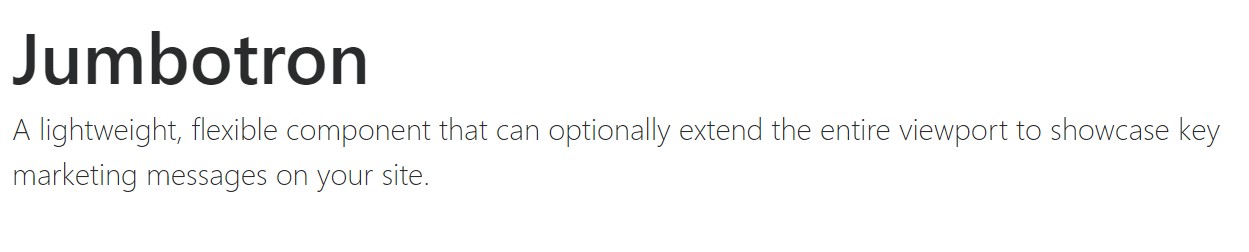
Bootstrap Jumbotron Code
Intro
Occasionally we need present a description obvious and loud from the very start of the web page-- like a promo related information, upcoming party notification or just about anything. In order to create this announcement deafening and clear it's likewise probably a great idea putting them even above the navbar as form of a fundamental subtitle and description.
Featuring these sorts of elements in an attractive and most significantly-- responsive method has been actually discovered in Bootstrap 4. What the current version of the absolute most popular responsive framework in its newest fourth edition must encounter the necessity of revealing something together with no doubt fight in front of the web page is the Bootstrap Jumbotron Carousel component. It gets designated with huge text message and several heavy paddings to receive well-kept and pleasing visual aspect. ( useful source)
Exactly how to utilize the Bootstrap Jumbotron Design:
In order to feature this kind of element in your web pages set up a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have certainly generated your Jumbotron element-- still empty so far. By default it becomes styled having kind of rounded corners for friendlier visual appeal and a light grey background colour - currently all you need to do is wrapping certain material like an appealing
<h1><p>Some examples
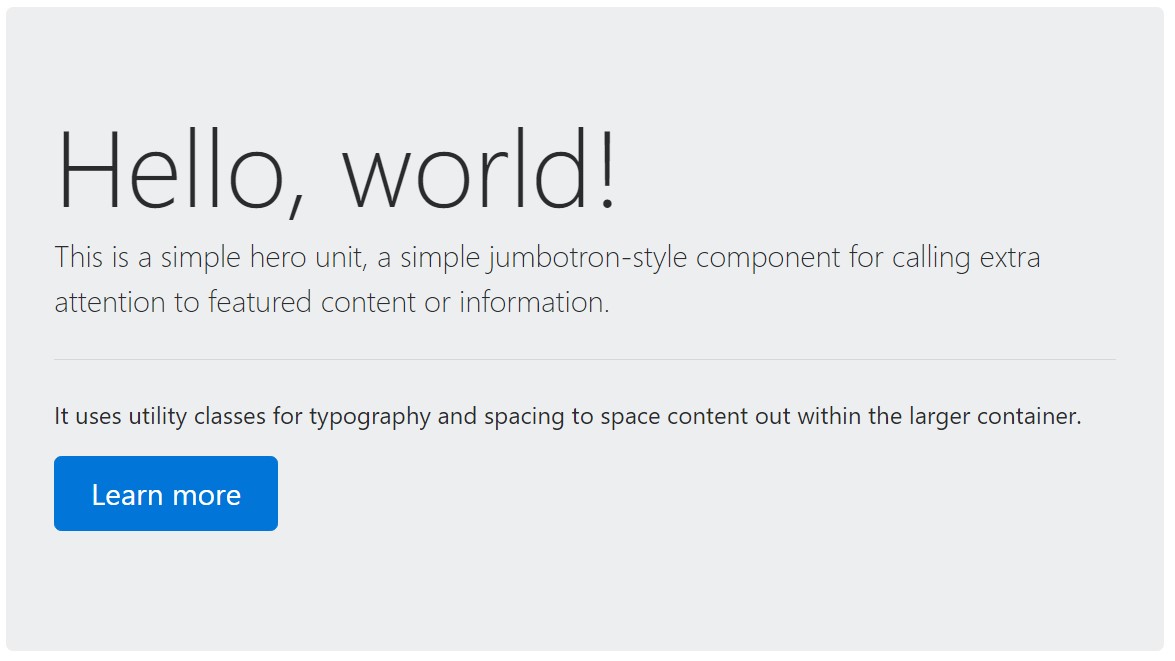
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
