Bootstrap Select Jquery
Overview
Bootstrap is probably the most well-known system for developing totally responsive web sites for the numerous few years currently and it becomes increasingly more powerful, easy to use and very well thought with every new version aiming to keep up with the website design directions and web designer's demands. The fresh Bootstrap 4 version is much speedier and much easier to use in comparison to its predecessor that ended up being the absolute favorite every time it comes to mobile friendly. It is though still just a great idea set of styling regulations and classes and not a magical stick capable of delivering nearly everything a website developer might really visualize or else a client might possibly need to have-- no framework might ever execute that. ( discover more)
That is actually why eventually various plugins get set up to complete the tiny distances completing the need of certain appearance and activity within this unique situations while the primary framework aren't able to handle the job. This really is a great method given that typically we only incorporate the basic framework documents for ideal appeal and capability and the plugins appear and get loaded via web browser only when really needed providing the optimal server load and speed for our web pages.
Over here we're heading to have a glance at some of those plugins-- the Bootstrap Select Menu. It gives a great expansion to the default
<select>The best way to employ the Bootstrap Select Style Plugin:
The webpage you can certainly obtain it from is https://silviomoreto.github.io/bootstrap-select/ and through roll it just a bot you can surely locate the CDN urls in the event that you make a choice not to self-host. Once you have attached it inside of your page you are able to quickly have use of it designating the class
.selectpicker<select>You have the ability to segregate the feasible opportunities inside of the dropdown menu to a handful of groups-- simply cover the
<option><optgroup>label= “ “A couple of alternatives might be picked simultaneously-- a thick arrives beside the ones you need to have in the page-- in the case that you need to have such activity just add in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleYet another awesome function is adding a practical search box on the top of the dropdown-- this way in the event of a truly extensive list of solutions the site visitor can simply narrow the list down by simply typing a couple of letters of the name of the required one-- the listing instantly gets filtrated. To get his capability you need to select the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are actually only a handful of uncomplicated instances to deliver you the whole impact how you are able to get the things accomplished-- usually, through just adding a few words for custom attributes to the
.selectpickerTake a look at some video clip short training regarding Bootstrap Select CSS plugin:
Linked topics:
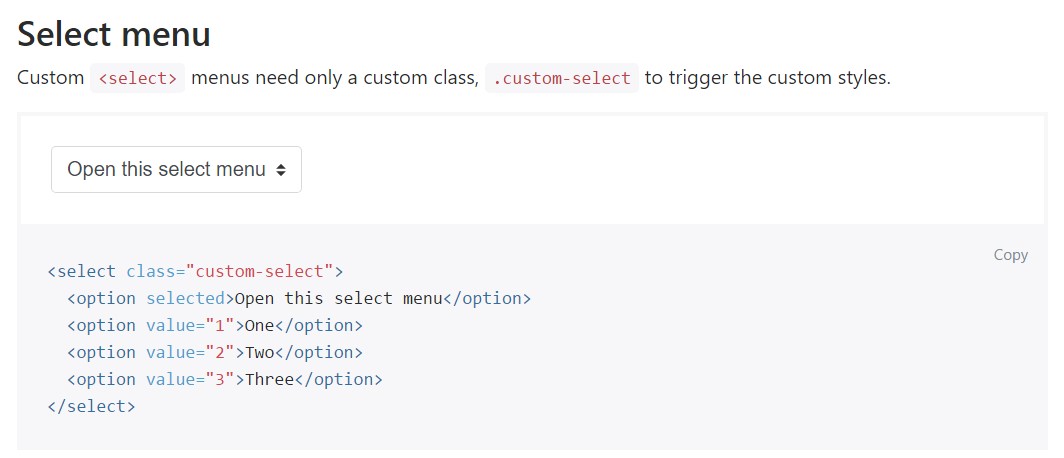
Representation of the select menu

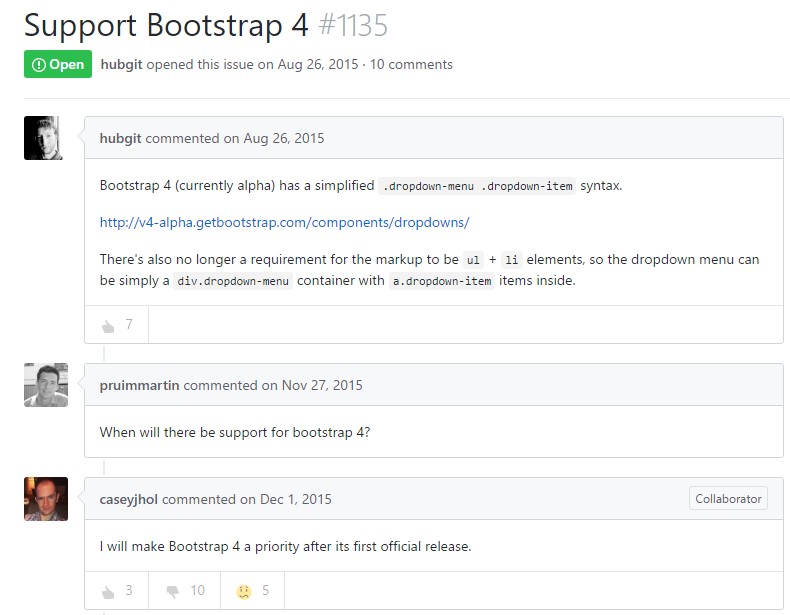
Select plugin concern

Basic application of the select plugin