Bootstrap Breakpoints Using
Intro
Having in things to consider all the available display widths in which our online pages could eventually present it is essential to made them in a manner providing universal understandable and effective look-- typically applying the assistance of a efficient responsive system just like one of the most well-known one-- the Bootstrap framework in which most current edition is right now 4 alpha 6. But what it actually performs to assist the webpages appear excellent on any sort of display screen-- let's have a look and see.
The major principle in Bootstrap normally is setting certain order in the endless possible gadget display sizes ( or else viewports) putting them into a handful of ranges and styling/rearranging the information as required. These are also termed grid tiers or else display dimensions and have progressed quite a little bit via the numerous variations of the most favored currently responsive framework around-- Bootstrap 4. ( discover more)
Exactly how to apply the Bootstrap Breakpoints Table:
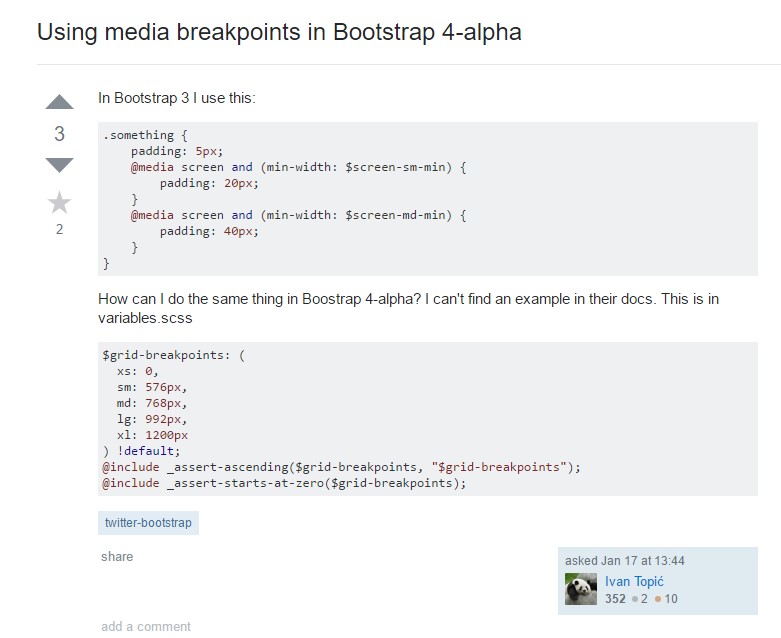
Commonly the media queries become determined with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxImprovements of Bootstrap editions
In Bootstrap 4 unlike its own forerunner there are 5 display screen sizes yet considering that the current alpha 6 build-- simply 4 media query groups-- we'll get back to this in just a sec. As you most probably realise a
.row.col -Display screen scales
The screen scales in Bootstrap typically employ the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes beneath 576px-- This screen in fact doesn't have a media query still the styling for it instead gets applied as a basic rules becoming overwritten by queries for the widths above. What is certainly likewise fresh in Bootstrap 4 alpha 6 is it basically does not operate any size infix-- so the column format classes for this specific display dimension get defined just like
col-6Small screens-- applies
@media (min-width: 576px) ...-sm-.col-sm-6Medium display screens-- makes use of
@media (min-width: 768px) ...-md-.col-md-6Large display screens - works with
@media (min-width: 992px) ...-lg-And at last-- extra-large display screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering that Bootstrap is actually formed to be mobile first, we use a handful of media queries to develop sensible breakpoints for user interfaces and arrangements . These particular Bootstrap Breakpoints Grid are mainly depended on minimum viewport widths and also allow us to size up elements when the viewport changes. ( see post)
Bootstrap mostly uses the following media query extends-- or breakpoints-- in source Sass files for style, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we prepare source CSS in Sass, all of media queries are simply provided via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances apply media queries which perform in the other direction (the delivered display size or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these types of media queries are additionally readily available via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a specific section of screen dimensions working with the lowest and highest Bootstrap Breakpoints Usage sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are also provided by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries can span various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the same display screen scale range would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
With describing the size of the webpage's components the media queries take place all around the Bootstrap framework commonly getting defined through it
- ~screen size ~Inspect several online video tutorials relating to Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints approved records

Bootstrap Breakpoints problem

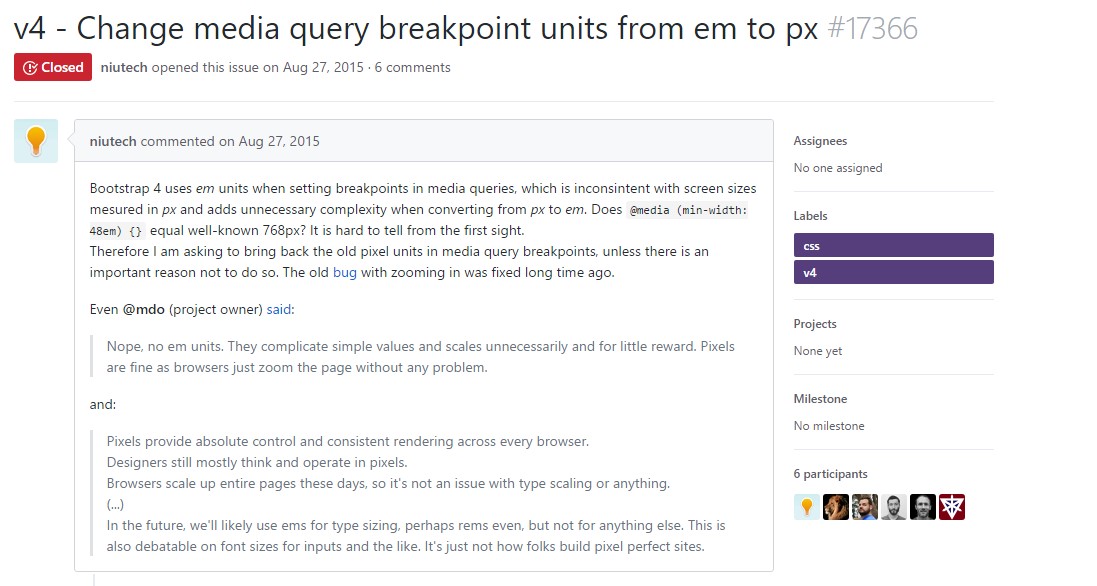
Modify media query breakpoint units from 'em' to 'px'