Bootstrap Tabs Form
Intro
In certain cases it is really quite practical if we can certainly simply just made a few segments of data sharing the exact same space on webpage so the site visitor simply could explore throughout them with no really leaving behind the display screen. This gets quite easily obtained in the new 4th version of the Bootstrap framework using the
.nav.tab- *How to work with the Bootstrap Tabs Using:
Initially for our tabbed section we'll require several tabs. In order to get one build an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What's brand new inside the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>Now once the Bootstrap Tabs Dropdown system has been actually prepared it's time for generating the control panels having the concrete information to become shown. First we want a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You are able to likewise create tabbed sections using a button-- like visual appeal for the tabs themselves. These are additionally named as pills. To accomplish it simply ensure instead of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs approaches
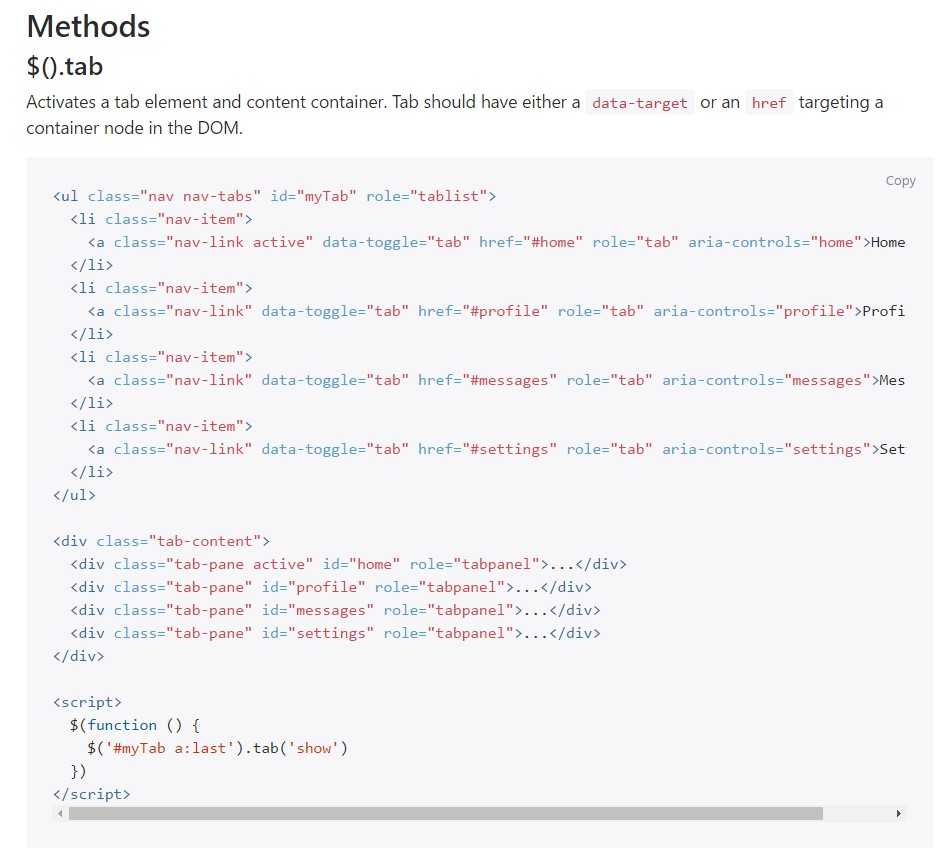
$().tab
$().tabTriggers a tab feature and information container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Selects the presented tab and shows its own attached pane. Some other tab which was earlier selected becomes unselected and its associated pane is hidden. Turns to the caller right before the tab pane has really been shown (i.e. right before the
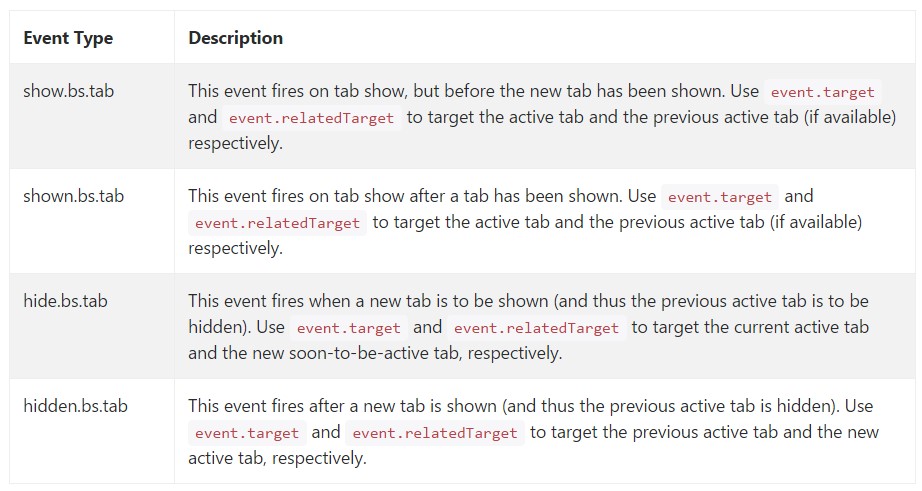
shown.bs.tab$('#someTab').tab('show')Activities
When showing a brand new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIn the event that no tab was already active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well fundamentally that is simply the manner the tabbed control panels get designed through the most recent Bootstrap 4 version. A detail to pay attention for when creating them is that the different elements wrapped in each tab control panel must be basically the same size. This will definitely assist you avoid some "jumpy" behaviour of your page once it has been actually scrolled to a targeted place, the website visitor has begun exploring via the tabs and at a specific moment gets to launch a tab along with extensively additional material then the one being simply viewed right before it.
