Bootstrap Tooltip Button
Intro
Sometimes, specially on the desktop it is a fantastic suggestion to have a suggestive callout together with a couple of tips arising when the website visitor puts the computer mouse pointer over an element. By doing this we ensure that the correct information has been certainly provided at the correct time and ideally increased the site visitor practical experience and ease when using our webpages. This particular activity is handled by the tooltip element which in turn has a constant and great to the entire framework format look in current Bootstrap 4 version and it's truly easy to include and set up them-- why don't we see how this gets done . ( find out more)
Factors to know when employing the Bootstrap Tooltip Popover:
- Bootstrap Tooltips depend on the 3rd party library Tether for setting up . You ought to incorporate tether.min.js just before bootstrap.js needed for tooltips to work !
- Tooltips are really opt-in for efficiency purposes, in this way you must initialize them by yourself.
- Bootstrap Tooltip Button along with zero-length titles are never presented.
- Identify
container: 'body'components ( such as input groups, button groups, etc).
- Setting off tooltips on covert components will definitely not work.
- Tooltips for
.disableddisabled- When activated from website links which span various lines, tooltips will be centered. Make use of
white-space: nowrap<a>Learnt all of that? Outstanding, let's see how they use some examples.
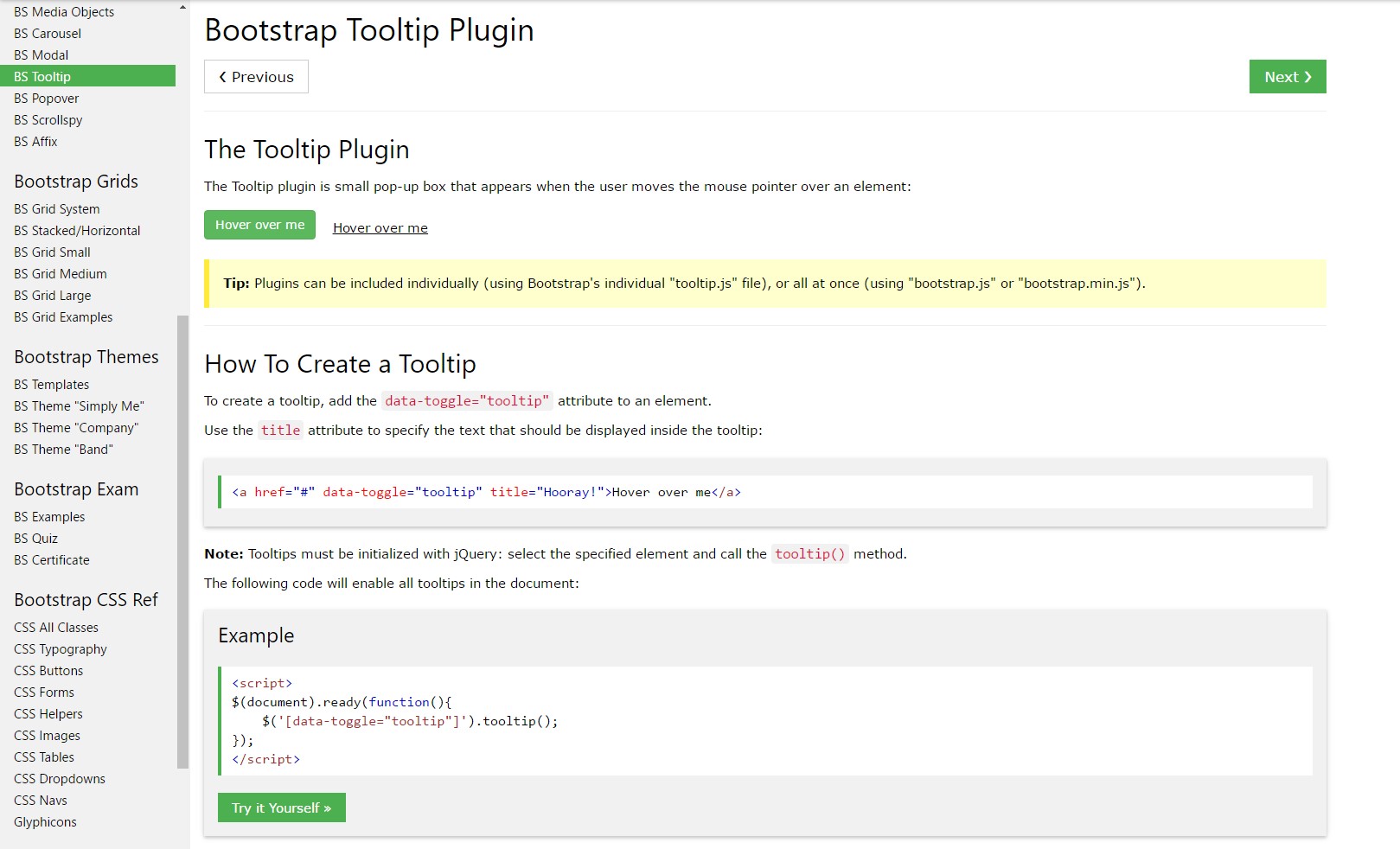
How to utilize the Bootstrap Tooltips:
First off in order to get use the tooltips performance we need to allow it since in Bootstrap these features are not allowed by default and require an initialization. To do this add a practical
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips really work on is getting what is certainly within an component's
title = ””<a><button>Once you have activated the tooltips capability in order to delegate a tooltip to an element you must add in two mandatory and a single one alternative attributes to it. A "tool-tipped" components should have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appearance as well as behavior has kept practically the exact same in each the Bootstrap 3 and 4 versions since these actually perform function very effectively-- pretty much nothing much more to be called for from them.
As an examples
One approach to boot up all of the tooltips on a page would most likely be to pick out them through their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Fixed Demo
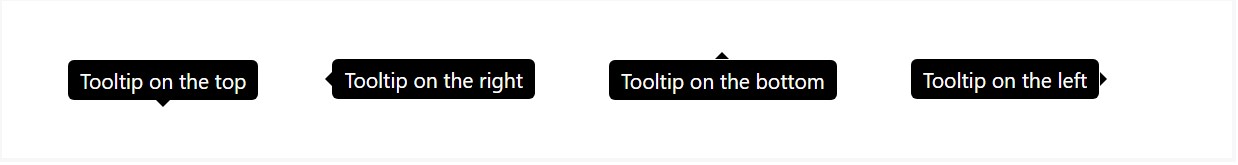
Four alternatives are easily available: top, right, bottom, and left coordinated.
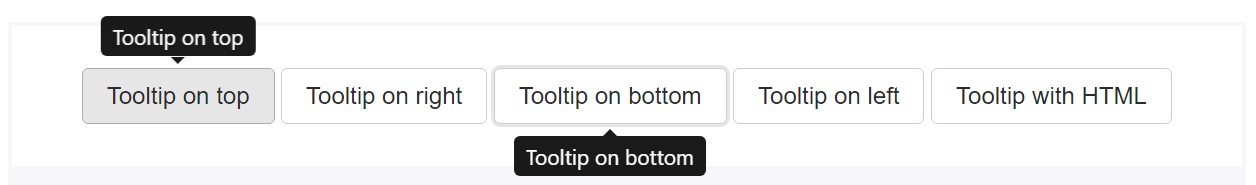
Interactive
Hover above the switches beneath to discover their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom-made HTML added:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Handling
The tooltip plugin generates content and markup on demand, and by default places tooltips after their trigger element.
Cause the tooltip using JavaScript:
$('#example').tooltip(options)Markup
The required markup for a tooltip is simply a
datatitletopHelping make tooltips work for key-board and assistive technology users.
