Bootstrap Collapse Class
Overview
While you surely learn, Bootstrap automatically builds your web site responsive, employing its elements as a reference for disposing, size, etc.
Understanding this, if we are to develop a menu using Bootstrap for front-end, we will have to follow a couple of the standards and standards determined by Bootstrap making it quickly construct the features of the web page to make responsive appropriately.
Just one of the most unique possibilities of applying this particular framework is the creation of menus demonstrated on demand, according to the actions of the site visitors .
{ A good solution to get employing menus on small displays is to join the options in a type of dropdown which only opens up when it is triggered. That is , set up a tab to activate the menu on demand. It is really very not difficult to execute this using Bootstrap, the features is all ready.
Bootstrap Collapse Button plugin makes it possible for you to toggle web content on your web pages together with a couple of classes with the help of fascinating helpful JavaScript. ( read more)
The best way to apply the Bootstrap Collapse Panel:
To make the Bootstrap Collapse Class within small-sized display screens, simply put in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">By having this, you will be able to make the menu be lost upon the small-scale display screens.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Every detail inside this feature are going to be rendered inside of the framework of the menu. By decreasing the personal computer screen, it compacts the internal components and conceal, showing only by clicking the
<button class = "navbar-toggle">This way the menu will certainly show up yet will certainly not do work when moused click. It is actually because this capability in Bootstrap is applied with JavaScript. The very good info is that we do not actually should write a JS code line at all, however, for every thing to function we need to include Bootstrap JavaScript.
At the end of the web page, prior to shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Examples
Select the buttons below to show and conceal yet another component via class modifications:
-
.collapse-
.collapsing-
.collapse.showYou are able to utilize a backlink utilizing the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
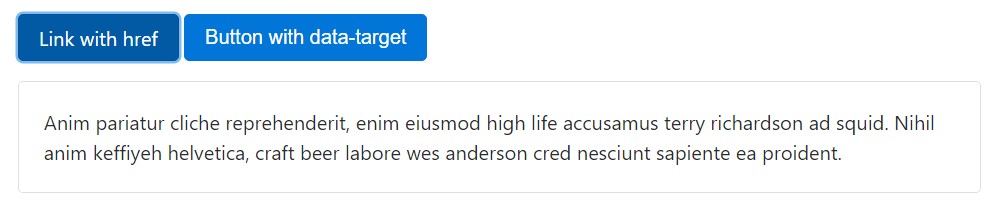
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
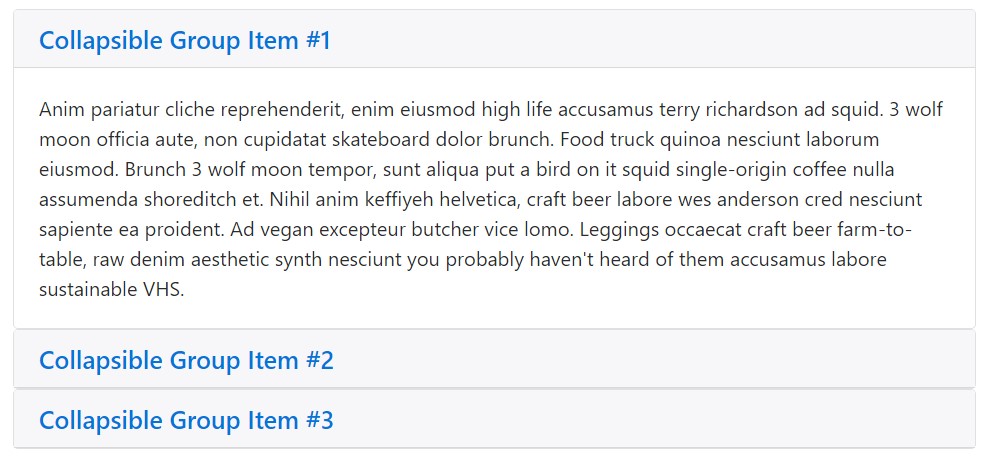
</div>Accordion example
Extend the default collapse behaviour to create an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availability
Make sure to bring in
aria-expandedaria-expanded="false"showaria-expanded="true"And additionally, in case your control element is targeting a one collapsible component-- such as the
data-targetidaria-controlsidUtilization
The collapse plugin utilizes a number of classes to handle the heavy lifting:
-
.collapse-
.collapse.show-
.collapsingThese classes may be seen in
_transitions.scssUsing data attributes
Just put in
data-toggle="collapse"data-targetdata-targetcollapseshowTo add accordion-like group management to a collapsible control, provide the data attribute
data-parent="#selector"By JavaScript
Make it easy for by hand with:
$('.collapse').collapse()Solutions
Selections are able to be completed by using data attributes or else JavaScript. For data attributes, attach the feature title to
data-data-parent=""Approaches
.collapse(options)
.collapse(options)Turns on your content as a collapsible feature. Takes on an optionally available alternatives
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible component to presented as well as concealed.
.collapse('show')
.collapse('show')Presents a collapsible component.
.collapse('hide')
.collapse('hide')Hides a collapsible component.
Occasions
Bootstrap's collapse class displays a several events for fixing into collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We employ Bootstrap JavaScript implicitly, for a functional and prompt effects, without having great programming effort we will definitely have a great final result.
However, it is not only useful when it comes to generating menus, yet additionally other features for presenting or covering up on-screen parts, baseding on the acts and demands of users.
Generally these types of capabilities are also handy for concealing or else revealing massive sums of information, equipping additional dynamism to the site as well as leaving behind the layout cleaner.
Check out a number of online video guides regarding Bootstrap collapse
Connected topics:
Bootstrap collapse formal information

Bootstrap collapse training

Bootstrap collapse trouble