Bootstrap Popover Form
Intro
The versions
Bootstrap is one of the most useful and free open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Advantage of the Bootstrap 4
With Bootstrap 4 you can create your website now quicker than ever. It is quite really much easier to apply Bootstrap to develop your web site than some other programs. By having the integration of HTML, CSS, and JS framework it is just one of the absolute most favored platforms for website improvement.
Some elements plus methods in Bootstrap 4
Just some of the finest capabilities of the Bootstrap 4 feature:
• An improved grid structure that makes it possible for the user to get mobile device welcoming along with a fair amount of convenience.
• Several utility guidance sets have been incorporated in the Bootstrap 4 to help with very easy learning for new users in the field of web site creation.
Details to bear in mind
Step 2: Rewrite your article by highlighting words and phrases.
With the start of the new Bootstrap 4, the ties to the previous version, Bootstrap 3 have not been totally renounced. The creators have made certain that the Bootstrap 3 does get regular updates and problem repair in addition to enhancements. It will be done even after the ultimate produce of the Bootstrap 4. Bootstrap 3 have not been totally cut off. The developers have certainly made sure that the Bootstrap 3 does get regular upgrade and bug fixes along with improvements.
Contrasts comparing Bootstrap 4 and Bootstrap 3
• The support for different internet browsers together with managing systems has been featured in the Bootstrap 4
• The general scale of the font style is improved for relaxed observing and website development experience
• The renaming of several components has been performed to guarantee a much faster and even more trusted website development process
• Through brand new modifications, it is feasible to establish a much more interactive web site with minor efforts
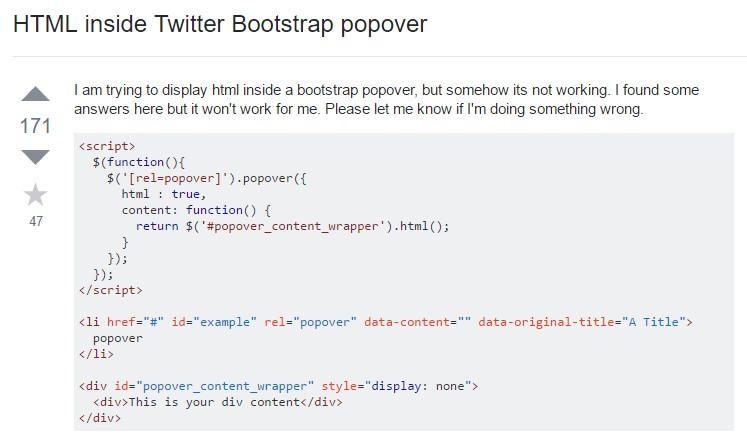
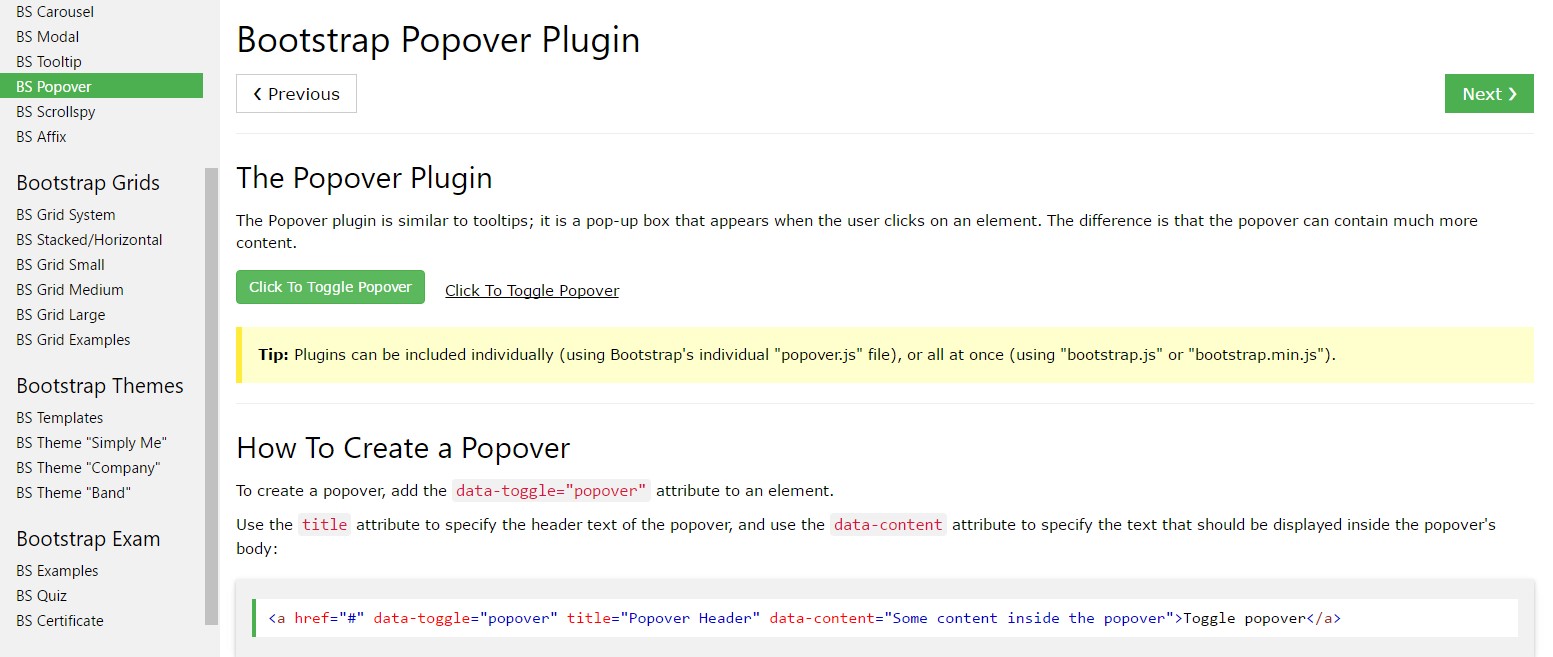
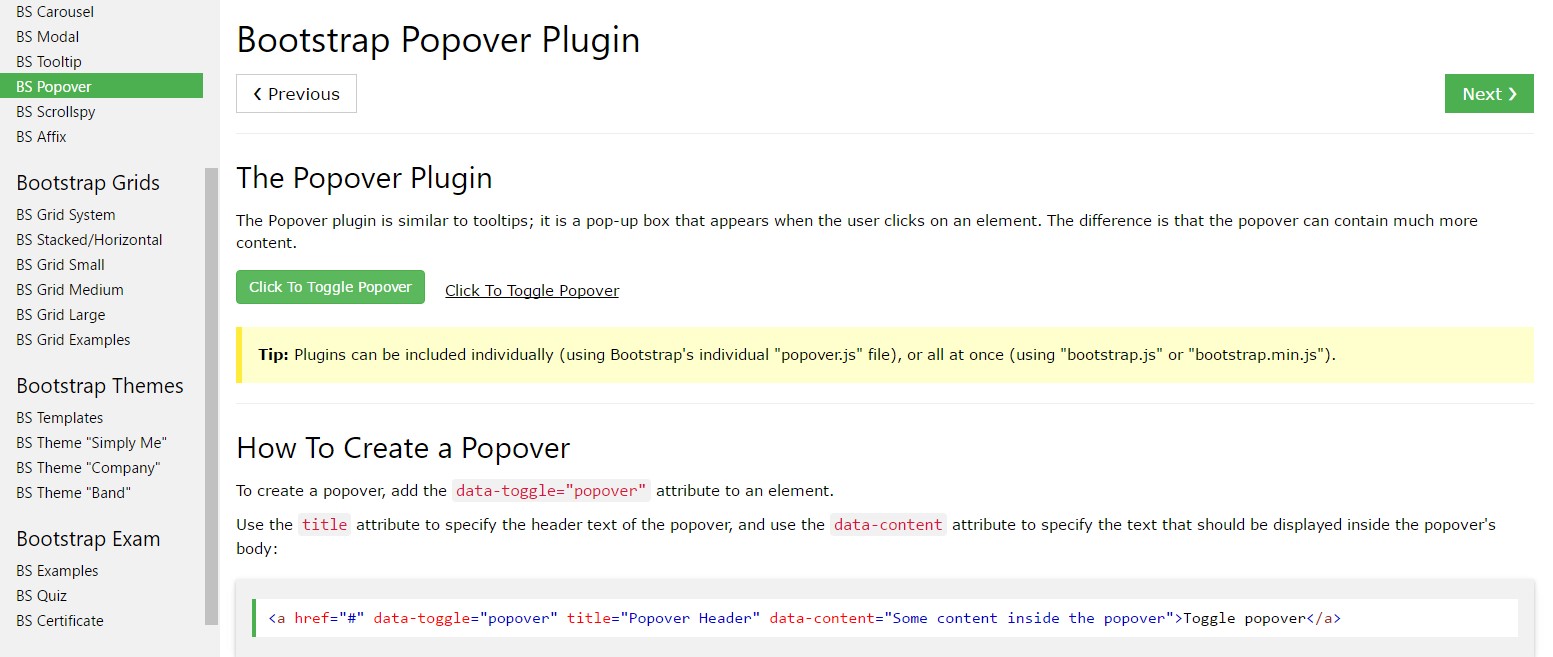
Bootstrap Popover HTML
And promptly let all of us get to the primary theme.
In the case that you wish to include some backup info on your website you can work with popovers - just put in little overlay content.
The way to make use of the popover plugin:
