Bootstrap Alert Jquery
Introduction
The alerts are from all of these components you even don't think of till you totally get to need them. They are taken for offering quick in time information for the user interacting with the web site hopefully pointing his or hers attention to a specific direction or evoking certain actions.
The alerts are most often used as well as forms to give the user a recommendation if a field has been completed inaccurately, which is the proper format expected or which is the condition of the submission after the submit button has been clicked.
As the majority of the elements in the Bootstrap framework the alerts also do have a neat predefined presentation and semantic classes that can possibly be used according the particular case in which the Bootstrap Alert has been presented on display. Considering that it's an alert notification it is necessary to take user's care but after all leave him in the zone of comfort nevertheless it might even be an error message. ( discover more)
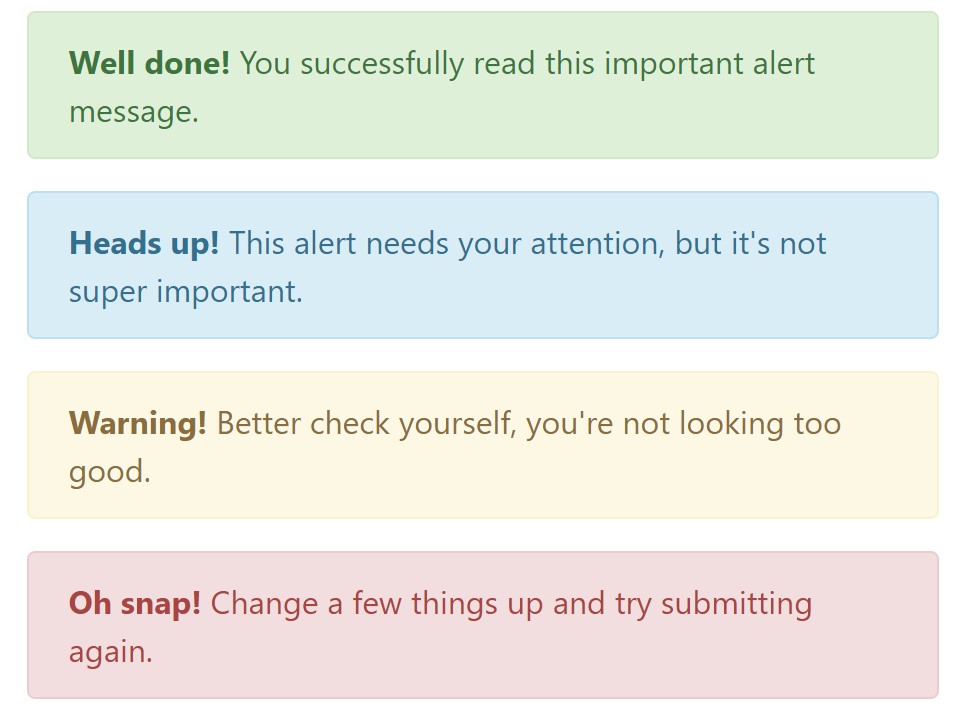
This gets fulfilled by the use of light pale colours each being intuitively been connected to the semantic of the message information like green for Success, Light Blue for fundamental info, Pale yellow aiming for user's focus and Mild red pointing out there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color tone of the url
It may possibly not be seen at a look but the font color option also is in fact following this colour scheme too-- just the color tones are much much darker so get intuitively takened as black but the truth is it's not exactly so.
