Bootstrap Button groups set
Intro
Inside of the web pages we create we frequently have a handful of feasible solutions to display as well as a couple of actions which may be eventually required pertaining to a specific item or a topic so it would undoubtedly be pretty valuable in case they got an easy and handy approach designating the controls in charge of the user having one route or another in a small group with wide-spread look and styling.
To look after this sort of cases the most recent version of the Bootstrap framework-- Bootstrap 4 has complete help to the so called Bootstrap Button groups responsive which in turn generally are just exactly what the full name explain-- groups of buttons enclosed as a single component along with all of the components in seeming pretty much the exact same and so it's easy for the site visitor to select the right one and it's much less worrieding for the sight given that there is no free area in between the specific features in the group-- it looks like a one button bar using several possibilities.
Efficient ways to use the Bootstrap Button groups list:
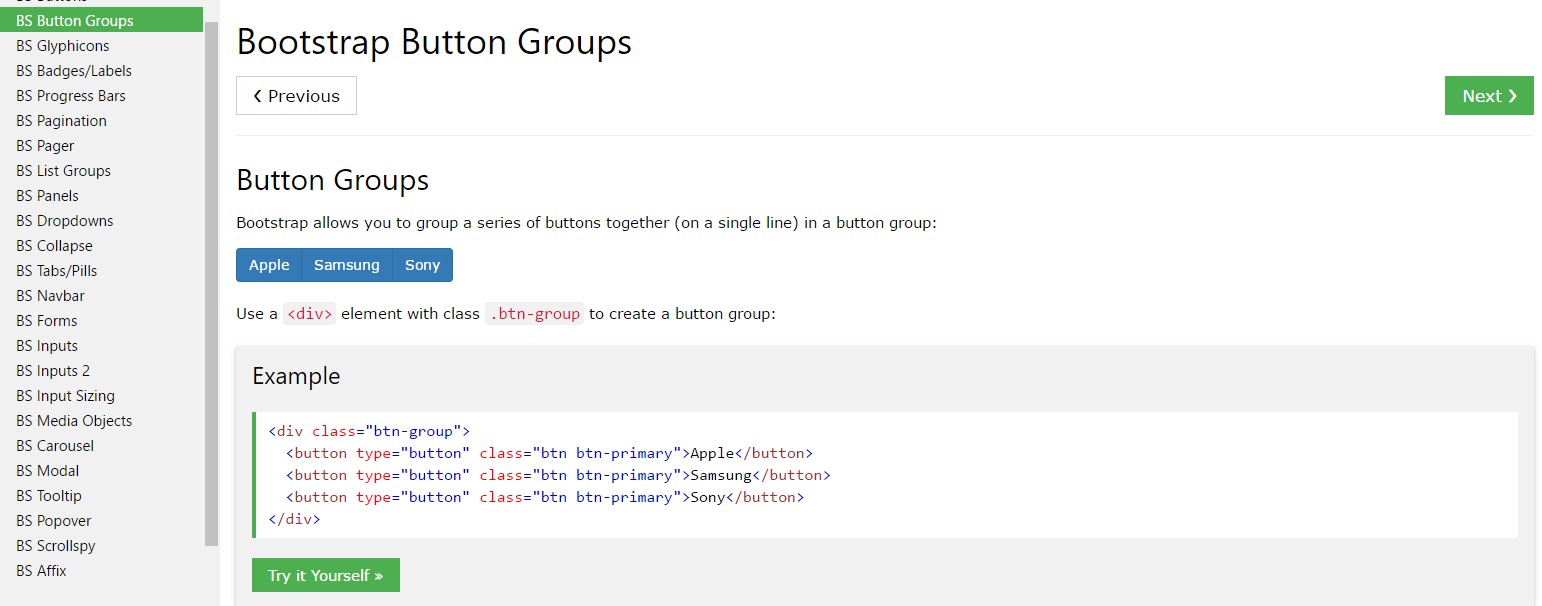
Creating a button group is definitely really easy-- everything you really need is an element having the class