- Bootstrap Popover Template lean on the 3rd party library Tether for setting. You must absolutely include tether.min.js before bootstrap.js straight for popovers to run!
- Popovers need the tooltip plugin being a dependence .
- Popovers are opt-in for functionality reasons, and so you need to activate them by yourself.
- Zero-length
titlecontent- Indicate
container:'body'- Producing popovers on hidden features will just not get the job done.
- Whenever caused from hyperlinks that span numerous lines, popovers will certainly be centered. Use
white-space: nowrap;<a>Did you figured out? Wonderful, let us observe exactly how they operate using some good examples. ( click this link)
You must provide tether.min.js prior to bootstrap.js in order for popovers to work!
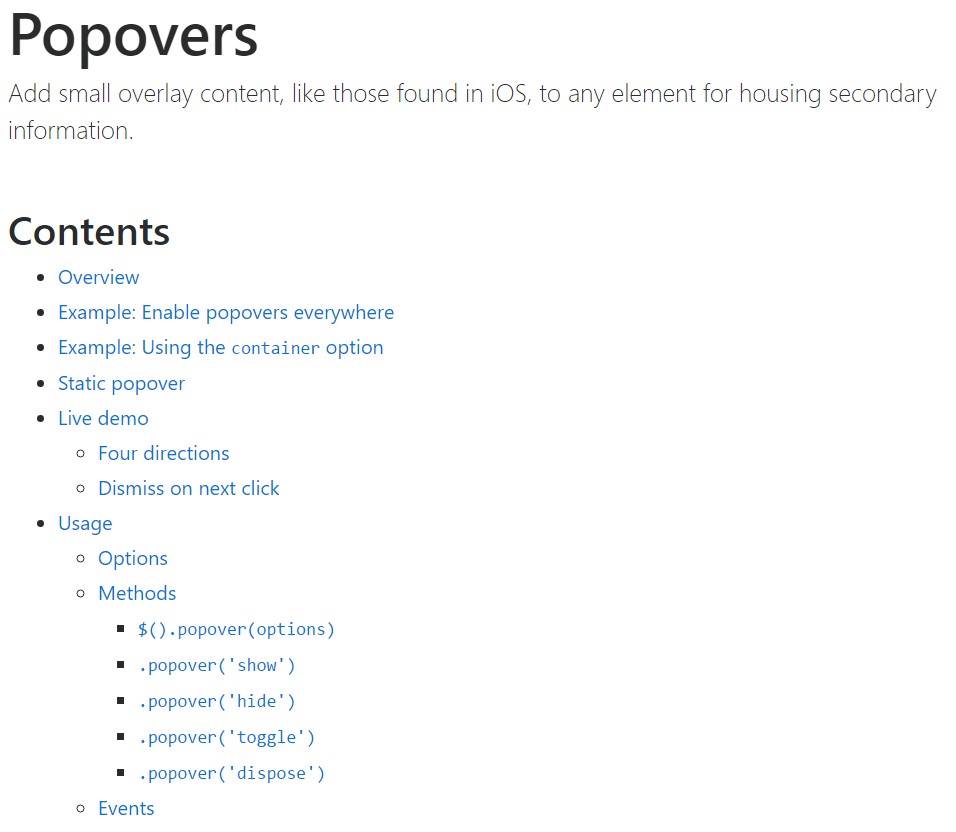