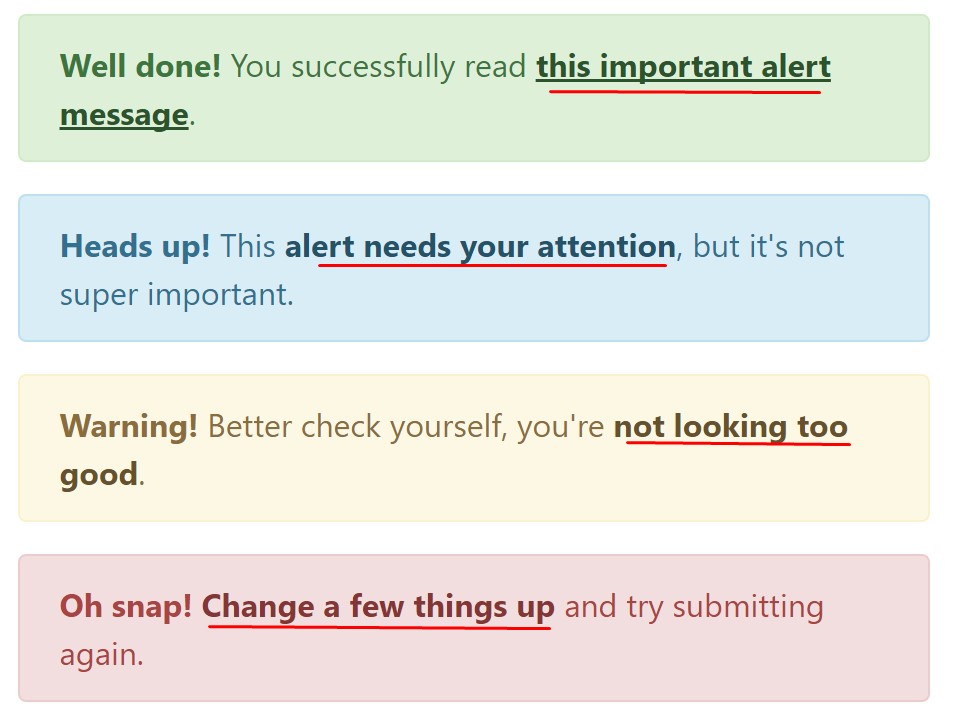
Same works not only for the alert message in itself but as well for the links incorporated in it-- there are link classes getting rid of the outline and colouring the anchor elements in the proper color so they suit the overall alert text appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Extra information for alerts
A detail to take note-- the color tones take their obvious meaning only for those who actually get to check out them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
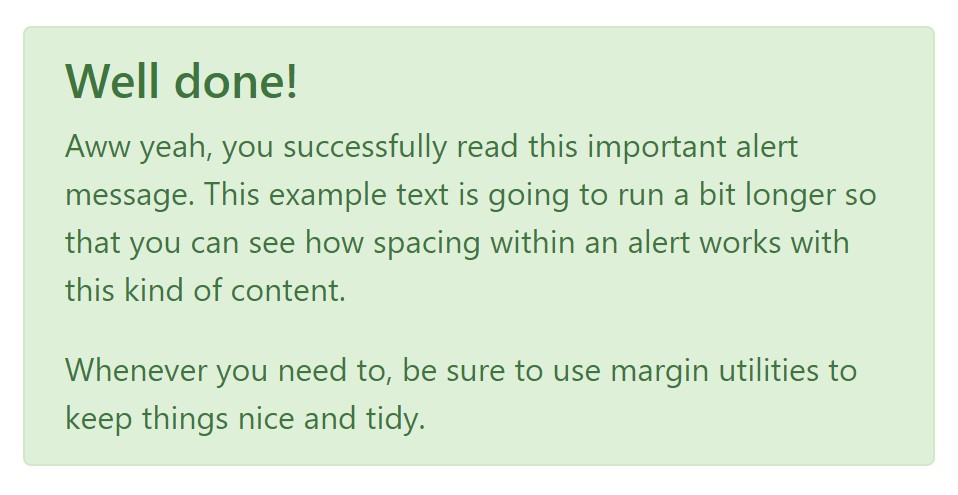
Together with links and simple HTML tags like strong for example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the cases when you desire to display a bit longer content ( useful content).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
You can also provide an X icon to dismiss the alert and provide a cool transition to it to again assure the visual pleasure of the Bootstrap Alert Popup visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four varieties of contextual alert messages in Bootstrap 4 framework - they are knowned as Success, Info, Warning and Danger. Don't allow however their names to limit the way you're using them-- all of these are just some color schemes and the method they will be really implemented in your web site is absolutely up to you and completely depends on the particular scenario.
For example-- if the color scheme of your page makes use of the red as main color it maybe really well-suited to present the alert for successful form submission in red too making use of the predefined alert danger visual aspect in order to much better mix with the web page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript role of the Bootstrap Alert Example
Triggers
Enable termination of an alert using JavaScript
$(".alert").alert()Enable removal of an alert through JavaScript
Or even with data attributes on a button located in the alert, as shown mentioned earlier
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note that closing an alert will take it out from the DOM.
Techniques
$().alert()$().alert('close')Events
Bootstrap's alert plugin exposes a couple of events for fastening in alert features.
close.bs.alertclosed.bs.alertExamine a few online video guide relating to Bootstrap alerts
Related topics:
Bootstrap alerts authoritative information

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue