Bootstrap Modal Transparent
Introduction
At times we absolutely must make the concentration on a individual information leaving everything rest faded behind to make sure we've obtained the targeted visitor's consideration as well as have plenties of information needed to be easily accessible through the webpage yet so massive it absolutely might bore and dismiss the people checking over the page.
For these sorts of occurrences the modal element is practically valuable. Precisely what it performs is showing a dialog box using a extensive zone of the display screen diming out anything other.
The Bootstrap 4 framework has all the things required for making this type of feature having least efforts and a helpful direct construction.
Bootstrap Modal is structured, still, variable dialog assists powered by JavaScript. They support a variety of help cases starting with user notification ending with truly custom-made content and present a fistful of helpful subcomponents, scales, and far more.
Tips about how Bootstrap Modal Box does the job
Just before starting with Bootstrap's modal element, don't forget to discover the following because Bootstrap menu decisions have currently changed.
- Modals are designed with HTML, CSS, and JavaScript. They're placed over anything else in the document and remove scroll from the
<body>- Clicking the modal "backdrop" is going to automatically finalize the modal.
- Bootstrap just holds a single modal pane at a time. Embedded modals aren't supported as we think them to remain bad user experiences.
- Modals use
position:fixeda.modal- One once again , due to
position: fixed- And finally, the
autofocusContinue viewing for demos and usage suggestions.
- Due to how HTML5 explains its own semantics, the autofocus HTML attribute features no effect in Bootstrap modals. To get the same effect, use some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To set up we require a trigger-- an anchor or switch to get clicked on so the modal to become shown. To execute in this way simply appoint
data-toggle=" modal"data-target="#myModal-ID"Some example
Now let us provide the Bootstrap Modal itself-- primarily we want a wrap component providing the entire aspect-- select it
.modalA great idea would certainly be at the same time bring the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
After this has been completed we require an additional component carrying the concrete modal information-- assign the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyAdditionally you might just like to incorporate a close switch within the header appointing it the class