Good example: Implement popovers all over
One approach to initialize whole popovers on a web page would be to pick out them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)For example: Working with the container method
Anytime you possess some designs on a parent feature which intrude with a popover, you'll desire to specify a custom-made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
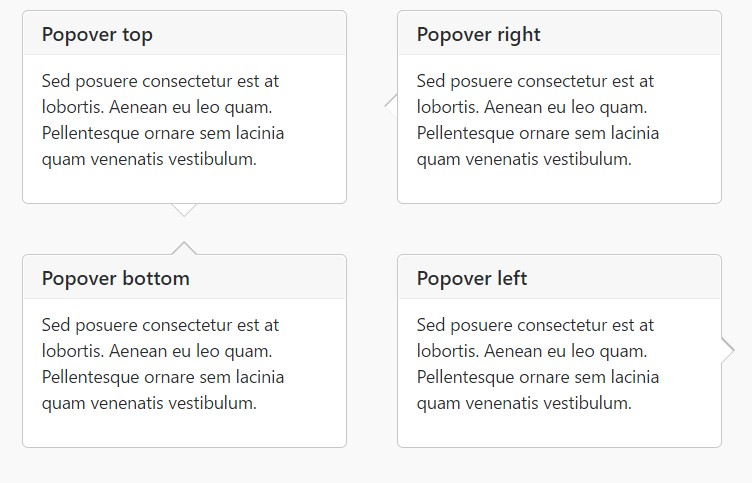
)Static popover
Four choices are readily available: high point, right, lowest part, and left adjusted.
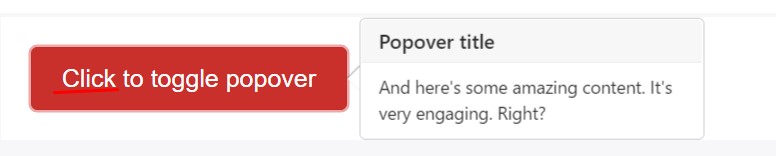
Live demonstration

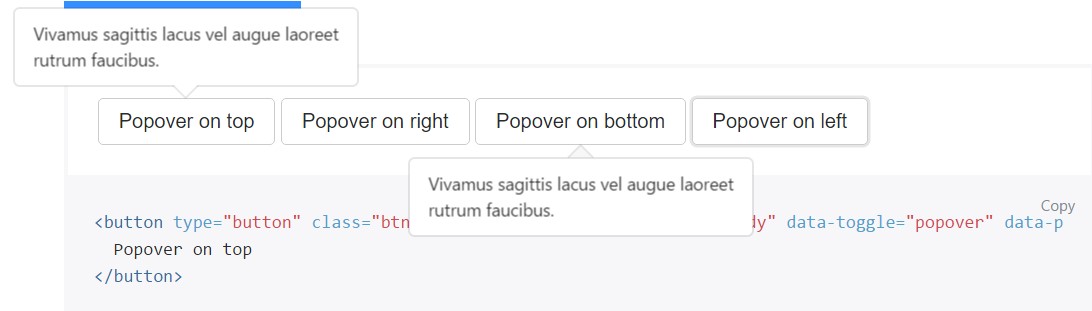
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four courses

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
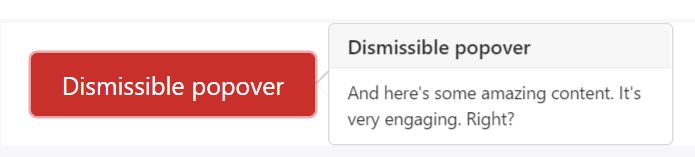
