Bootstrap Progress bar Panel
Intro
We know very well this specific empty horizontal element being actually shown empty in the beginning and having filled with a dynamic color little by little while an operation, a download of a document or commonly any action is being executed little by little-- we see it everyday on our machines therefore the message it gives grew into pretty intuitive to receive-- something becomes performed and now it's finished at this quantity of percent or assuming that you desire considering the unfilled part of the glass-- there is this much left before finishing . Yet another plus is that the notification it delivers doesn't meet any kind of language barrier since it clean visual and so the moment comes time for display the level of our different abilities, or the status or even various elements of a project or basically anything having a entire and not a lot parts it is definitely wonderful we can easily have this kind of graphical feature set straight inside our pages in a easy and speedy way.
What is actually added?
Inside the latest fourth version of probably the most prominent mobile friendly framework this becomes even speedier and less complicated with just a single tag element and also there are a number of customizations provided which are accomplished with simply specifying the suitable classes. What is definitely brand new here is since the Bootstrap 4 parts with the IE9 support we can easily in a moment get complete benefit of the powers of HTML5 and instead of producing the outer so called empty container with a
<div><div><progress>General capabilities
If you want to start simply just build a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo now since we understand ways in which it does the job why don't we check out the best ways to make it look better assigning some colors and effects . First off-- we are able to work with the contextual classes merged together with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And now in case you need to obtain earlier internet browser compatibility you are able to apply a pair of
<div>.progressstyle = " width:23%; "Strategies and case studies
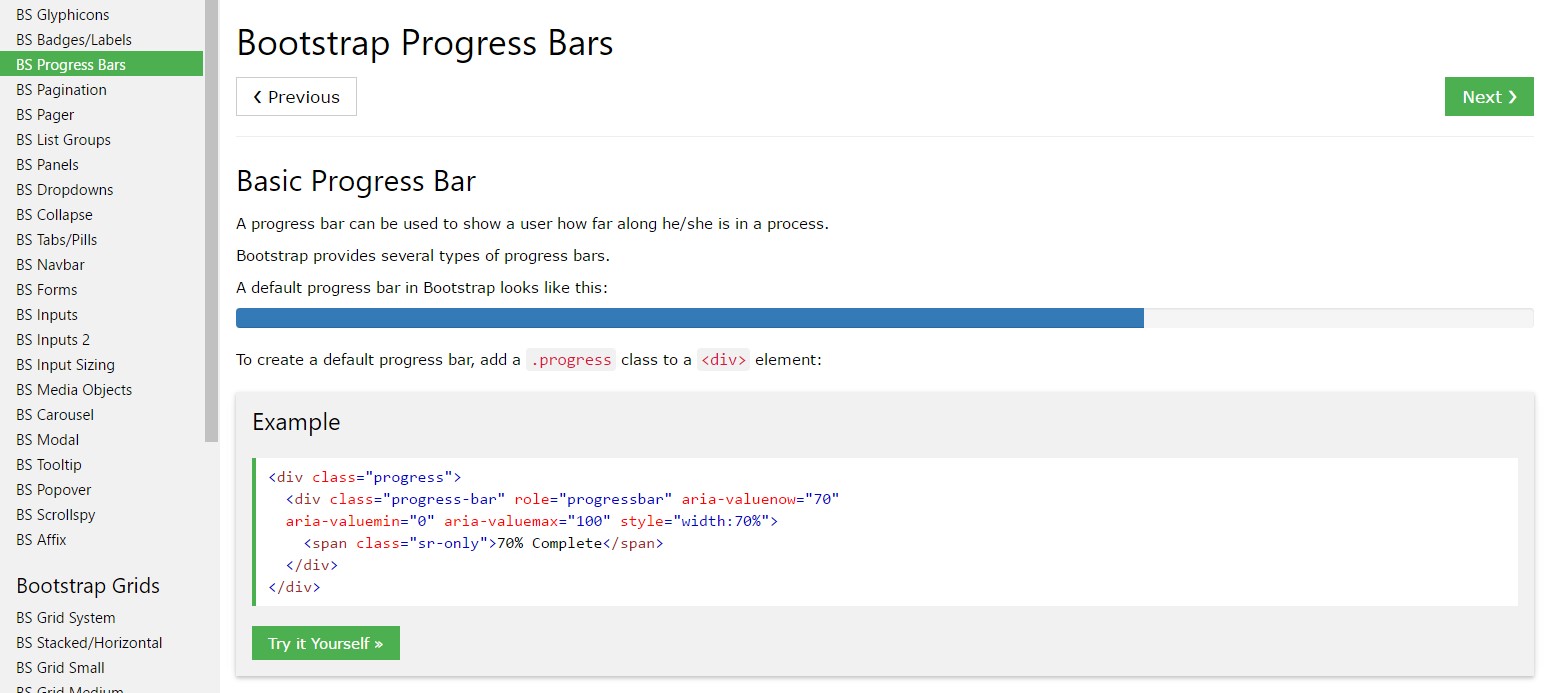
Exactly how to utilize the Bootstrap Progress bar Panel:
Bootstrap Progress bar Modal items are built with two HTML components, certain CSS to set up the size, as well as a handful of attributes.
