Bootstrap Textarea Button
Overview
In the webpages we create we use the form elements to get some details directly from the visitors and send it back to the site founder fulfilling several purposes. To do it correctly-- suggesting obtaining the right answers, the proper questions should be questioned so we architect out forms system with care, thinking of all the conceivable instances and kinds of relevant information really needed and possibly presented.
Yet no matter how precise we have this, there certainly typically are some cases when the information we require from the user is instead blurry just before it gets in fact given and has to disperse over even more than just the normal a single or else a handful of words typically filled in the input fields. That is certainly where the # element comes out-- it is certainly the only and irreplaceable component where the site visitors can easily write back a few terms supplying a responses, providing a purpose for their activities or simply just a few thoughts to hopefully support us producing the services or product the page is about even much better. ( additional hints)
Tips on how to work with the Bootstrap textarea:
Within the current edition of one of the most favored responsive framework-- Bootstrap 4 the Bootstrap Textarea Table feature is fully maintained immediately correcting to the width of the display screen page becomes shown on.
Generating it is pretty uncomplicated - everything you really need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we demand to create the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Since this is actually a responsive feature by default it spreads the entire width of its parent element.
Extra tips
On the other side of coin-- there are certainly certain instances you would definitely need to limit the reviews offered within a
<textbox>maxlenght = " ~ some number here ~ "For examples
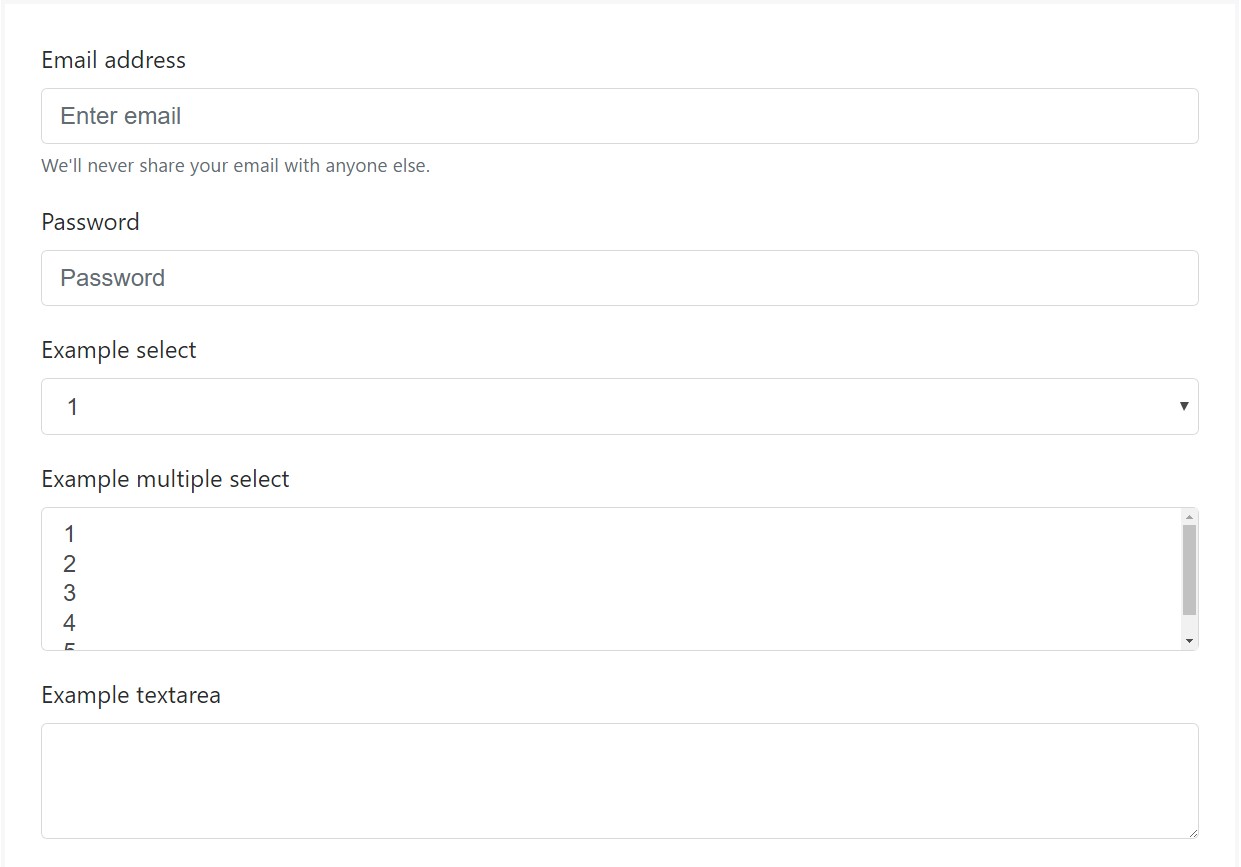
Bootstrap's form manages expand on Rebooted form styles with classes. Utilize these particular classes to opt into their customised displays for a more consistent rendering across web browsers and devices . The example form listed below indicates common HTML form elements that receive up-dated looks from Bootstrap with added classes.
Keep in mind, considering that Bootstrap employs the HTML5 doctype, all of inputs ought to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
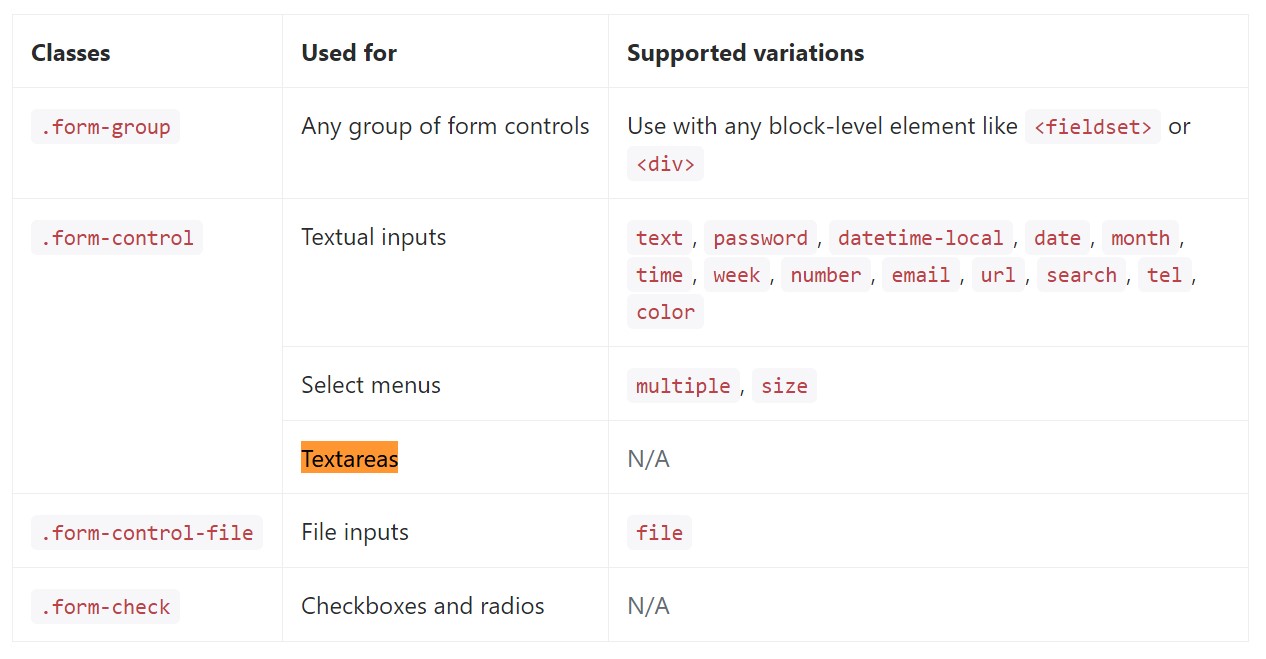
</form>Shown below is simply a complete list of the particular form commands maintained by means of Bootstrap and the classes that customize them. Supplementary documentation is readily available for every group.