</button>Dismiss upon coming click
Utilize the
focusTargeted markup expected for dismiss-on-next-click
For proper cross-browser and cross-platform actions, you have to operate the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Treatment
Empower popovers through JavaScript
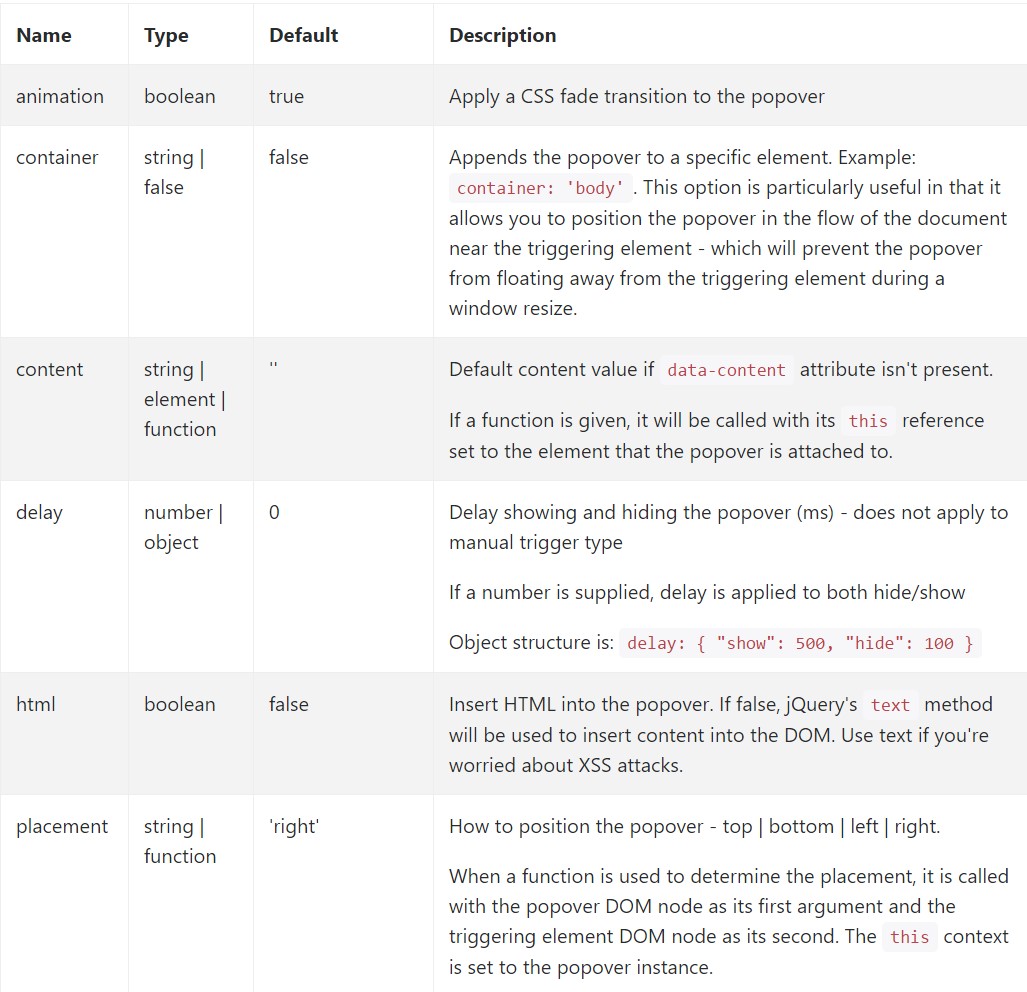
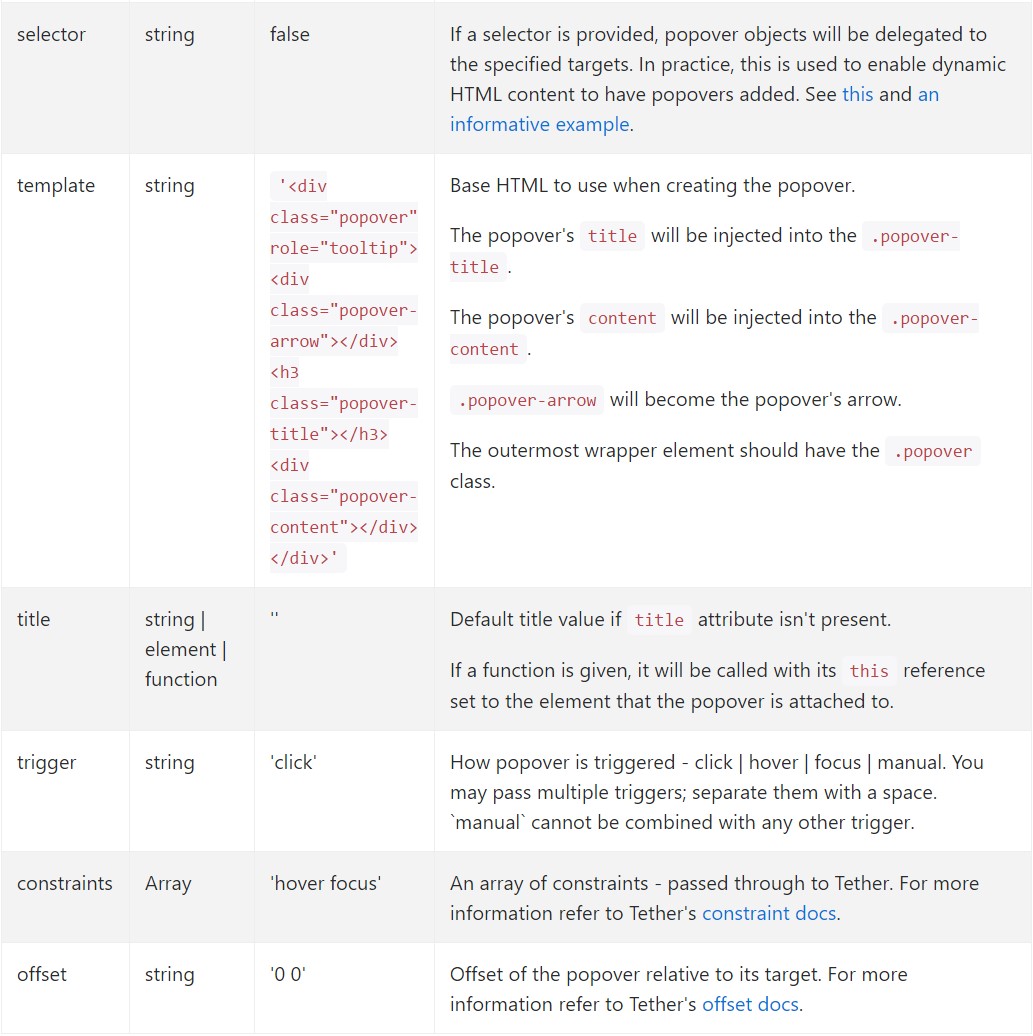
$('#example').popover(options)Solutions
Options can be pass on using information attributes as well as JavaScript. For data attributes, attach the option name to
data-data-animation=""

Information attributes for specific popovers
Options for particular popovers may alternatively be specified with the usage of data attributes, being described above.
Techniques
$().popover(options)
Initializes popovers for the element variety.
