Bootstrap Slider Bar
Introduction
Motion is the most awesome thing-- it obtains our focus and helps keep us evolved at least for a while. For how long-- well everything accordings to what's certainly moving-- supposing that it's something fantastic and pleasing we view it even longer, in case that it is simply boring and dull-- well, there really always is the close tab button. So in case you believe you have some fantastic material out there and really want it featured in your web pages the illustration slider is typically the one you primarily consider. This element became actually so prominent in the last number of years so the online world basically go flooded with sliders-- simply browse around and you'll discover almost every second webpage begins with one. That is certainly the reason why the latest web site design orientations concerns demonstrate a growing number of designers are really attempting to replace the sliders with various other expression indicates to incorporate a bit more style to their webpages.
Perhaps the gold true is buried someplace in between-- such as incorporating the slider component yet not actually with the good old filling up the whole element area images yet perhaps some with opaque places to create them it just like a certain components and not the whole background of the slider moves-- the resolution is fully right up to you and needless to say is various for each and every project.
Anyway-- the slider element remains the basic and most useful solution when it involves putting in some shifting images guided together with powerful content and ask to action tabs to your pages. ( discover more)
The way to employ Bootstrap Slider Menu:
The image slider is a part of the primary Bootstrap 4 system and is entirely assisted by each the style sheet and the JavaScript files of newest edition of currently the most popular responsive framework around. Whenever we talk about image sliders in Bootstrap we essentially take up the component such as Carousel-- which is just exactly the exact thing just having a different name.
Creating a carousel element with Bootstrap is quite convenient-- all you have to do is use a easy system-- to start cover the whole thing within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel signs-- these are the compact components showing you the placement each and every images gets in the Bootstrap Slider Menu -- you can as well select them to jump to a particular appearance. For you to put in indicators element create an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Some example
You can additionally add in the indicators to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active element needed
The
.activeImages container-- this one is a usual
<div>.carousel-inner<div>.carousel item.item.activeExplanations
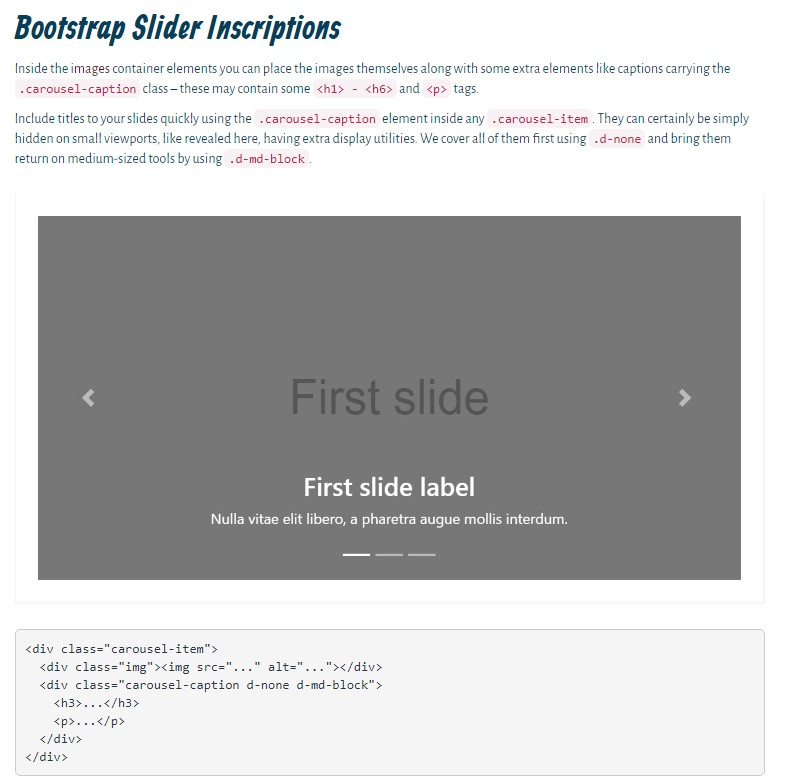
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Put in underlines to your slides quickly with the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>At last within the major
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
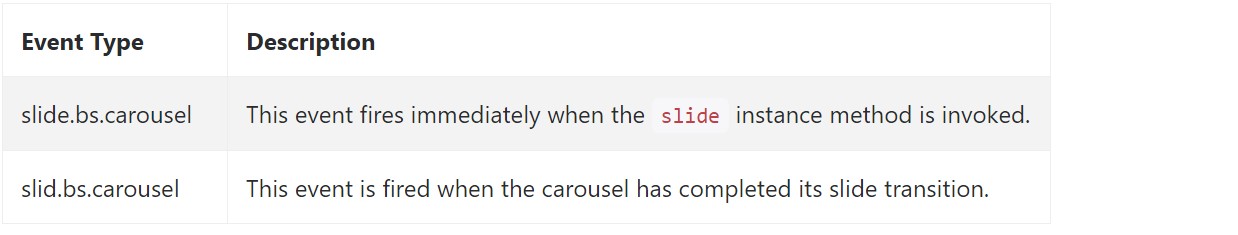
Bootstrap's slide carousel class exposes two events for connecteding into carousel useful functionality. Each ofthose events have the following supplemental properties:
direction"left""right"relatedTargetEvery one of slide carousel activities are set off at the slide carousel in itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Essentially that is simply the construction an pic slider (or carousel) should have with the Bootstrap 4 framework. Now all you require to do is consider a number of beautiful pictures and text to put in it.
Check out a few on-line video tutorials about Bootstrap slider:
Linked topics:
Bootstrap slider approved documentation

Bootstrap slider article

Mobirise Bootstrap slider

Bootstrap Image Slider Example
Bootstrap Image Slider Slideshow
HTML Bootstrap Slider Carousel