.closedata-dismiss="modal"Practically this id the structure the modal elements have inside the Bootstrap framework and it practically has continued to be the very same in both Bootstrap version 3 and 4. The new version has a bunch of new methods however it seems that the developers team assumed the modals work all right the manner they are in this way they made their care off them so far.
Right now, lets check out at the a variety of kinds of modals and their code.
Modal elements
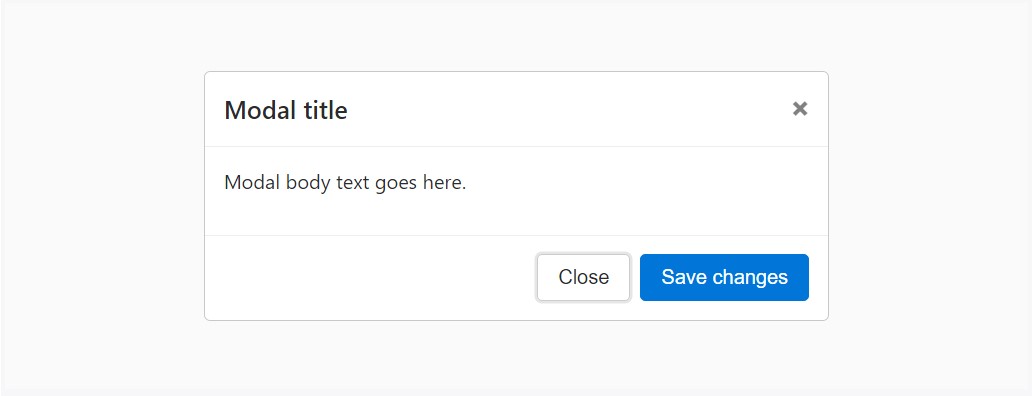
Shown below is a static modal sample (meaning its
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
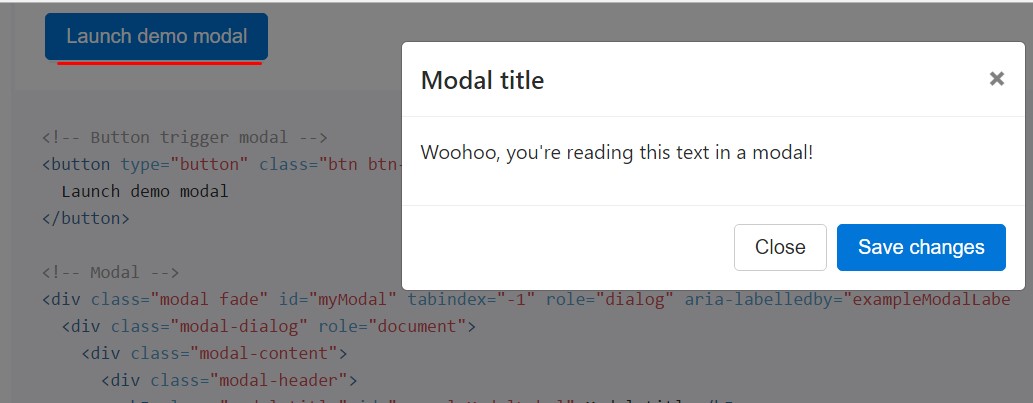
In the case that you will use a code below - a training modal demonstration is going to be switched on as showned on the image. It will definitely go down and fade in from the top of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
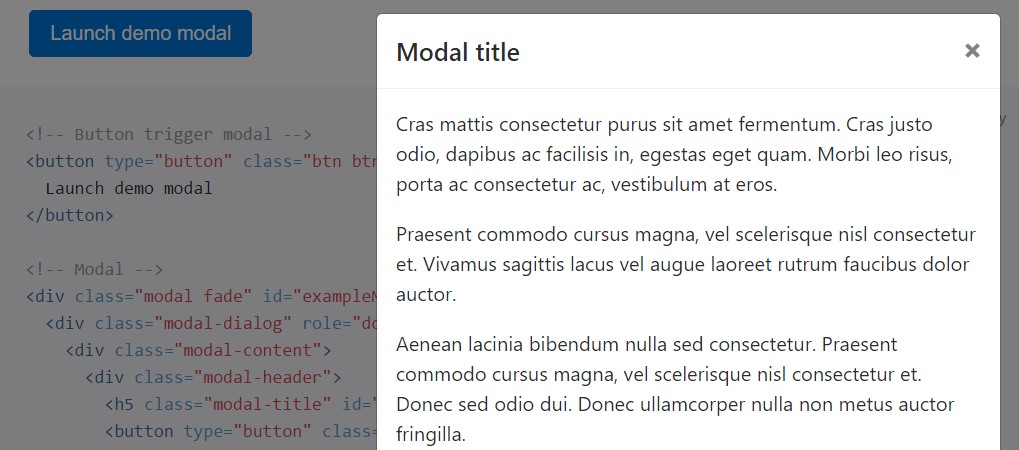
</div>Scrolling long material
In cases where modals become very extensive with regard to the user's viewport or machine, they scroll independent of the webpage in itself. Give a try to the demonstration below to discover what we show (read this).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
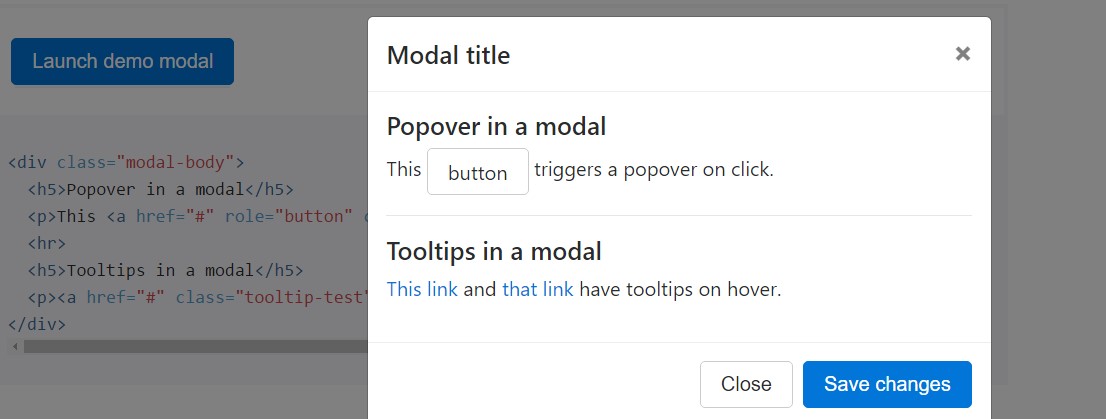