We employ the
.progressWe employ the internal
.progress-barThe
.progress-barThe
.progress-barroleariaSet that all together, and you possess the following instances.
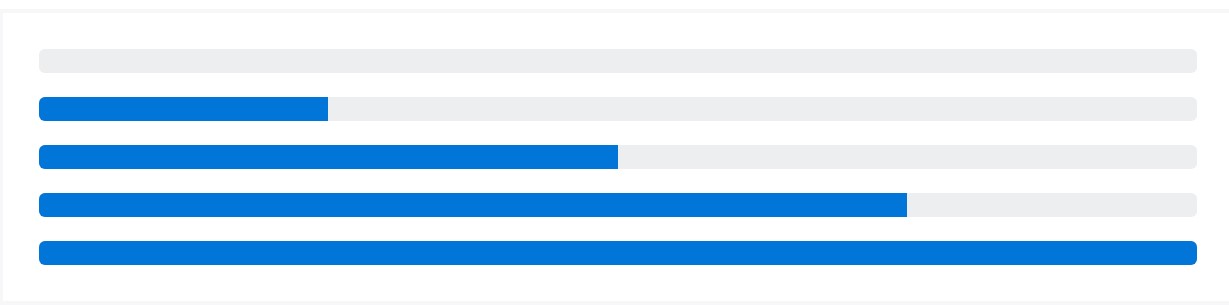
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap supplies a variety of utilities for establishing width. Depending on your demands, these can support with efficiently building progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Modifying
Customise the visual aspect of your progress bars through custom made CSS, background utilities, stripes, and even more.
Labels
Incorporate labels to your progress bars via putting message inside the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply just set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Apply background utility classes to modify the look of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Several bars
If you require, incorporate several progress bars in a progress component .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Bring in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
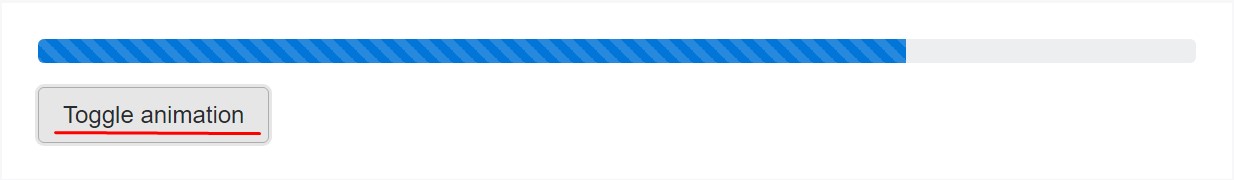
</div>Animated stripes
The striped gradient can certainly additionally be actually animated. Incorporate
.progress-bar-animated.progress-barAnimated progress bars do not function in Opera 12-- as they don't maintain CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So basically that's the way you are able to show your development in basically fast and bright progress bar elements with Bootstrap 4-- now all you need to have is some works in progress in order to get them display.
Take a look at a couple of video clip tutorials relating to Bootstrap progress bar:
Connected topics:
Bootstrap progress bar approved documents

Bootstrap progress bar guide

How to animate a progress bar in Bootstrap 4?