Final thoughts
So now you realise ways to build a
<textarea>Check a number of youtube video guide about Bootstrap Textarea Placeholder:
Connected topics:
Concepts of the textarea

Bootstrap input-group Textarea button using

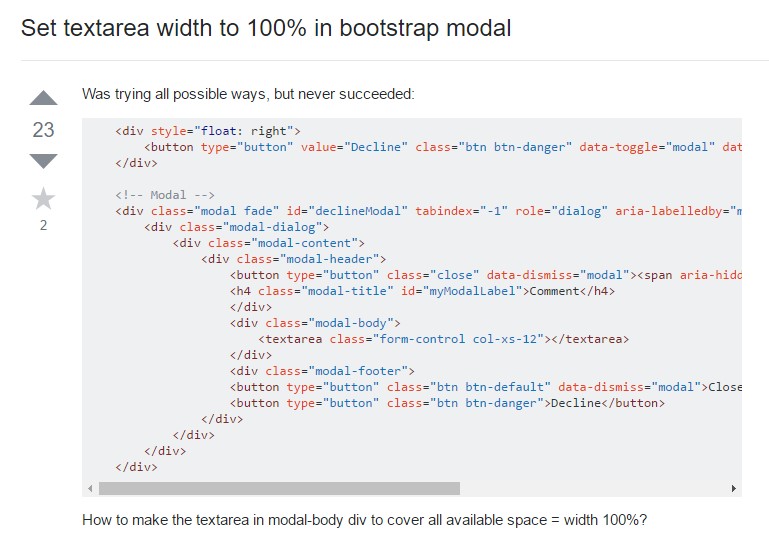
Create Textarea size to 100% in Bootstrap modal