Bootstrap Carousel Effect
Intro
Who doesn't enjoy gliding images along with a number of cool subtitles and text message revealing just what they speak of, more effective carrying the information or why not actually even more useful-- in addition providing a few switches as well asking the site visitor to take some action at the very start of the web page given that these kinds of are commonly localized in the start. This has been managed in the Bootstrap system through the constructed in carousel element that is completely supported and really simple to acquire together with a clean and plain design.
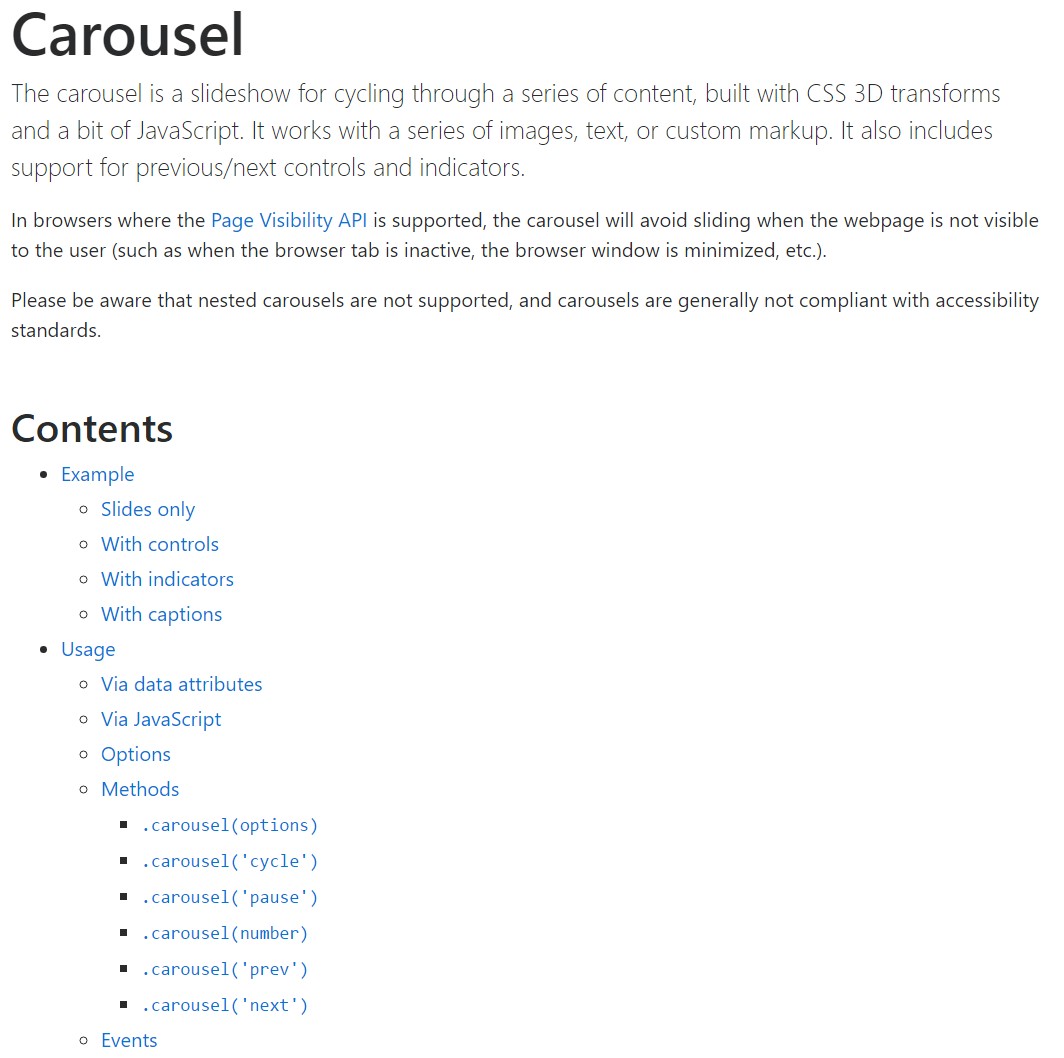
The Bootstrap Carousel Slide is a slideshow for cycling throughout a set of content, constructed with CSS 3D transforms and a bit of JavaScript. It works with a number of images, content, or custom made markup. It as well includes assistance for previous/next directions and signs.
Ways to apply the Bootstrap Carousel Effect:
All you need to have is a wrapper component with an ID to contain the whole carousel feature having the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerSome example
Carousels don't systematically normalize slide proportions. As such, you may likely have to work with special utilities or even custom-made designs to appropriately shape material. Though slide carousels promote previous/next regulations and indicators, they are certainly not clearly demanded. Incorporate and custom considering that you see fit.