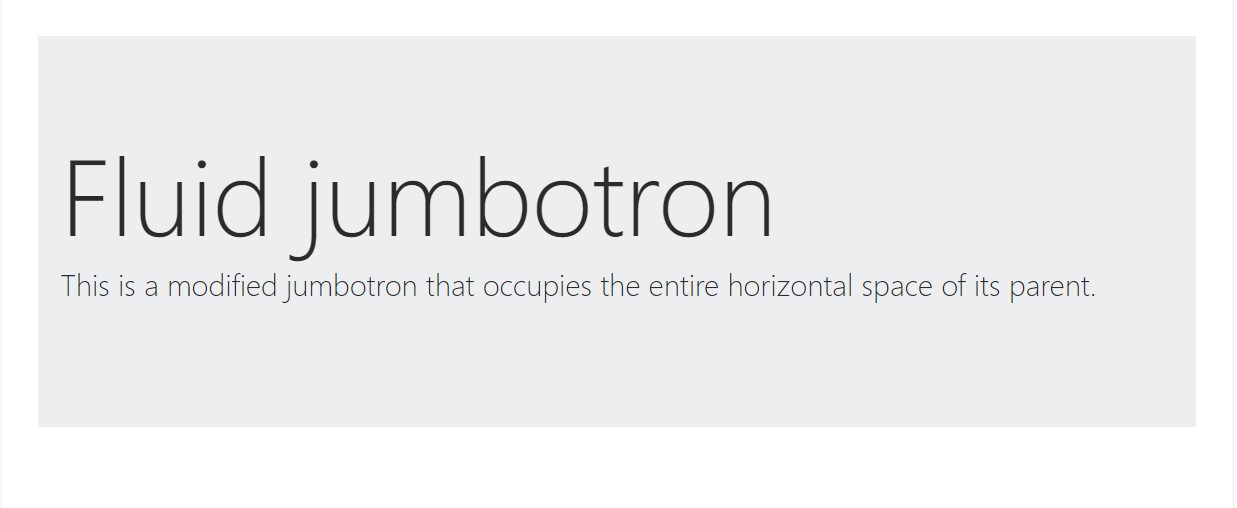
</div>To make the jumbotron total width, and without having rounded corners , add in the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Yet another detail to bear in mind
This is really the most convenient solution giving your site visitor a loud and clear information employing Bootstrap 4's Jumbotron element. It must be properly utilized once more taking into account all the available widths the web page might just appear on and most especially-- the smallest ones. Here is why-- just as we examined above basically certain
<h1><p>This merged with the a little bit wider paddings and a several more lined of text content might cause the components completing a smart phone's entire display highness and eve stretch beneath it which might ultimately confuse and even irritate the visitor-- especially in a rush one. So once again we get returned to the unwritten demand - the Jumbotron messages should be clear and short so they hook the website visitors instead of pressing them elsewhere by being extremely shouting and aggressive.
Conclusions
And so now you know how to generate a Jumbotron with Bootstrap 4 plus all the available ways it have the ability to disturb your audience -- currently all that's left for you is properly considering its web content.
Inspect a number of video clip training relating to Bootstrap Jumbotron
Linked topics:
Bootstrap Jumbotron official information

Bootstrap Jumbotron guide

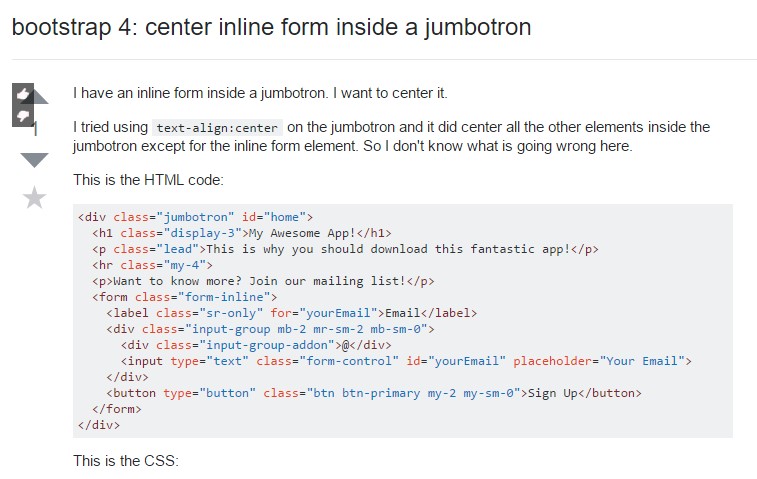
Bootstrap 4: focus inline form in a jumbotron