has been simply addressed as
.align-.align-items-start.row.align-items-end.align-items-centerA different alternatives are coordinating the things by their base lines being straightened the class is
.align-items-baseline.align-items-stretchAll of the flexbox utilities specified already maintain independent grid tiers infixes-- fit them right before the last word of the related classes-- like
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is actually just how this vital however at very first look not so adjustable component-- the
.rowTake a look at several video information relating to Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: main documents

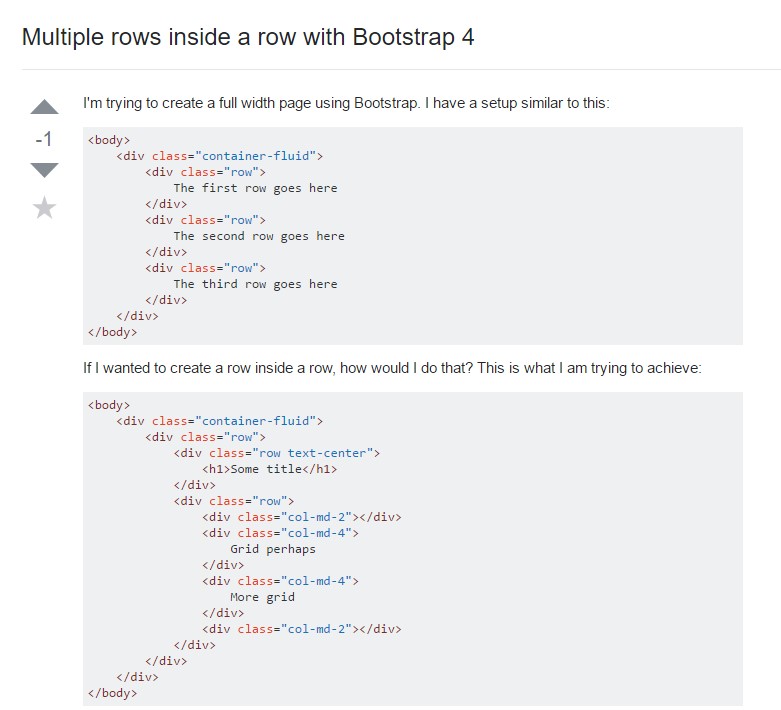
Multiple rows inside a row with Bootstrap 4

Another difficulty: .row
causes horizontal overflow
.row