You need to just add tooltips to HTML features that are generally traditionally keyboard-focusable and interactive ( just like links or form controls). Though arbitrary HTML elements ( just like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
</div>Solutions
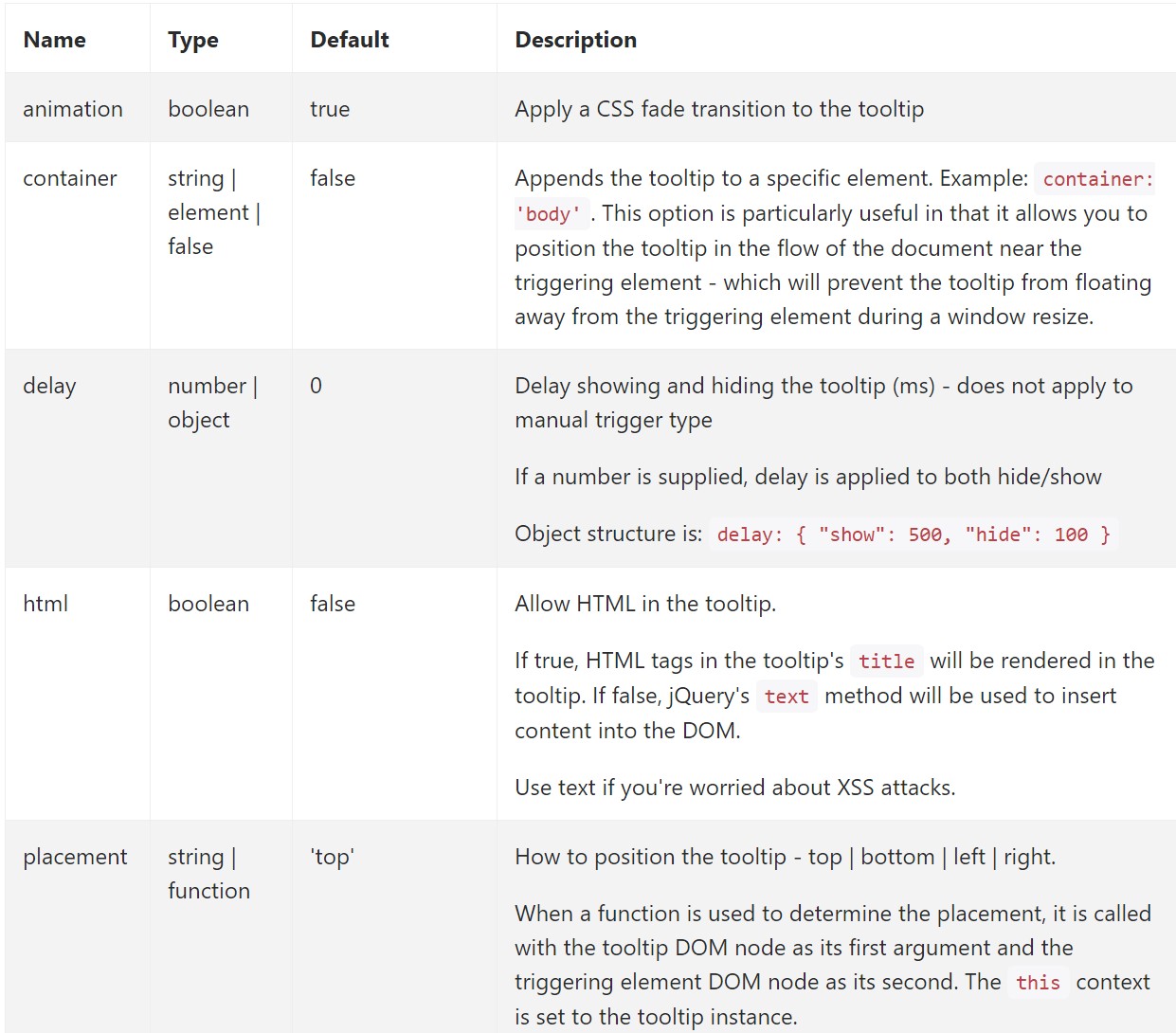
