Bootstrap List Example
Intro
List group is a highly effective and extremely versatile component that is found in Bootstrap 4. The component is applied for presenting a string or 'list' content. The list group pieces have the ability to be modified and expanded to promote just about any kind of content within just through several features accessible for customization within the list in itself. These types of list groups can possibly as well be operated for navigation along with using the proper modifier class.
In Bootstrap 4, the Bootstrap List Css is a element that styles the unordered lists in a particular procedure given that it paves the way for building custom made content inside structure lists free from needing to think about the performance complication ( due to the fact that the language looks after that on its own). ( visit this link)
Options of Bootstrap List Style:
Delivered below are the functions that are accessible inside of the list group element in Bootstrap 4:
• Unordered list: The absolute most basic kind of list group that you can absolutely make in Bootstrap 4 is an unordered list that has a set of objects using the effective classes. You can easily built upon it using the various opportunities which are accessible in the element.
• Active pieces: You have the ability to pointed out the current active pick via just simply providing the
.active.list-group-item• Disabled elements: You can surely as well de-highlight a list element to make it appear as even though it has been certainly disabled. You simply will have to include the
.disabled.list-group-item• Hyper-links and Buttons: Through the buttons tag, you are able to quickly generate an actionable element inside the Bootstrap List Style what means that you will definitely have the ability to add hover, active, and disabled states to these types of elements through using the
.list-group-item-action<div><li>.btn• Contextual classes: This is yet another awesome function that is part of the list group component which empowers you to design each list item having a specific color and background. These are particularly handy for highlighting some items or grouping them according to color-'s code.
• Badges: You can also include badges to a list thing to present the unread counts, activity on the object, and help some other active components via using additional utilities. ( more tips here)
Lets check out some examples
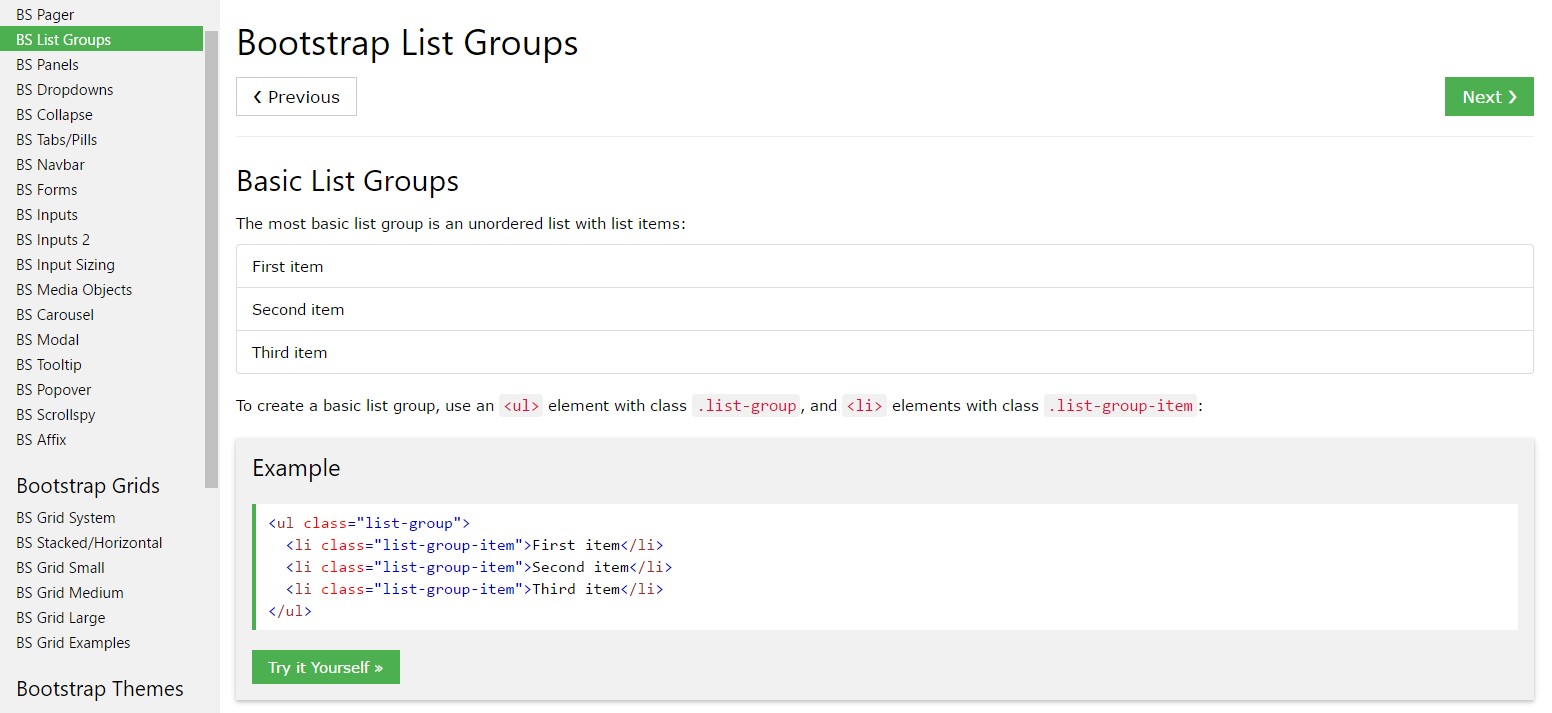
Standard type
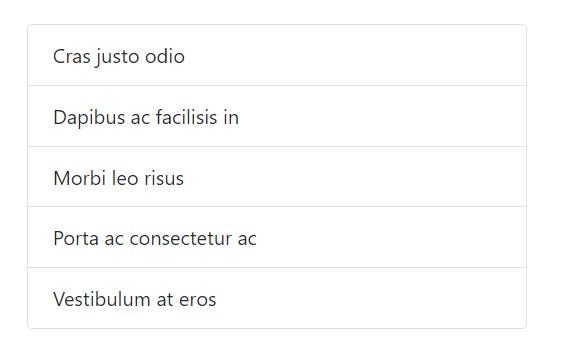
One of the most standard list group is an unordered list together with list objects and the proper classes. Build on it having the approaches that follow, or else through your specific CSS as needed.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
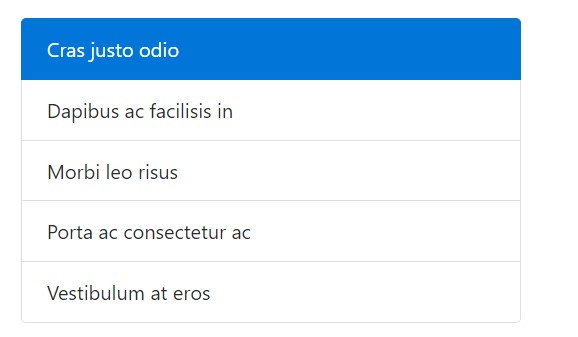
</ul>Active items
Add to a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
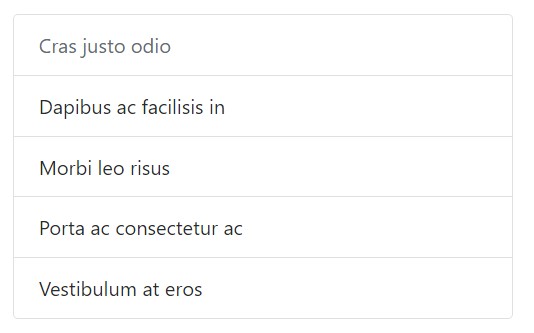
</ul>Disabled things
Put in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
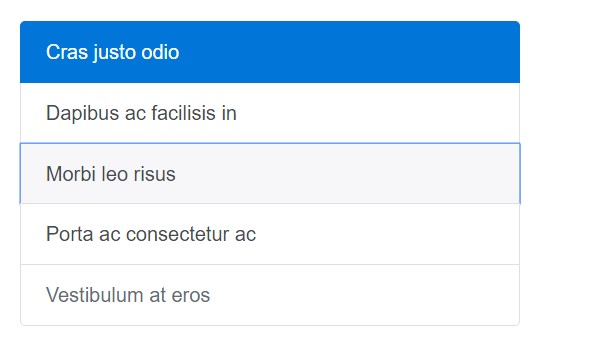
</ul>Hyperlinks and tabs
Put to use
<a><button>.list-group-item-action<li><div>Don't forget to not work with the usual
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>Through
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