Don't forget to establish a original id on the
.carouselJust slides
Here's a Bootstrap Carousel Slide with slides solely . Bear in mind the exposure of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>More than that
You have the ability to additionally set up the time every slide becomes presented on web page through adding in a
data-interval=" ~ number in milliseconds ~". carouselSlideshow together with manipulations
The site navigation between the slides gets handled simply by defining two link components with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far goes to make sure the directions will get the job done properly but to additionally confirm the website visitor realizes these are currently there and realizes what they are doing. It additionally is a excellent idea to set some
<span>.icon-prev.icon-next.sr-onlyNow for the essential part-- applying the certain illustrations that should materialize in the slider. Each and every image element must be wrapped within a
.carousel-item.item classIncorporating in the previous and next commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Using signs
You have the ability to also add the hints to the carousel, alongside the controls, too
Within the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ suitable slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
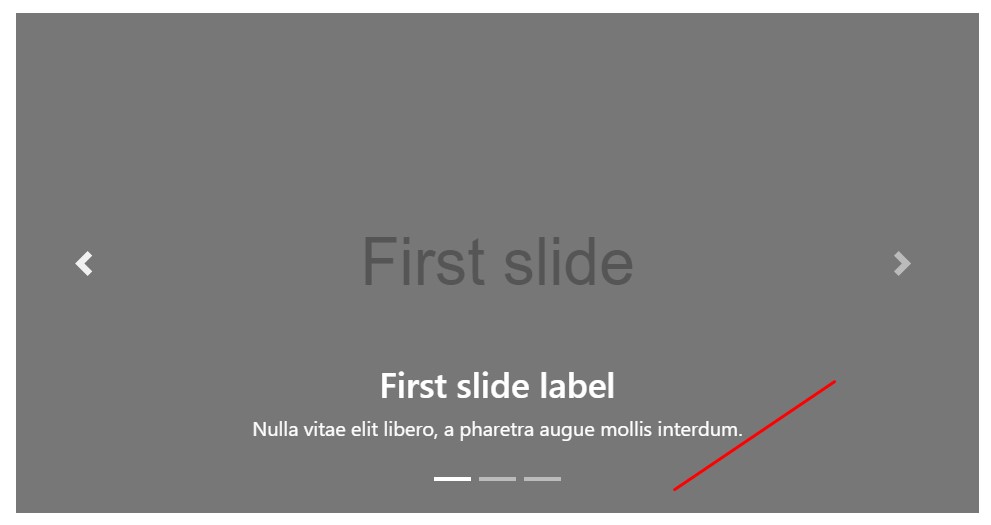
</div>Bring in several captions in addition.
Incorporate subtitles to your slides quickly with the .carousel-caption element inside any .carousel-item.
In order to bring in some captions, description and tabs to the slide add an extra
