Bootstrap Columns HTML
Introduction
In the previous couple of years and definitely the upcoming ones to come the whole world of internet spread more and even more extensively across each and every kinds of machines in this degree now pretty much fifty percent of the views of the websites out there are done not really on desktop and notebook display screens but coming from various mobile devices having all types of small display sizes. In this degree if a webpage will not display effectively-- indicating to resize and systematically find its finest match on the device applied its generally will get looked away to be replaced by a mobile phone friendly page delivering comparable services or product.
Moreover-- the indexing mechanisms such as Google do the so called mobile-friendly test and display far down your webpages in the search results. This pushing down is even further if the search is carried out by a mobile phone-- the search engines consider this specific case pretty seriously. So not having a mobile friendly web page almost means not having a page at all.
Ways to use the Bootstrap Columns Grid:
And yet just what actually a page being responsive indicates-- generally-- fitting the whole width of the display that becomes featured on showcasing the elements with convenient and clear manner at any sizing. To manage this the Bootstrap framework utilizes so called breakpoints and columns . In a few words the breakpoints are actually predefined display screen widths at which a change goes on and the Bootstrap Columns Grid get reordered to eventually suit preferable. The prior edition worked with 4 breakpoints and the absolute most recent Bootstrap 4 framework presents one extra so they attain actually five. Here they are along with the highest value they stretch to. The exact boundary number in itself belongs to the upcoming display scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Other techniques
The horizontal space in Bootstrap 4 system becomes distributed in 12 parts equivalent in width-- these are the so called columns-- they all have the
.col-.col-12.col-xs-12Auto layout columns
Utilize breakpoint-specific column classes for equal-width columns. Include any number of unit-less classes for each and every breakpoint you require and each and every Bootstrap Columns Working will be the equal width.
Equivalent size
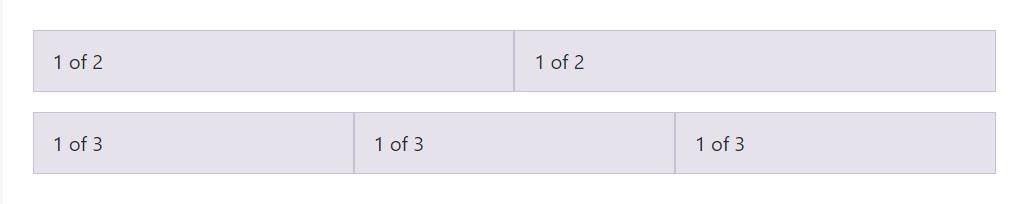
For example, listed below are two grid designs that apply to every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column size
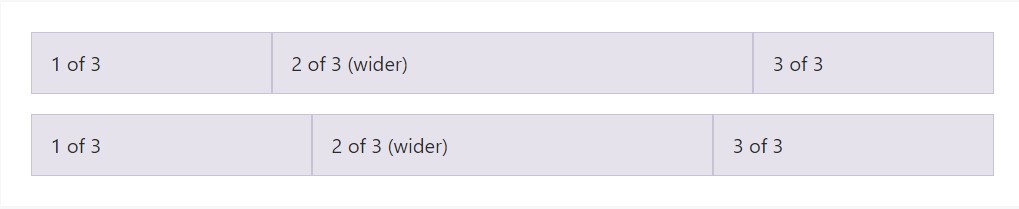
Auto-layout for flexbox grid columns as well indicates you may set up the width of one column and the others are going to quickly resize all around it. You may work with predefined grid classes ( while revealed below), grid mixins, or possibly inline widths. Bear in mind that the different columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
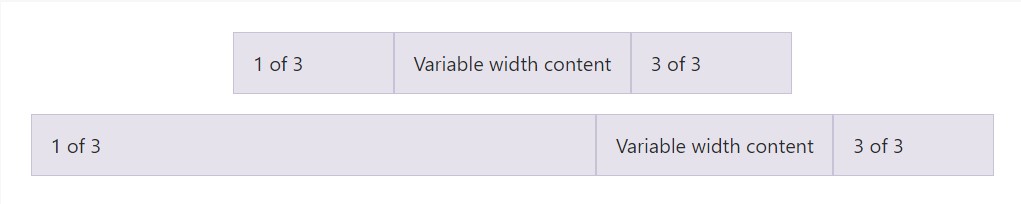
</div>Variable width material
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
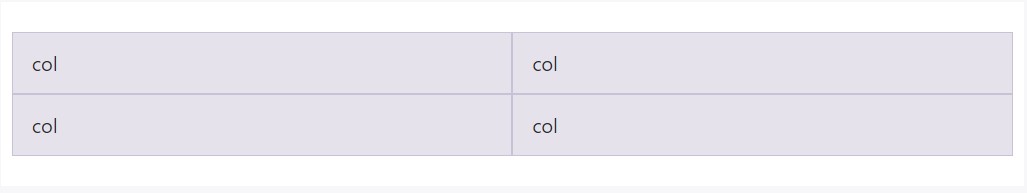
</div>Equal width multi-row
Set up equal-width columns that stretch over multiple rows with placing a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>One more new detail
Another new thing upon the recent Alpha 6 build of Bootstrap 4 is supposing that you bring in just a couple of
.col-~ some number here ~Final thoughts
So currently you recognize precisely how the column features set up the construction and responsive activity of the Bootstrap framework and everything that's left for you is making something really wonderful with them.
Take a look at several on-line video guide relating to Bootstrap columns
Linked topics:
Bootstrap columns official information

Responsive columns in Bootstrap

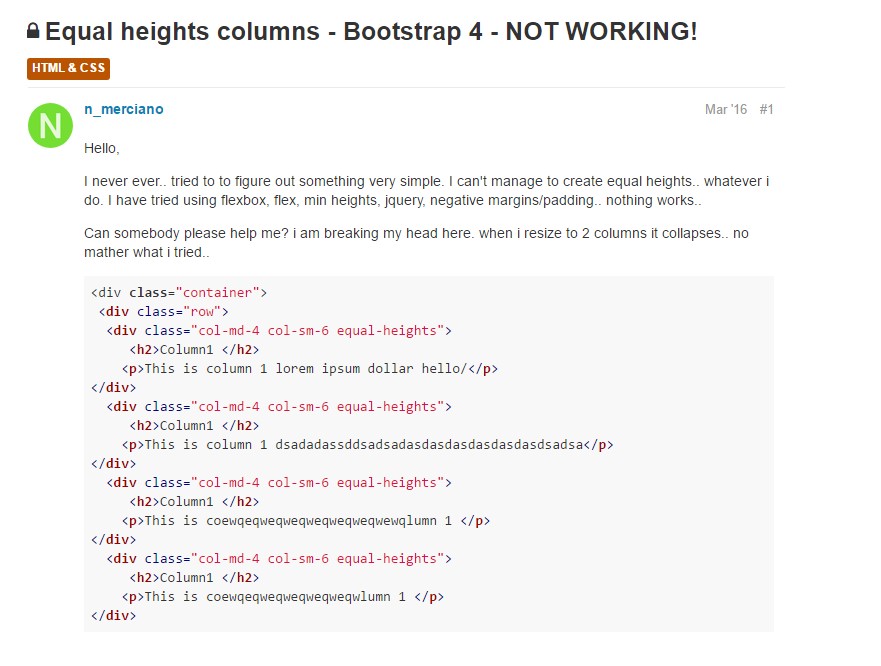
Difficulty with a heights of the Bootstrap columns