.popover('show')
Exposes an element's popover. Returns to the user right before the popover has really been shown (i.e. before the shown.bs.popover
event happens). This is viewed a "manual" triggering of the popover. Popovers whose both the title and content are zero-length are never displayed.
$('#element').popover('show')
.popover('hide')
Hides an element's popover. Come back to the caller prior to the popover has actually been concealed (i.e. prior to the hidden.bs.popover
activity takes place). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Activate an element's popover. Returns to the caller right before the popover has in fact been demonstrated or taken cover (i.e. just before the shown.bs.popover
or hidden.bs.popover
activity happens). This is thought of a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Conceal and wipes out an element's popover. Popovers that employ delegation ( that are established using the selector possibility) can not really be individually eliminated on descendant trigger features.
$('#element').popover('dispose')
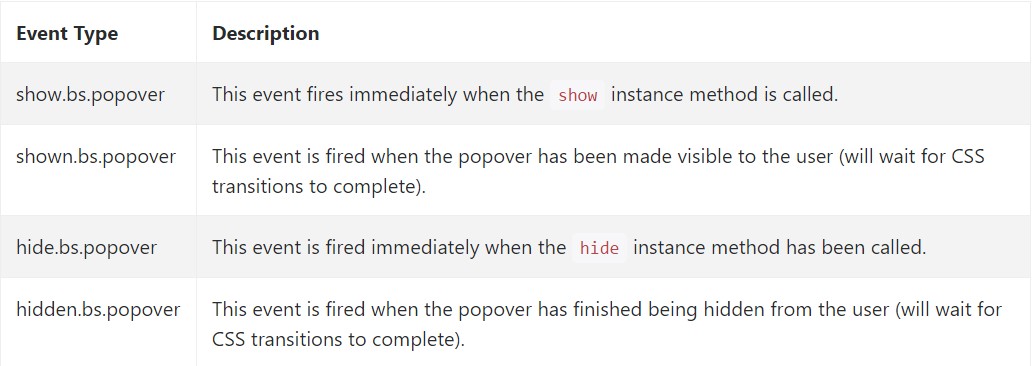
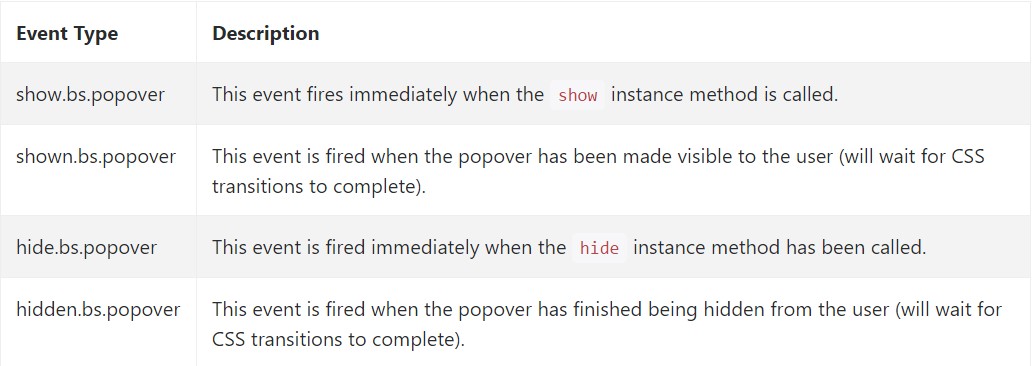
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Review a couple of youtube video guides relating to Bootstrap popovers