.btn-group.btn-group-verticalThe size of the buttons in a group can be widely controlled so with designating a single class to the entire group you can surely get both small or large buttons in it-- simply just provide
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarGeneral instance
Wrap a set of buttons through
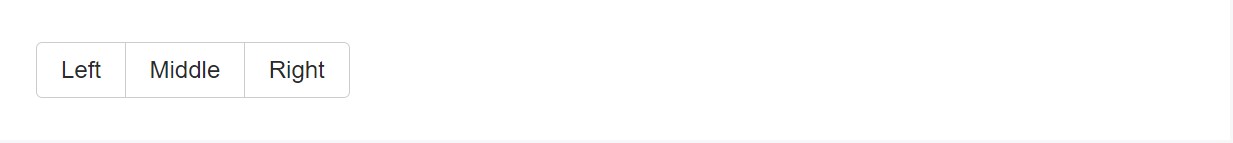
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
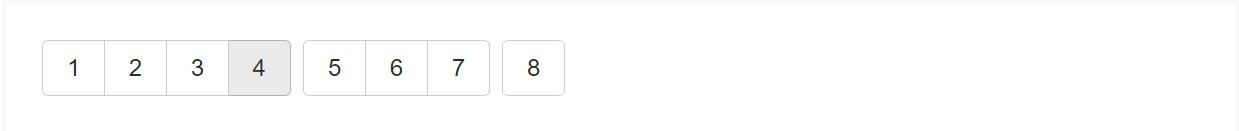
Mix packages of Bootstrap Button groups responsive into button toolbars for extra complicated elements. Use utility classes like needed to space out groups, buttons, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
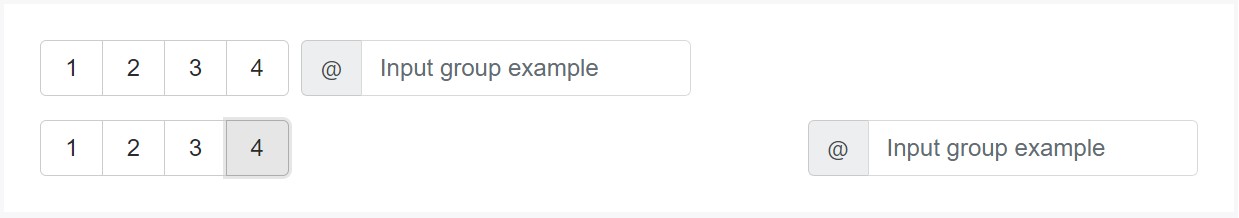
</div>Feel free to combine input groups along with button groups in your toolbars. Just like the example aforementioned, you'll most likely demand special utilities though to place things appropriately.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
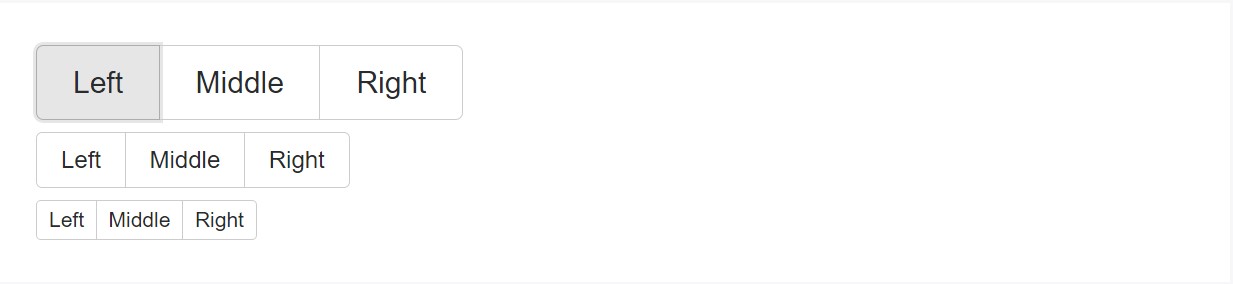
</div>Measurement
Rather than using button sizing classes to every button inside of a group, simply include
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
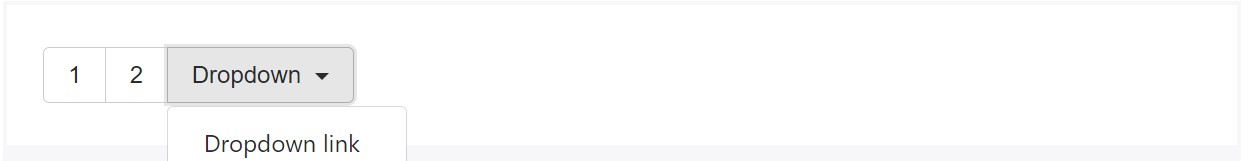
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Put a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