</div>Tooltips and popovers
Tooltips and popovers can easily be placed in modals as desired. While modals are closed, any tooltips and popovers inside are in addition , immediately dismissed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
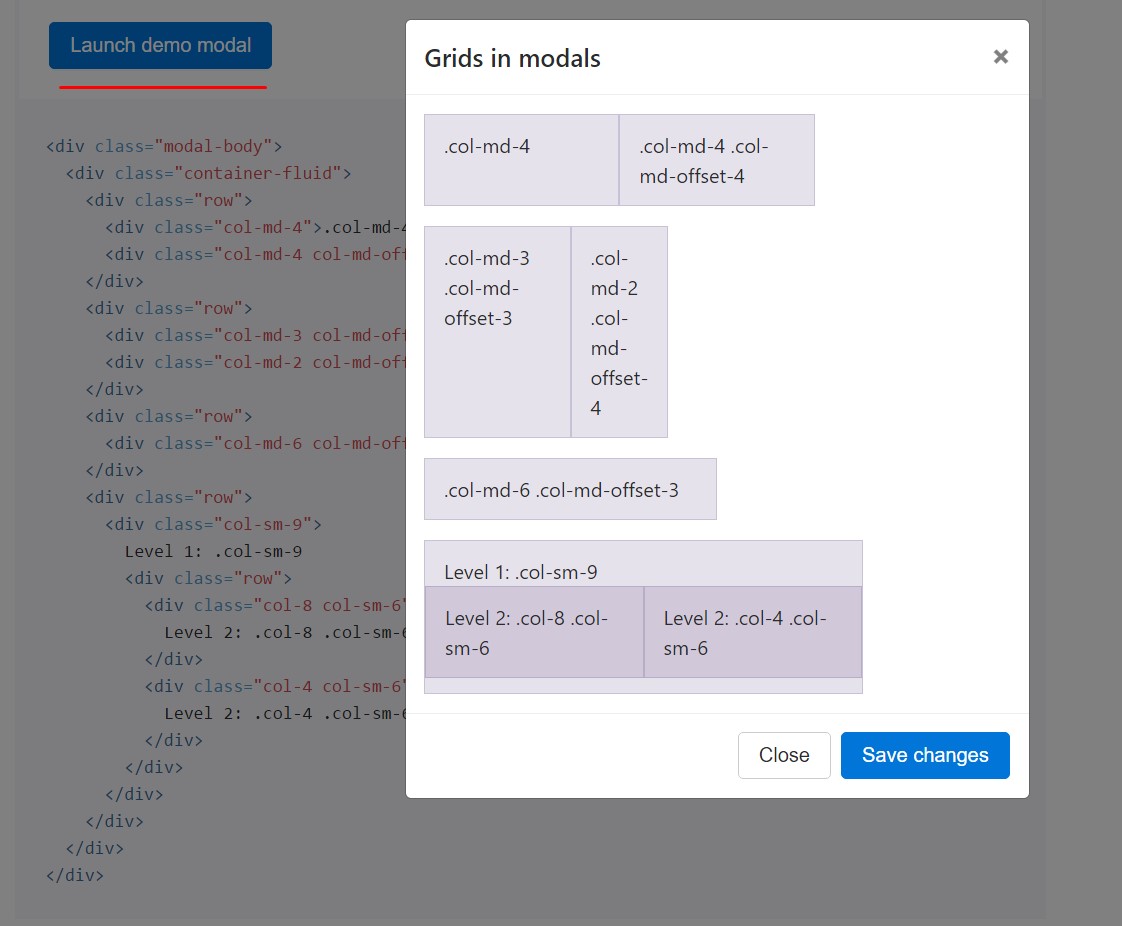
</div>Bring into play the grid
Use the Bootstrap grid system inside a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
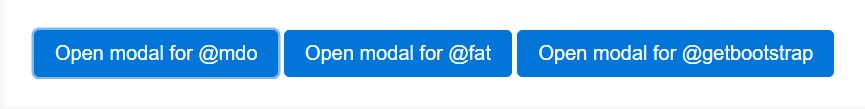
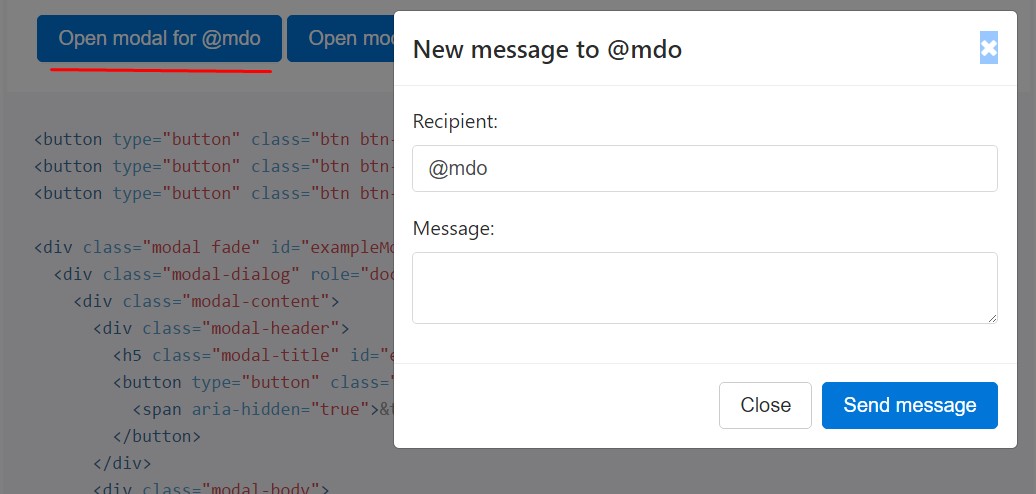
</div>A variety of modal content
Contain a lot of tabs that generate the equal modal with a little bit other contents? Make use of
event.relatedTargetdata-*Listed here is a live demonstration complied with by example HTML and JavaScript. For more details, read the modal events docs with regard to specifics on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Delete animation
For modals that simply come out instead of fade into view, eliminate the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic heights
In the case that the height of a modal switch while at the same time it is exposed, you should certainly command
$(' #myModal'). data(' bs.modal'). handleUpdate()Availableness
Be sure to provide
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalEmbedding YouTube videos