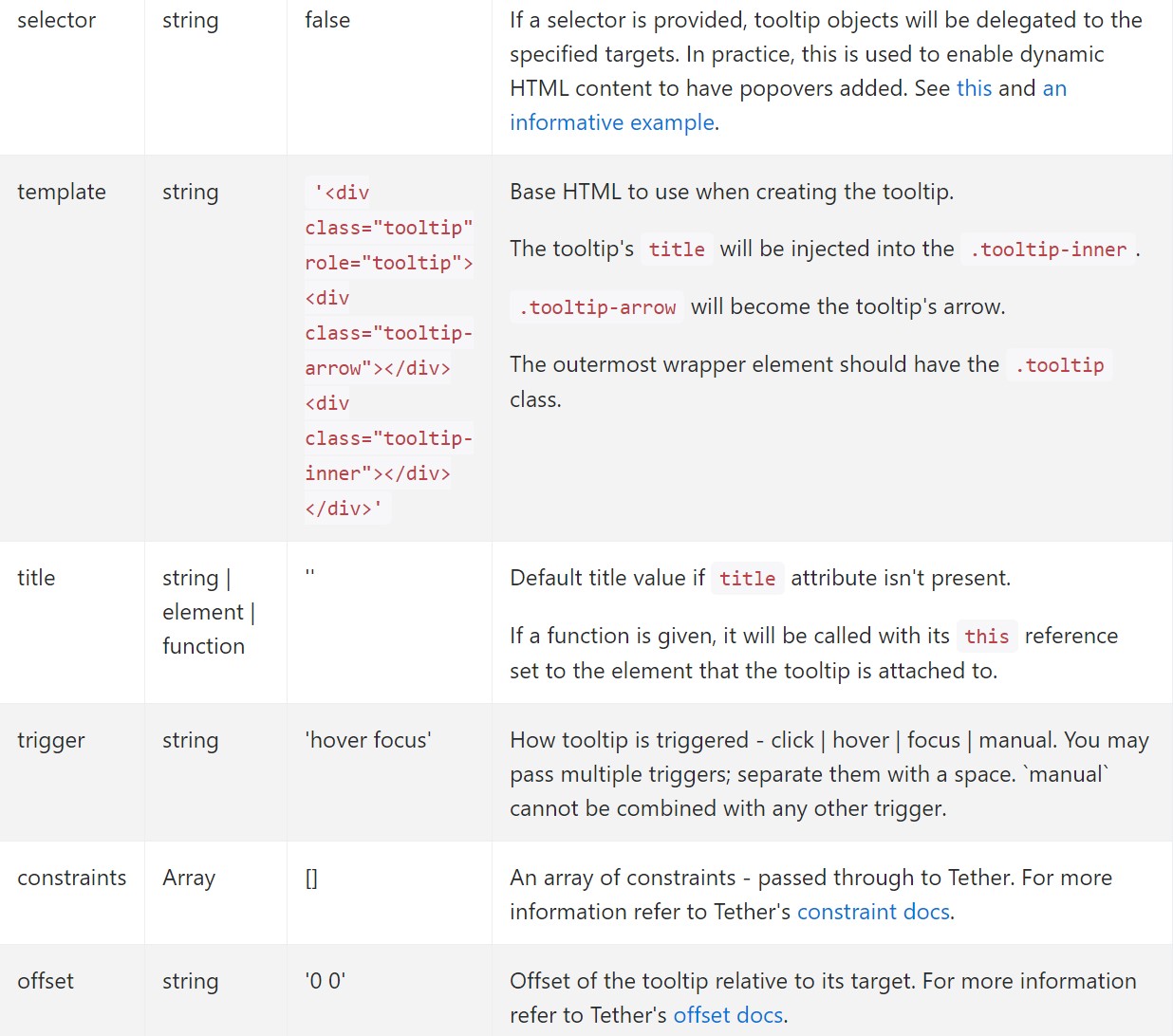
Selections can possibly be pass on by means of data attributes or else JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for special tooltips
Possibilities for particular tooltips are able to additionally be specificed through the use of data attributes, like revealed mentioned above.