Take a look at several video clip guide relating to Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs: authoritative documentation

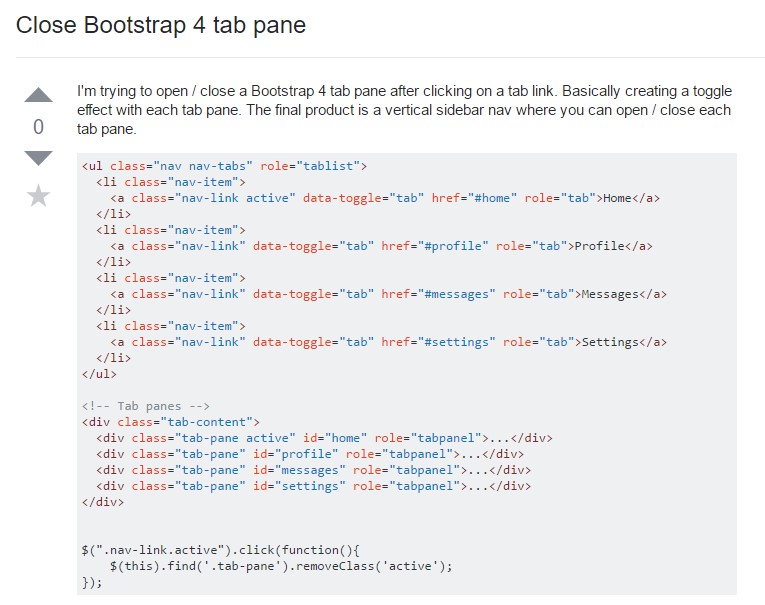
The ways to shut off Bootstrap 4 tab pane

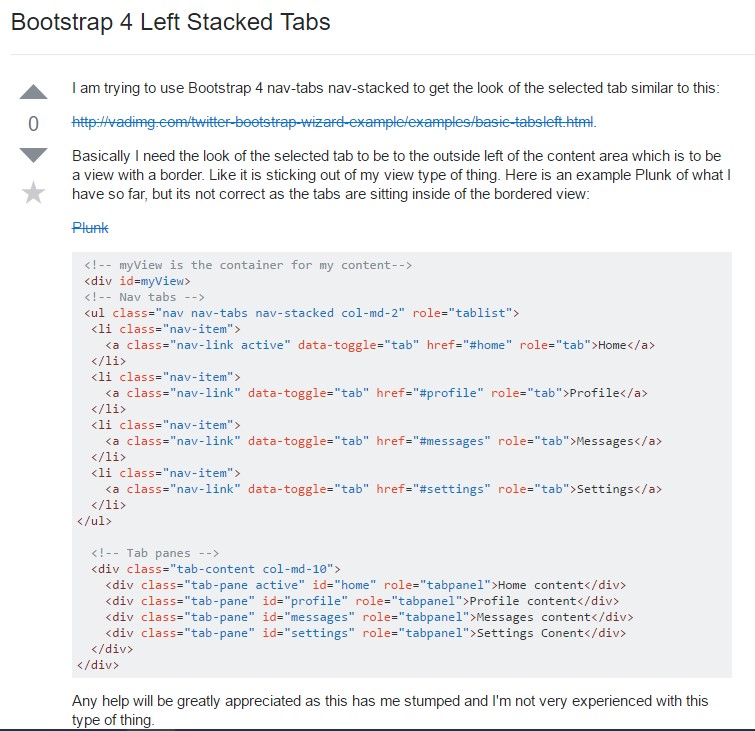
Bootstrap 4 Left Stacked Tabs