Bootstrap Offset Usage
Introduction
It is really excellent whenever the web content of our web pages simply fluently expands over the whole width available and handily transform dimension and structure when the width of the display changes though in some cases we need letting the components some field around to breath with no additional components around them since the balance is the secret of purchasing friendly and light appearance easily delivering our web content to the ones visiting the page. This free area in addition to the responsive activity of our web pages is certainly an important element of the design of our webpages .
In the most recent version of the absolute most famous mobile friendly system-- Bootstrap 4 there is actually a special group of methods assigned to placing our elements specifically where we need them and modifying this positioning and visual appeal baseding on the width of the display screen webpage gets displayed.
These are the so called Bootstrap Offset Tooltip and
pushpull-sm--md-How to make use of the Bootstrap Offset HTML:
The ordinary syntax of these is pretty easy-- you have the activity you need to be used-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis all feature built results
.offset-md-3.offsetExample
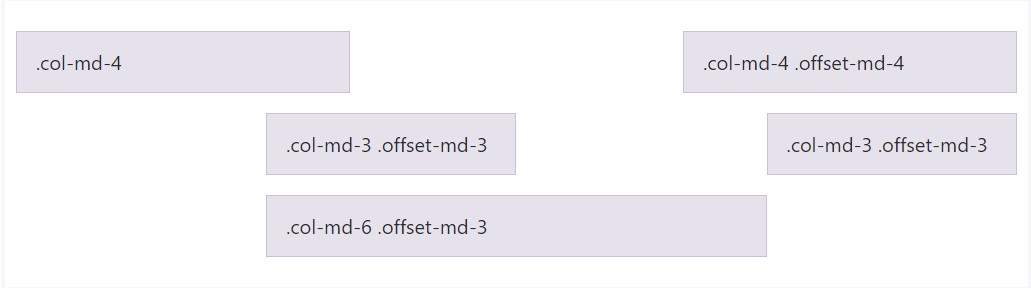
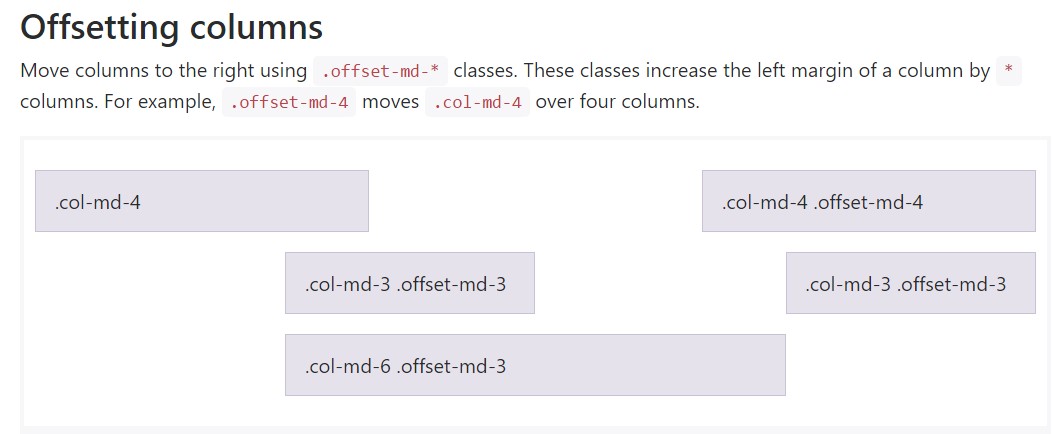
Position columns to the right operating
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Significant factor
Important thing to keep in mind here is up from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This solution does the trick in instance when you ought to design a single component. Supposing that you however for some kind of factor want to displace en element inning accordance with the ones neighboring it you can employ the
.push -.pull.push-sm-8.pull-md-4–xs-And lastly-- since Bootstrap 4 alpha 6 introduces the flexbox utilities for positioning content you have the ability to also use these for reordering your web content adding classes like
.flex-first.flex-lastConclusions
So generally that is actually the approach one of the most essential components of the Bootstrap 4's grid structure-- the columns get assigned the wanted Bootstrap Offset Class and ordered precisely in the manner that you want them regardless the way they come about in code. Nevertheless the reordering utilities are quite strong, what really should be presented first off really should likewise be specified first-- this will definitely also make it a lot simpler for the guys reviewing your code to get around. Nevertheless certainly all of it relies on the certain case and the objectives you're planning to accomplish.