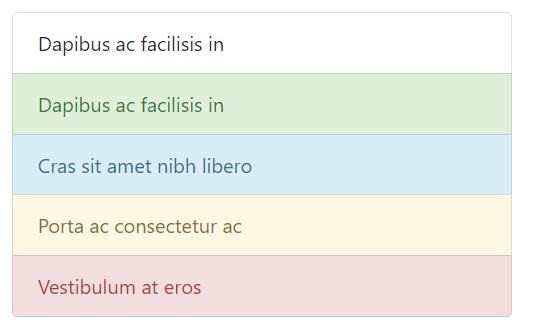
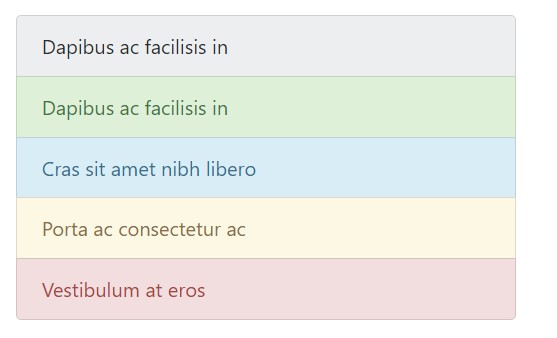
</div>Contextual classes
Use contextual classes to form list things together with a stateful background plus color option.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes as well do the job with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning in order to assistive systems.
Employing different colors to incorporate meaning just presents a graphic signifier, which in turn will definitely not be revealed to operators of assistive modern technologies -- just like display screen readers. Ensure that relevant information signified with the colour is either evident from the content itself (e.g. the viewable text), or is included through other solutions, for example, additional text concealed having the
.sr-onlyHaving badges
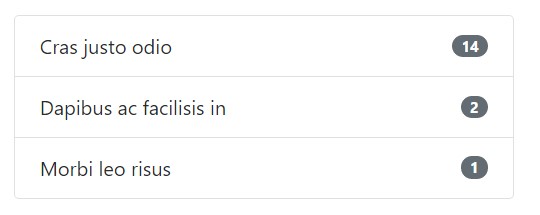
Add badges to any sort of list group thing to display unread sums, activity, and more with various utilities. Note the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom-made material
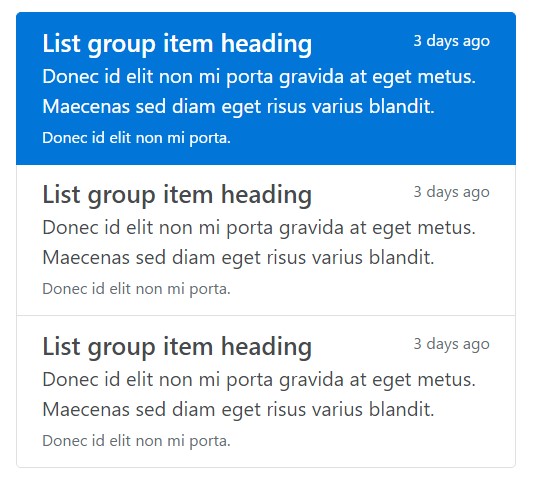
Bring in nearly any sort of HTML inside, even for connectioned list groups like the one below, through flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
All in all, list group is a effective and robust element in Bootstrap 4 that lets you to produce an unordered list a lot more planned, interactive, and responsive without ruining on the appearance or else layout of the list objects themselves.
Examine a couple of video short training about Bootstrap list:
Connected topics:
Bootstrap list approved records

Bootstrap list tutorial

Bootstrap list issue