.carousel-captionThey can absolutely be simply covered on smaller viewports, just as revealed here, together with alternative screen functions. We cover all of them at the beginning with
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>More secrets
A cute trick is whenever you really want a url or maybe a button upon your page to guide you to the carousel but also a special slide within it for being detectable at the time. You can truly do this with appointing
onclick=" $(' #YourCarousel-ID'). carousel( ~ the needed slide number );"Application
Using information attributes
Put into action data attributes to conveniently control the position of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"Via JavaScript
Employ carousel personally through:
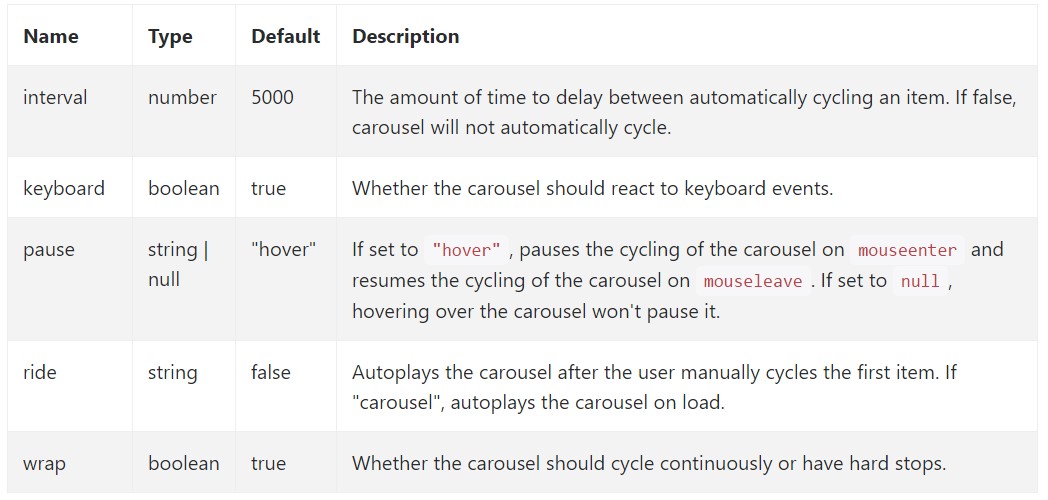
$('.carousel').carousel()Opportunities
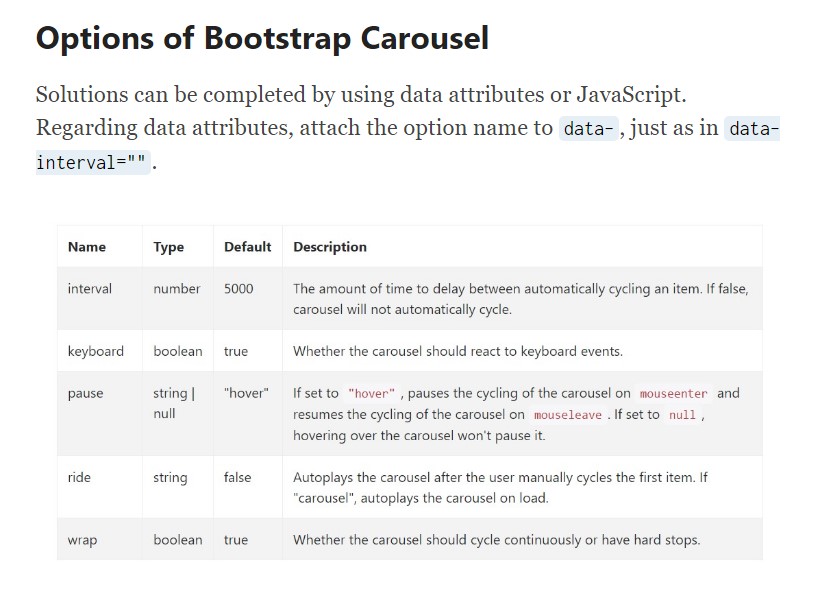
Options may be completed through data attributes or JavaScript. With regard to data attributes, append the option title to
data-data-interval=""
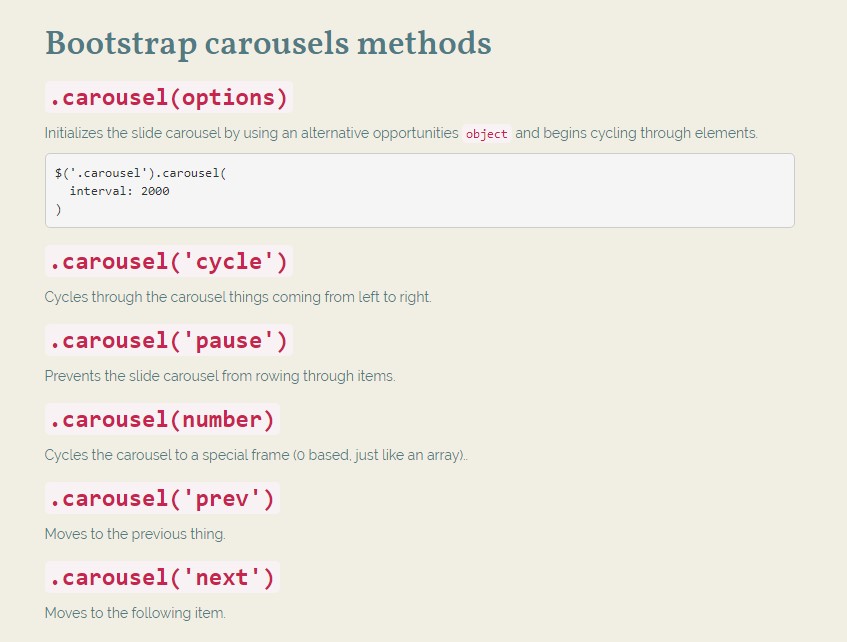
Tactics
.carousel(options)
.carousel(options)Initializes the slide carousel through an extra options
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel materials coming from left to right.
.carousel('pause')
.carousel('pause')Blocks the carousel from cycling through objects.
.carousel(number)
.carousel(number)Cycles the carousel to a particular frame (0 based, just like an array)..
.carousel('prev')
.carousel('prev')Cycles to the prior element.
.carousel('next')
.carousel('next')Cycles to the next object.