Inspect a number of online video information relating to Bootstrap Offset:
Linked topics:
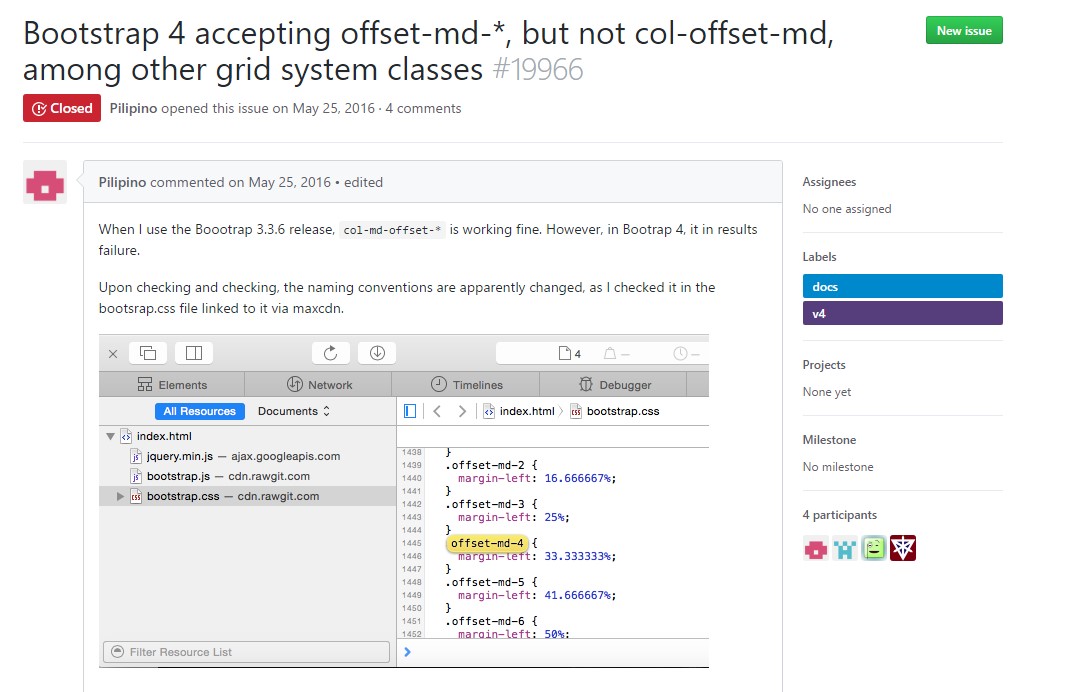
Bootstrap offset main documentation

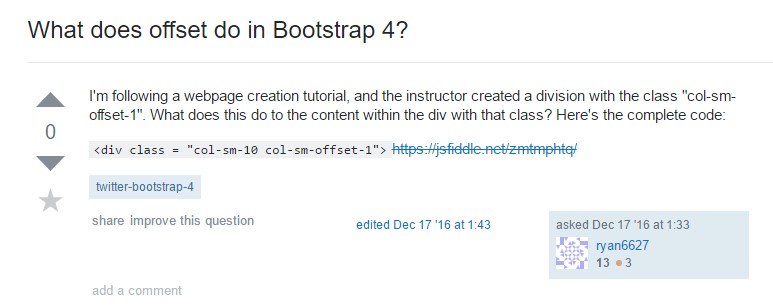
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub