Bootstrap Multiselect CDN
Introduction
Forms are a considerable element of the webpages we establish-- a priceless way we can surely get the website visitors entailed inside of whatever we are showcasing and provide them an simple and handy technique delivering back several words, information and even apply an order in the event that we're applying the page just as an online store. Properly crafting the form's style we are certainly attempting to imagine exactly how the site visitor would find it most straightforward and exciting taking an activity on it due to the fact that if it's too easy it could be challenging to sum up the submissions however assuming that it is actually too complex the user may be in fact get bored and pushed away-- in this way the balance definitely matters. Let's imagine as an example a fundamental product that can be likewise set up with multiple extras and the visitors gets requested to pick out which ones need to happen. Would not it be certainly fantastic if this could be done in a single component not making them endlessly scroll down and selecting checkboxes or
Yes/NoThe so beloved and highly famous Bootstrap framework in its latest 4th version (currently up to alpha 6) has you covered upholding all of the original HTML5 form components delivering awesome styling and format choices for a real layout independence however considering that it is definitely not a magic wand solution there are actually several small-sized and very certain item like the
<select>Steps to use the Bootstrap Multiselect Dropdown:
Let us get a fast glimpse just how it does work:
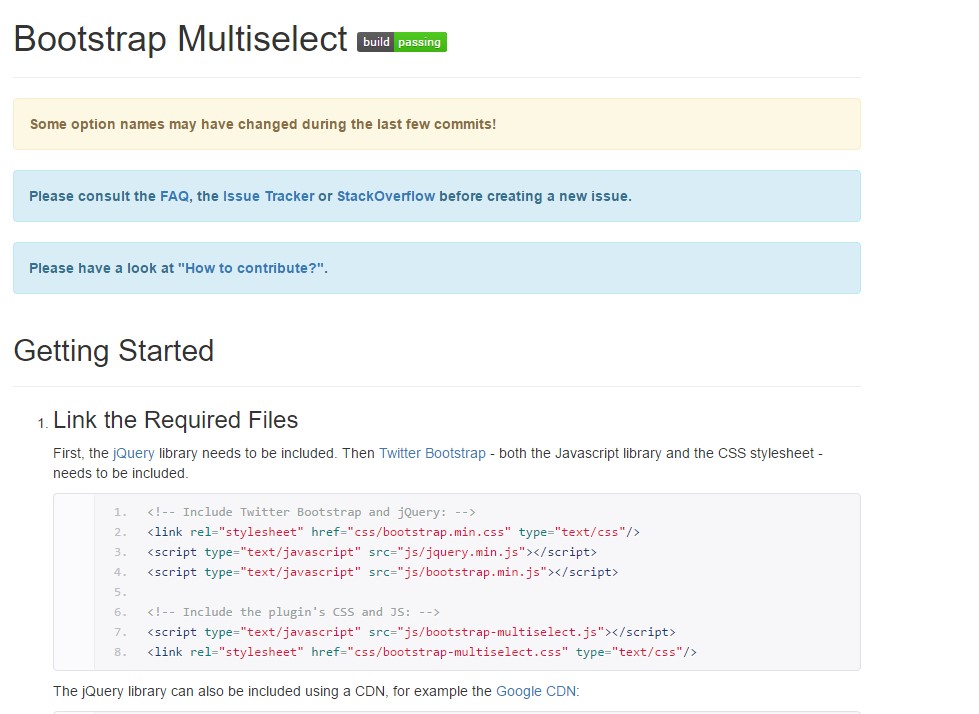
Adding it: In turn the plugin to perform you need to include the jQuery Javascript library and accomplish it before consisting of the Bootstrap's main Javascript file. Next the plugins CSS and JS files need to happen in your
<head>Using it: Like been said-- quite simple-- create a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you have to perform is calling the plugin within a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Example
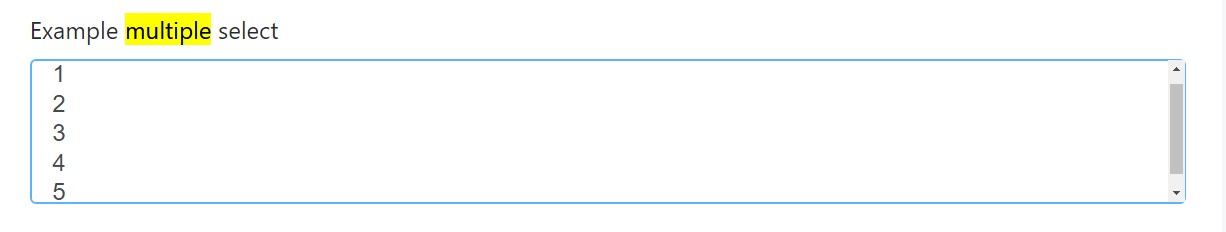
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
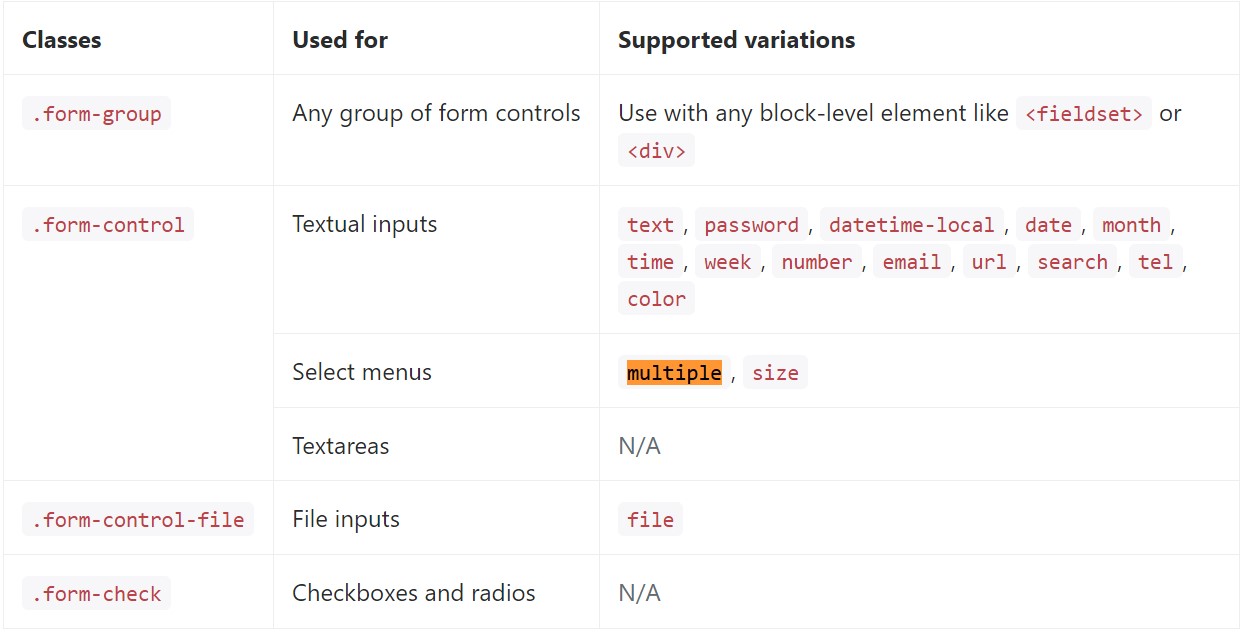
</div>Listed here is a whole listing of the specific form controls provided through Bootstrap and also the classes that customize them. Additional documentation is attainable for every group.

Final thoughts
That's it-- you have a working and quite good appearing dropdown along with a checkbox in front of every method-- all the site visitors require to do now is clicking the ones they want. In case you want to generate things even more appealing-- check out the plugin's docs to view just how adding several practical restrictions can surely spice the things up even further.
Check out a few online video training regarding Bootstrap Multiselect:
Linked topics:
Bootstrap multiple select form

Bootstrap multiple select information

Multiselect does not really function with Bootstrap V4 alpha