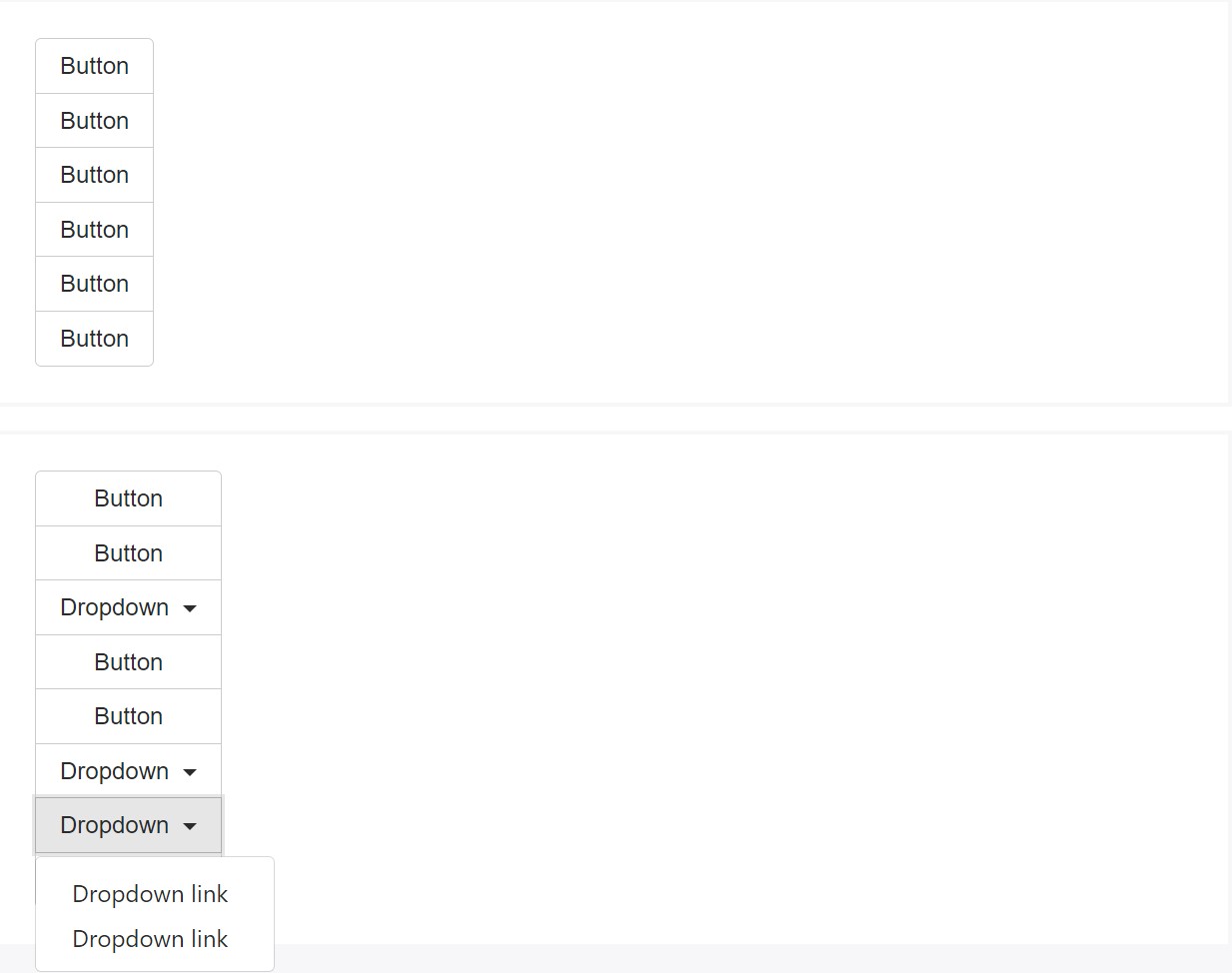
</div>Vertical variety
Develop a set of buttons appear upright loaded as opposed to horizontally. Split button dropdowns are not actually supported here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Caused by the specific application ( and also other components), a bit of special casing is required for tooltips as well as popovers inside button groups. You'll ought to determine the option
container: 'body'Another thing to observe
In order to get a dropdown button within a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Actually that is normally the way the buttons groups get developed through the absolute most prominent mobile friendly framework in its recent edition-- Bootstrap 4. These may be quite helpful not just display a number of achievable options or a courses to take but also just as a additional navigation items occurring at specific places of your page having regular look and easing up the navigation and entire user appearance.
Check a couple of online video training regarding Bootstrap button groups:
Connected topics:
Bootstrap button group official documents

Bootstrap button group information

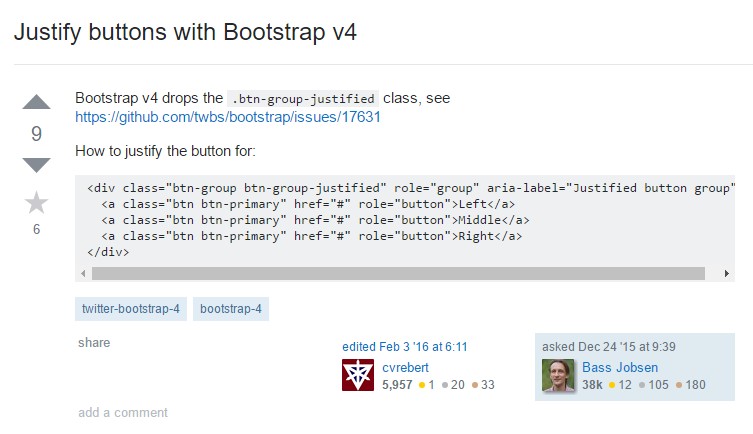
Support buttons with Bootstrap v4