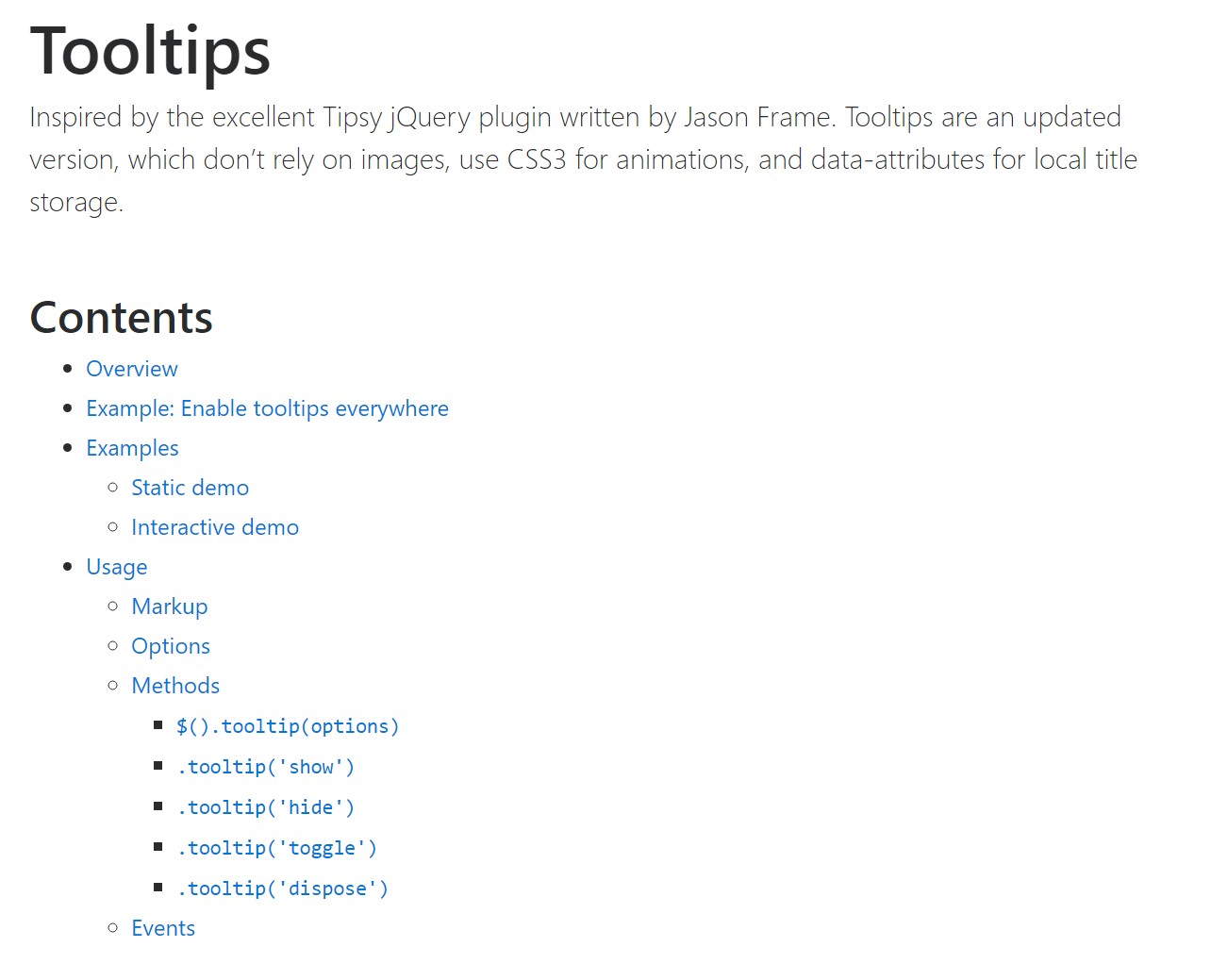
Tactics
$().tooltip(options)
$().tooltip(options)Attaches a tooltip handler to an element variety.
