Bootstrap Menu Mobile
Overview
Even the easiest, not discussing the extra challenging web pages do require some kind of an index for the site visitors to effortlessly get around and identify the things they are actually trying to find in the early few secs avter their arrival over the webpage. We should really normally think a user might be in a hurry, browsing numerous webpages shortly scrolling over them looking for a product or decide. In these scenarios the understandable and well presented navigational selection might make the variation amongst a single unique customer and the web page being simply clicked away. So the construction and behavior of the web page navigation are necessary in fact. Additionally our websites get more and more seen from mobiles in this way not owning a web page and a navigation in special behaving on smaller sreens practically matches not possessing a page in any way or even much worse.
The good news is the brand new fourth edition of the Bootstrap framework grants us with a highly effective device to deal with the case-- the so called navbar feature or the selection bar people got used checking out on the high point of most web pages. It is really a helpful still powerful tool for covering our brand's identity details, the web pages design and also a search form or a several call to action buttons. Why don't we see precisely how this whole thing gets done inside of Bootstrap 4.
Efficient ways to make use of the Bootstrap Menu Collapse:
Initially we desire a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou have the ability to likewise utilize some of the contextual classes such as
.bg-primary.bg-warningOne more bright new feature presented in the alpha 6 of Bootstrap 4 system is you must additionally specify the breakpoint at which the navbar should collapse to get presented once the menu button gets pressed. To perform this provide a
.navbar-toggleable- ~the desired viewport size ~<nav>Following step
Next we must create the so called Menu switch which in turn will come into view in the place of the collapsed Bootstrap Menu Responsive and the customers will definitely use to take it back on. To do this develop a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightAssisted web content
Navbars taken place with embedded service for a fistful of sub-components. Select from the following as needed :
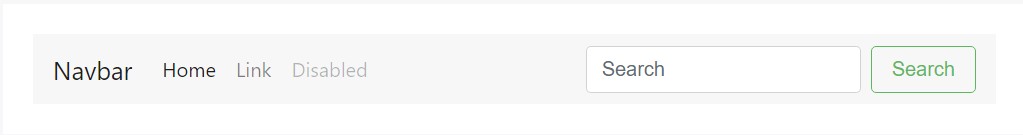
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere's an illustration of each of the sub-components featured in a responsive light-themed navbar that automatically collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
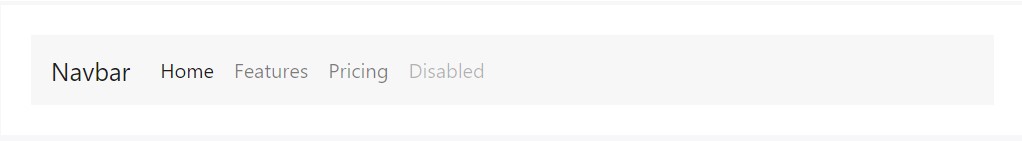
Navbar navigation hyperlinks founded on Bootstrap
.navActive forms-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Install various form controls and components inside of a navbar with
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may likely provide bits of text message with help from
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>An additional feature
One more brilliant brand new function-- within the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we require to make the container for our menu-- it is going to develop it in a bar along with inline items over the defined breakpoint and collapse it in a mobile view below it. To accomplish this build an element with the classes
.collapse.navbar-collapse.collapse.navbar-togglerEnd aspect
And finally it is definitely time for the real site navigation menu-- wrap it inside an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so generally speaking this is the form a navigating Bootstrap Menu Design in Bootstrap 4 have to hold -- it is actually quite basic and intuitive -- now everything that's left for you is figuring the right system and pleasing captions for your content.
Review a number of video clip short training about Bootstrap Menu
Connected topics:
Bootstrap menu approved records

Mobirise Bootstrap menu

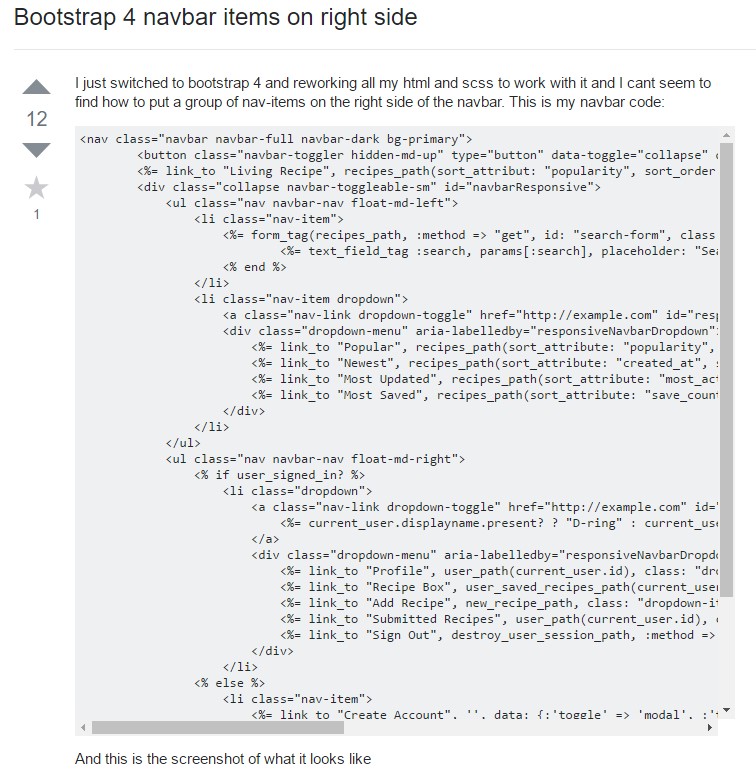
Bootstrap Menu on the right side