Bootstrap Media queries Override
Overview
Like we said before within the modern-day internet which gets searched almost in the same way by means of mobile phone and computer tools having your web pages adjusting responsively to the display they get showcased on is a condition. That is simply why we own the strong Bootstrap system at our side in its most recent 4th version-- still in development up to alpha 6 released at this point.
However exactly what is this aspect under the hood that it certainly employs to execute the job-- precisely how the page's material becomes reordered as required and exactly what creates the columns caring the grid tier infixes like
-sm--md-How you can make use of the Bootstrap Media queries Using:
The responsive behaviour of probably the most famous responsive system in its own newest 4th edition has the ability to function because of the so called Bootstrap Media queries Override. The things they handle is having count of the size of the viewport-- the display screen of the gadget or the width of the internet browser window in case the webpage gets featured on desktop computer and employing a wide range of styling rules accordingly. So in common words they use the basic logic-- is the width above or below a special value-- and pleasantly activate on or off.
Each and every viewport dimension-- just like Small, Medium and so on has its own media query defined with the exception of the Extra Small display screen scale which in newest alpha 6 release has been actually utilized widely and the
-xs-.col-xs-6.col-6The basic syntax
The standard syntax of the Bootstrap Media queries Override Class located in the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Another issue to bear in mind
Useful thing to notice right here is that the breakpoint values for the several display dimensions differ by a single pixel depending to the fundamental which has been actually used like:
Small display dimensions -
( min-width: 576px)( max-width: 575px),Medium display screen sizing -
( min-width: 768px)( max-width: 767px),Large size display scale -
( min-width: 992px)( max-width: 591px),And Additional big display dimensions -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
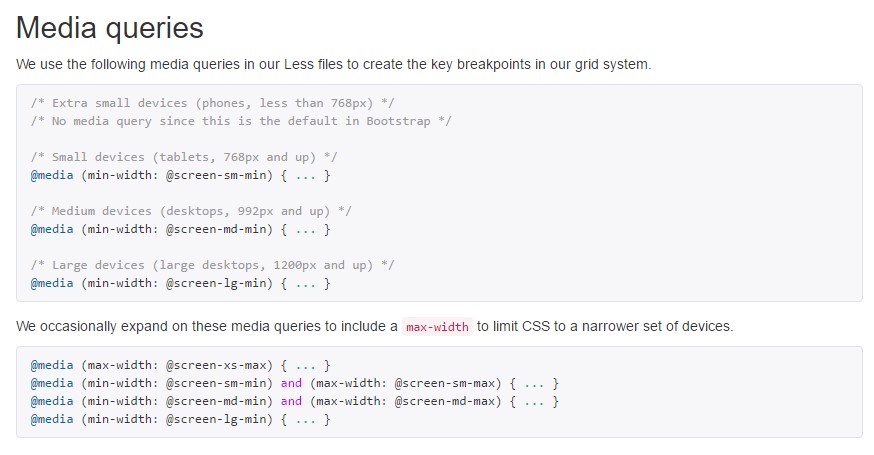
Considering Bootstrap is actually designed to become mobile first, we make use of a fistful of media queries to generate sensible breakpoints for interfaces and styles . These types of breakpoints are mostly founded on minimum viewport widths and make it possible for us to adjust up factors as the viewport changes. ( find more)
Bootstrap basically makes use of the following media query stretches-- or breakpoints-- in source Sass documents for design, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we formulate resource CSS in Sass, all of media queries are really available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in certain cases work with media queries which move in the additional path (the delivered display screen scale or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these media queries are likewise attainable via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a specific section of display screen sizes utilizing the lowest and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are as well obtainable with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may span multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the identical screen size selection would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do consider once more-- there is no
-xs-@mediaThis improvement is intending to lighten up both of these the Bootstrap 4's style sheets and us as developers since it complies with the normal logic of the way responsive material operates stacking up after a specific point and along with the losing of the infix there really will be much less writing for us.
Inspect a couple of youtube video information about Bootstrap media queries:
Connected topics:
Media queries main documentation

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Tactics