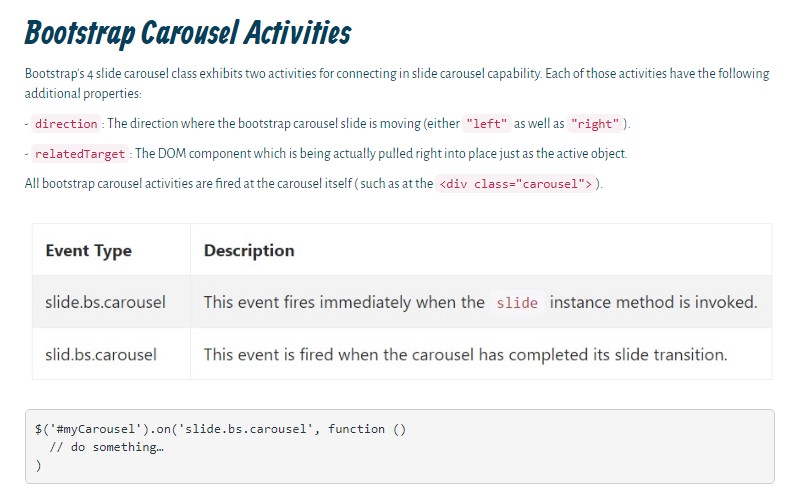
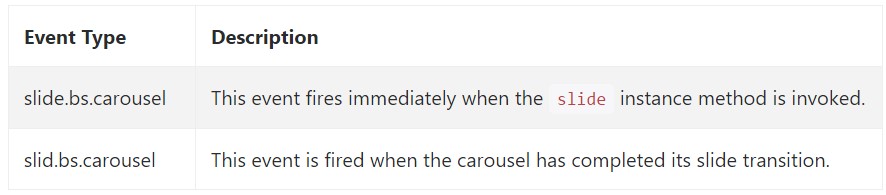
Occasions
Bootstrap's slide carousel class displays two activities for hooking in slide carousel capability. Both of these occasions have the following added properties:
direction"left""right"relatedTargetEach of the carousel occurrences are launched at the carousel in itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
And so primarily this is the approach the slide carousel component is structured in the Bootstrap 4 framework. It is certainly really simple plus direct . Still it is very an attractive and helpful approach of showcasing a lot of content in a lot less space the carousel component should however be utilized cautiously thinking of the legibility of { the text message and the visitor's satisfaction.
Excessive images could be skipped being viewed by scrolling down the web page and if they slide very speedily it might become challenging really viewing them or review the text messages which in turn might just eventually misinform or annoy the webpage viewers or an necessary request to decision might be skipped-- we certainly do not want this specific to take place.
Take a look at a number of on-line video training relating to Bootstrap Carousel:
Connected topics:
Bootstrap Carousel authoritative documents

Mobirise Bootstrap Carousel & Slider

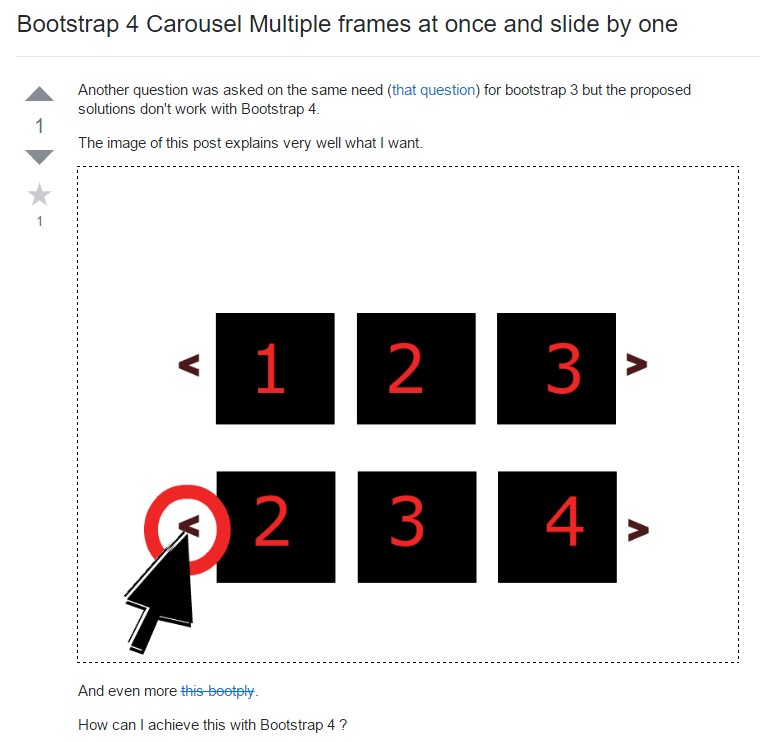
Bootstrap 4 Сarousel issue

Bootstrap Carousel with Autoplay
jQuery Bootstrap Image Carousel Slideshow
Responsive Bootstrap Image Carousel with Video