.tooltip('show')
.tooltip('show')Exposes an element's tooltip. Returns to the caller before the tooltip has literally been presented ( such as prior to the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Stores an element's tooltip. Comes back to the customer just before the tooltip has actually been concealed (i.e. right before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Returns to the caller just before the tooltip has actually been presented or covered (i.e. just before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and gets rid of an element's tooltip. Tooltips which work with delegation ( which in turn are generated using the selector possibility) can not be independently destroyed on descendant trigger elements.
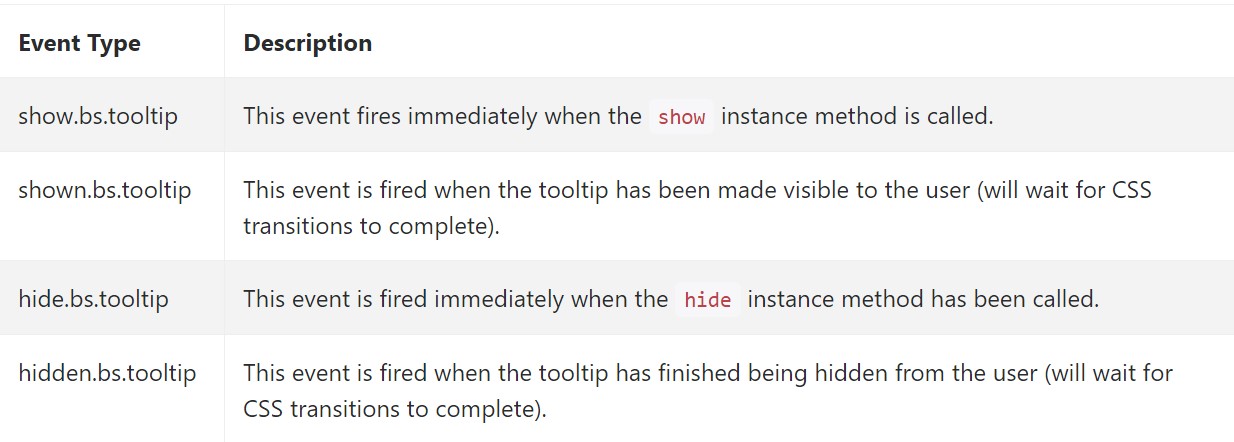
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A thing to think of right here is the amount of details which appears to be set within the # attribute and eventually-- the position of the tooltip depending on the position of the major feature on a display. The tooltips ought to be exactly this-- quick significant suggestions-- setting a lot of information might just even confuse the website visitor instead really help getting around.
Furthermore if the main element is too near to an edge of the viewport putting the tooltip at the side of this very edge might probably create the pop-up message to flow out of the viewport and the info inside it to end up being practically pointless. So when it concerns tooltips the balance in operation them is necessary.
Take a look at a couple of video clip training regarding Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips main documents

Bootstrap Tooltips article

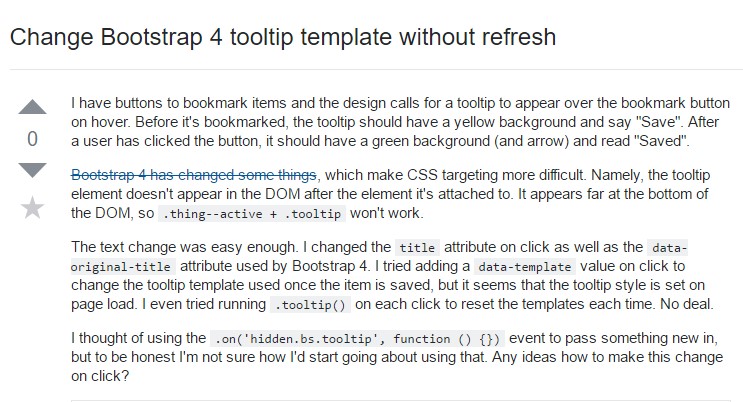
Change Bootstrap 4 Tooltip template without refresh