Adding YouTube video clips in modals demands additional JavaScript not with Bootstrap to instantly end playback and even more.
Extra sizes
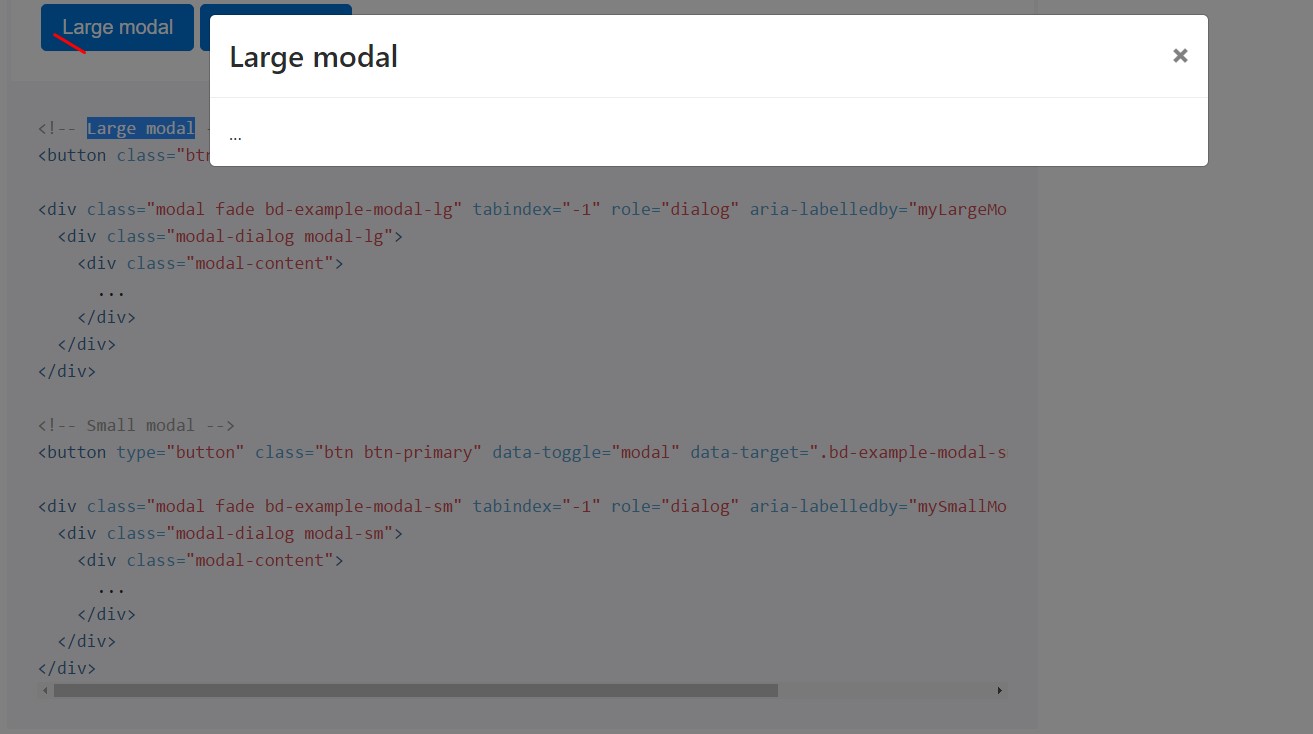
Modals have two extra proportions, readily available with modifier classes to be placed on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
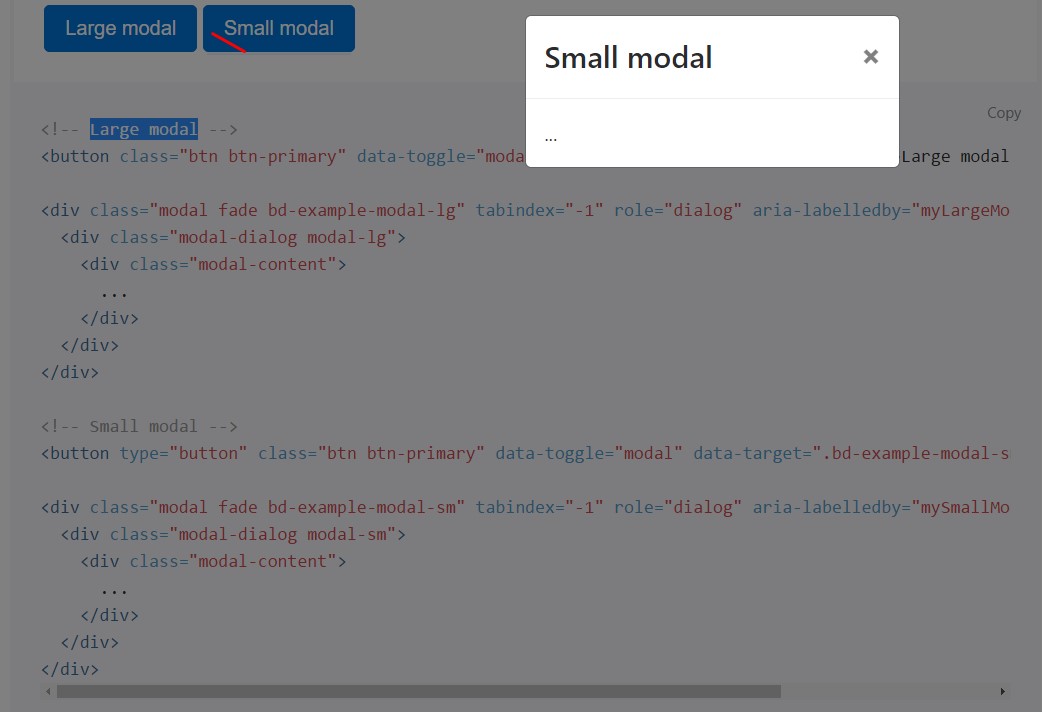
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Operation
The modal plugin button your hidden web content as needed, by information attributes or JavaScript. It even adds
.modal-open<body>.modal-backdropVia files attributes
Trigger a modal without any preparing JavaScript. Set
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id
myModal$('#myModal'). modal( options).Opportunities
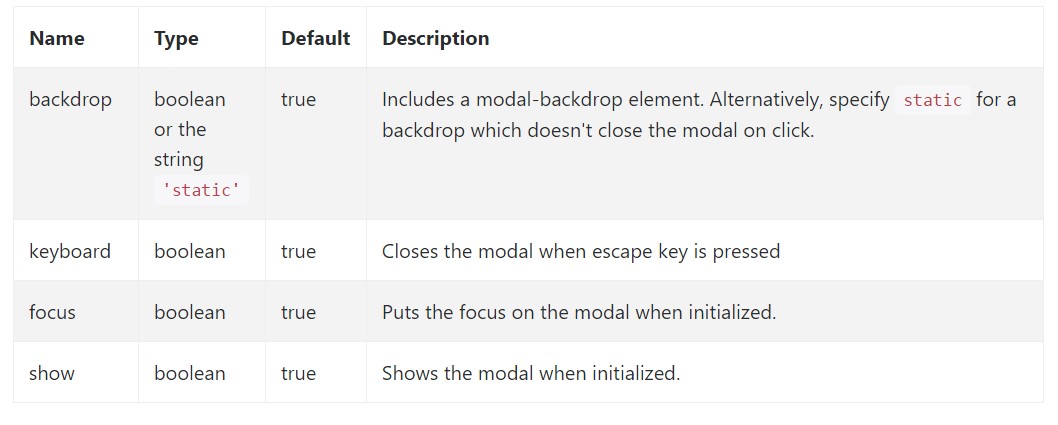
Features can be successfully pass through details attributes or JavaScript. For information attributes, attach the option name to
data-data-backdrop=""Check out also the image below:

Practices
.modal(options)
.modal(options)Turns on your web content as a modal. Takes an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually starts a modal. Returns to the caller right before the modal has really been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Go back to the caller just before the modal has really been covered up (i.e. right before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
