Bootstrap Image Gallery
Overview
Pick your pictures in responsive form ( so that they definitely not get bigger than their parent elements) and also add light-weight formats to all of them-- all by using classes.
No matter exactly how effective is the message present inside of our webpages undoubtedly we really need a few as effective pictures to back it up helping make the web content really shine. And considering that we are certainly inside of the smart phones age we in addition require those pictures working out as needed to feature most ideal at any display screen scale because no one likes pinching and panning around to be able to actually find exactly what a Bootstrap Image Resize stands up to show.
The people on the side of the Bootstrap framework are wonderfully informed of that and out of its foundation the absolute most famous responsive framework has been supplying convenient and highly effective devices for greatest visual appeal and also responsive activity of our illustration features. Listed here is exactly how it work out in the latest edition. ( click this)
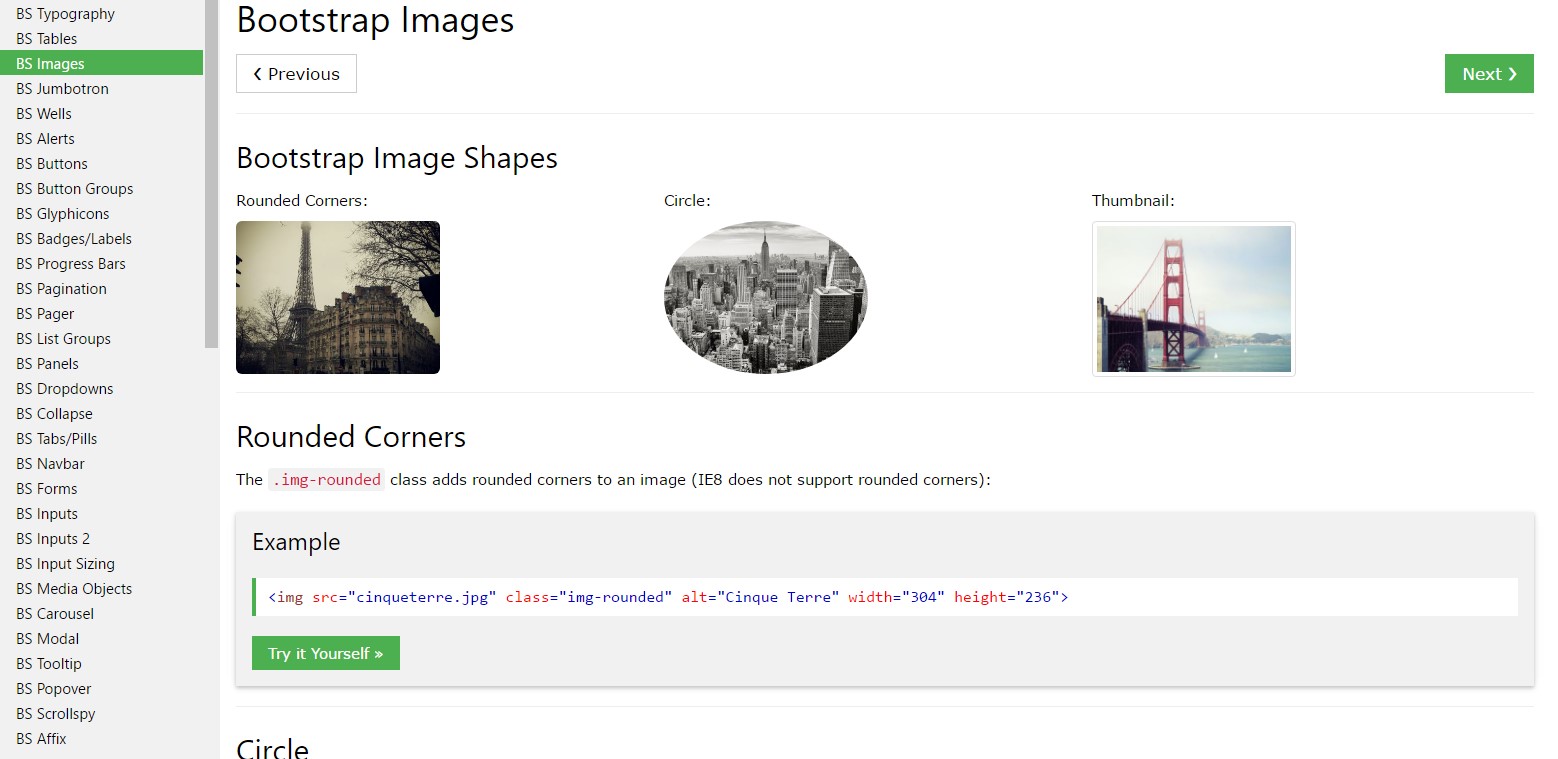
Differences and changes
When compared to its forerunner Bootstrap 3 the fourth edition uses the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You are able to likewise use the predefined styling classes generating a certain image oval with the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pictures in Bootstrap are actually provided responsive with
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG illustrations using
.img-fluidwidth: 100% \ 9Image thumbnails
Beyond our border-radius utilities , you can certainly employ
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Resize
The moment it goes to alignment you can certainly take advantage of a couple of really highly effective instruments such as the responsive float supporters, text positioning utilities and the
.m-x. autoThe responsive float devices could be taken to insert an responsive illustration floating right or left as well as change this position baseding on the proportions of the current viewport.
This classes have involved a handful of modifications-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentralizing the images inside of Bootstrap 3 used to occur utilizing the
.center-block.m-x. auto.d-blockAdjust pictures using the helper float classes or else text message positioning classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>In addition the text message placement utilities could be used applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Basically that is simply the way you are able to incorporate simply a number of easy classes to obtain from standard images a responsive ones by using the current build of one of the most well-known framework for setting up mobile friendly web pages. Right now all that's left for you is getting the fit ones.
Examine some on-line video tutorials regarding Bootstrap Images:
Linked topics:
Bootstrap images authoritative records

W3schools:Bootstrap image short training

Bootstrap Image issue - no responsive.