Bootstrap Toggle Dropdown
Intro
Regardless the beautiful pictures great features and glorious effects at the bottom line the web site pages we produce purpose narrows to relaying certain content to the site visitor and because of this we may likely call the web the new variety of document container since a growing number of information becomes released and accessed on the net instead as data on our local personal computers or the classic method-- imprinted on a hard copy media. ( additional hints)
All of it shortens to content yet in the situation where the site visitor interest becomes attracted from nearly everywhere simply just releasing what we need to give is not much sufficient-- it needs to be structured and provided in this manner that even a large amounts of completely dry useful simple message search for a technique maintaining the website visitor's interest and be simple for browsing and looking for simply just the wanted part conveniently and fast-- if not the visitor might possibly get annoyed or maybe disappointed and browse away nonetheless someplace around in the message's body get covered a number of priceless jewels.
And so we need an element that gets much less area feasible-- very long plain text zones push the site visitor out-- and gradually some movement and interactivity would certainly be likewise strongly appreciated because the target audience became very used to clicking on buttons all around.
Luckily the Bootstrap 4 system has clearly that-- useful collapsible control panels with the ability of keeping huge quantity of information featuring just a heading line to assist us more effective navigate and enlarging to illustrate what is simply desired upon clicking on the header. These are the accordion and toggle sections that perform practically the very same having a single exception-- just as the name proposes in the accordion section expanding a specific collapsible material collapses all of the others while at the same time inside the toggle element you have the ability to have just as many expanded parts just as you want to-- all of it relies on the certain material of the large size text hidden within the collapsible control panels and the way you're thinking the visitor will sooner or later employ it. ( discover more)
The way to use the Bootstrap Toggle Value:
The certain implementation of a toggle block is pretty convenient in current edition of the Bootstrap system-- it utilizes the recently suggested
.cardid = " ~element's unique name ~ "The actual implementation of a Bootstrap Toggle Button example block is pretty easy in the most recent version of the Bootstrap system-- it employs the recently presented
.cardid = " ~element's unique name ~ "Next it is actually time for making the particular button element-- we'll utilize the brilliant new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Right now once the trigger has been designed it's time for generating the collapsing part-- to start establish a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd finally inside of the collapsing element we must place a container for our material possessing the
.card-blockExample of toggle states
Put in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Essentially that's the way a single collapsible element becomes created in Bootstrap 4. To set up the whole control panel you must repeat the actions from above generating as many
.cardInspect some online video training regarding Bootstrap toggle:
Related topics:
Bootstrap toggle authoritative records

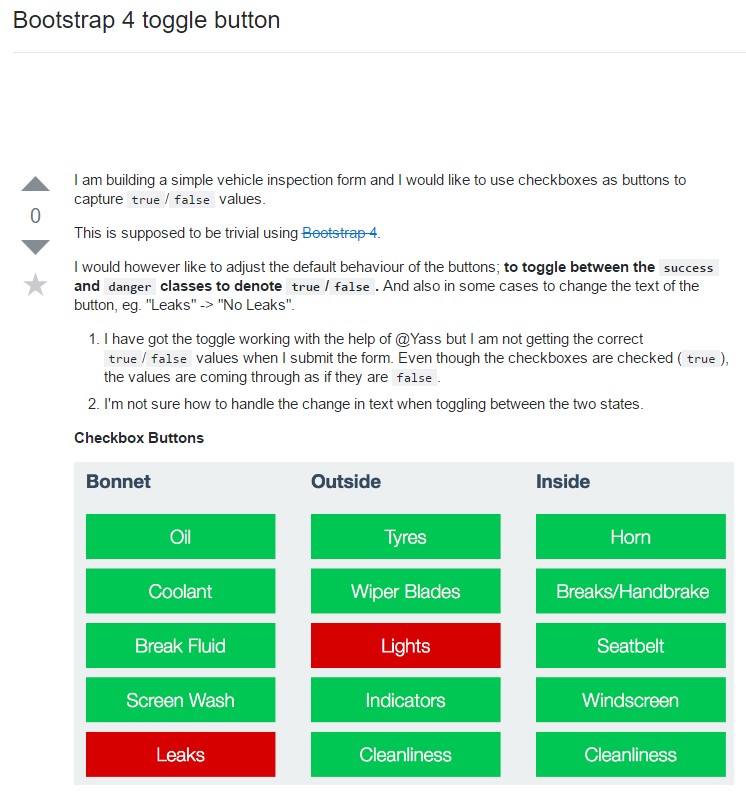
Bootstrap toogle concern

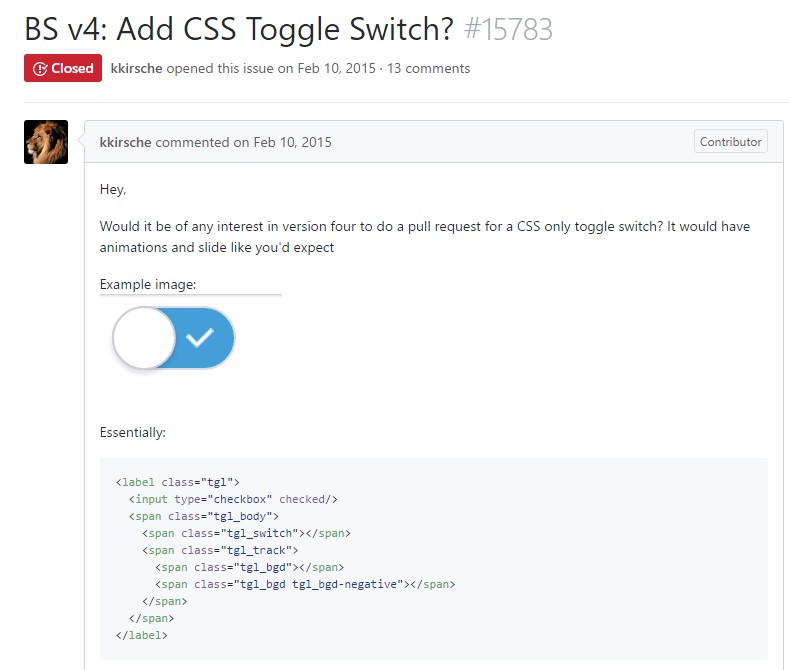
How to incorporate CSS toggle switch?