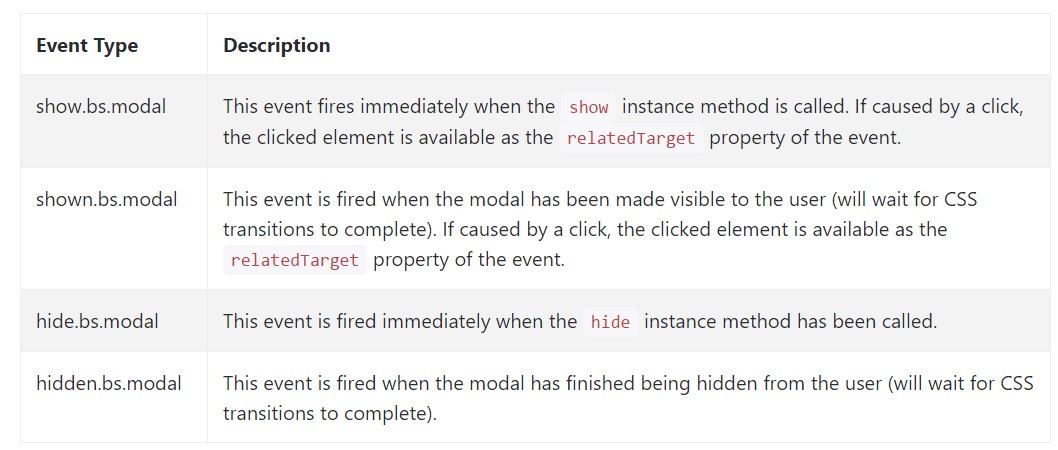
Bootstrap's modal class reveals a handful of events for netting into modal useful functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We found out how the modal is made however precisely what would actually be inside it?
The reply is-- literally all sorts ofthings-- coming from a very long heads and aspects plain paragraph with a few headings to the more complicated building which with the adaptive design concepts of the Bootstrap framework might really be a webpage within the webpage-- it is actually feasible and the choice of applying it falls to you.
Do have in head though if ever at a some point the content as being soaked the modal gets far too much probably the much better approach would be placing the entire element inside a separate webpage for you to get fairly greater visual appeal along with utilization of the whole screen size accessible-- modals a pointed to for smaller sized blocks of content urging for the viewer's attention .
Check some online video short training regarding Bootstrap modals:
Linked topics:
Bootstrap modals: formal records

W3schools:Bootstrap modal information

Bootstrap 4 with remote modal