Linked topics:
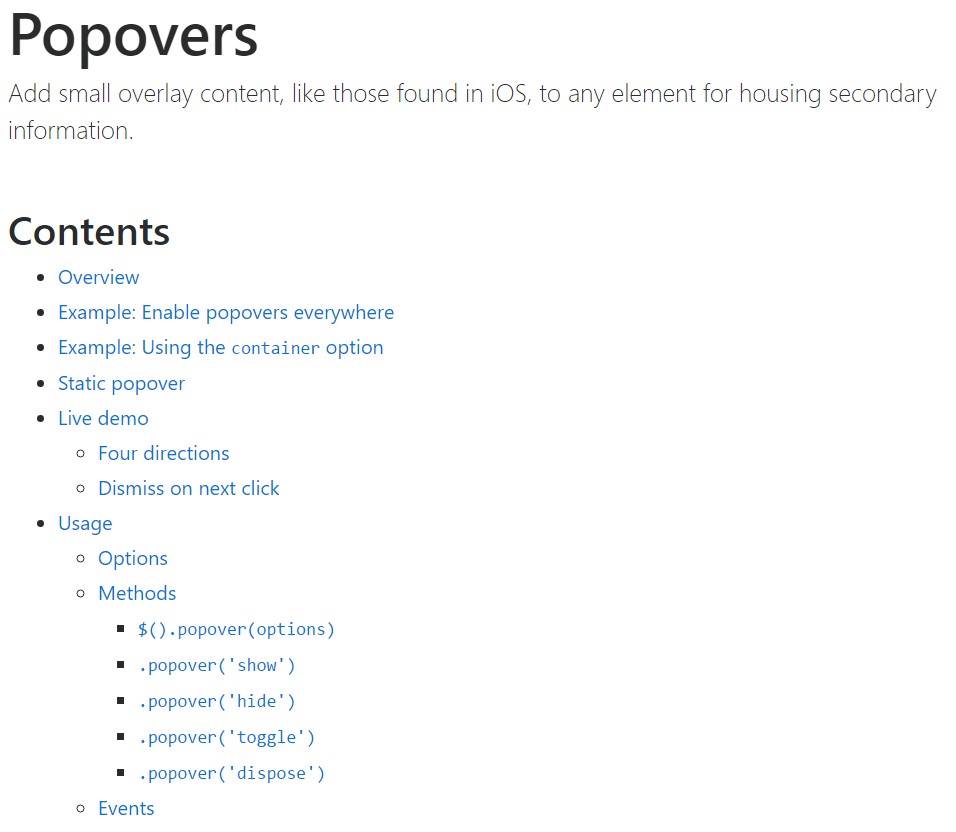
Bootstrap popovers official information

Bootstrap popovers information

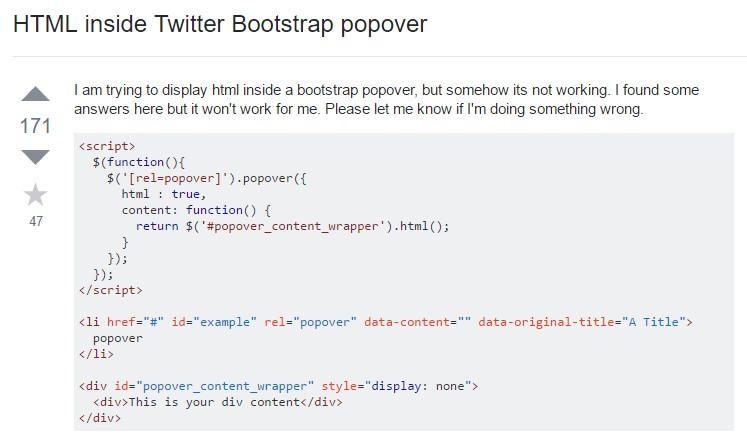
Bootstrap Popover problem

$().popover(options)
Initializes popovers for the element variety.
$().popover(options).popover('show')
Exposes an element's popover. Returns to the user right before the popover has really been shown (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Hides an element's popover. Come back to the caller prior to the popover has actually been concealed (i.e. prior to the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Activate an element's popover. Returns to the caller right before the popover has in fact been demonstrated or taken cover (i.e. just before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Conceal and wipes out an element's popover. Popovers that employ delegation ( that are established using the selector possibility) can not really be individually eliminated on descendant trigger features.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Review a couple of youtube video guides relating to Bootstrap popovers
Linked topics:
Bootstrap popovers official information

Bootstrap popovers information

Bootstrap Popover problem