Bootstrap Label Input
Introduction
Being reviewed earlier, inside of the webpages that we are setting up, we often need featuring uncomplicated or else more difficult forms to request the site visitor for a viewpoint, responses, certain private data or perhaps preferences. We handle that including the suitable managements inside our forms very carefully thinking about the form building and the precise commands that need to be utilized referring to the info we need and the special circumstance included-- just like we can not have an order for a single colored phone case which is both white and blue , a person can not be both male and female in gender or else a product needs to be accompanied with multiple extensions which do not omit one another so clicking on each must provide it not ignoring the others already selected. Sometimes, certainly, we do need to have a precise web mail delivered or else a phone number which in turn needs to have the input that needs to comply with certain format in order to be proper and obviously at specific cases we simply require visitor's thought and feelings on a topic the manner they sense it-- in their very own words.
For all these particular instances we utilize the appropriate controls-- like radio tabs, checkboxes, input sectors, text area elements and so on yet there is simply an crucial element combined each of these types of areas that develops our forms simply legible and comfortable for the site visitor to browse through knowing at all times what is definitely required and effectively handling even the small-sized controls like radio switches and checkboxes. Specially currently when the web turns much more mobile by having webpages presented on numerous small sized screens this element is crucial in providing efficiency and swiftness in filling out our form.This element is a Bootstrap Label Align. ( useful source)
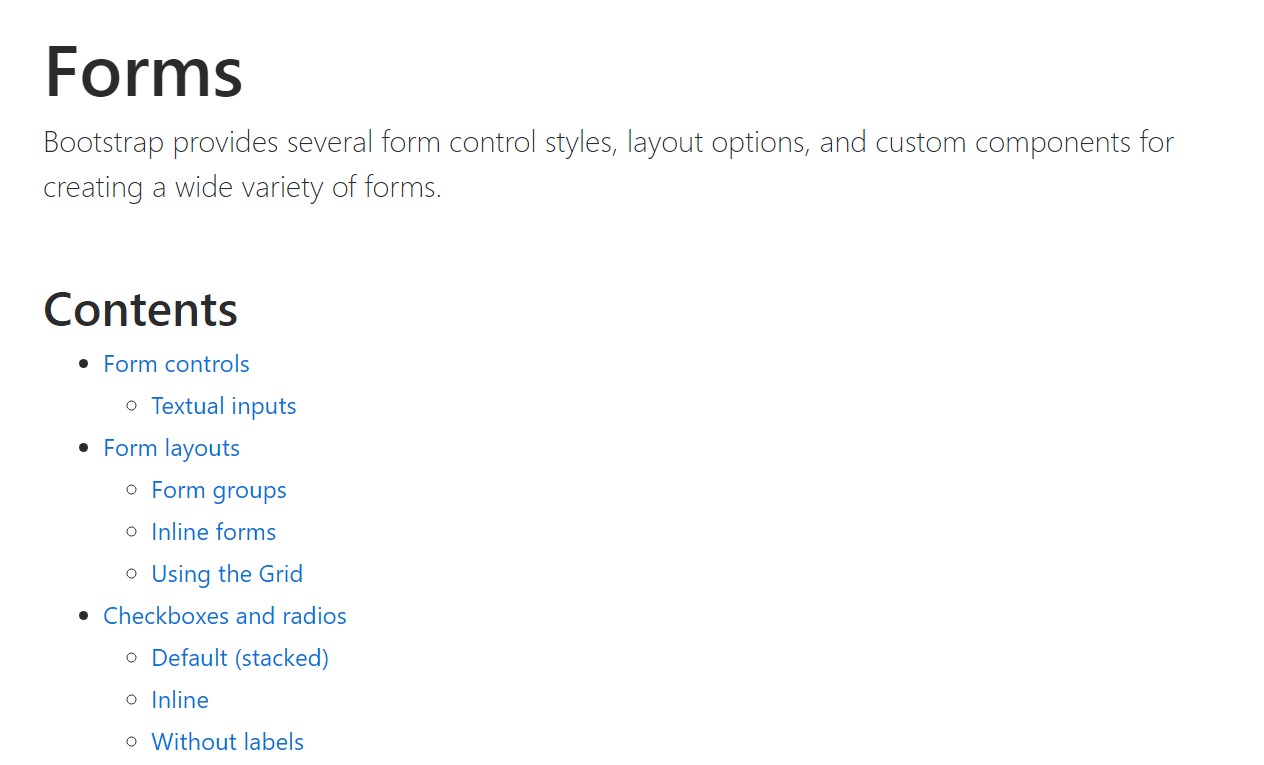
The ways to put into action the Bootstrap Label Group:
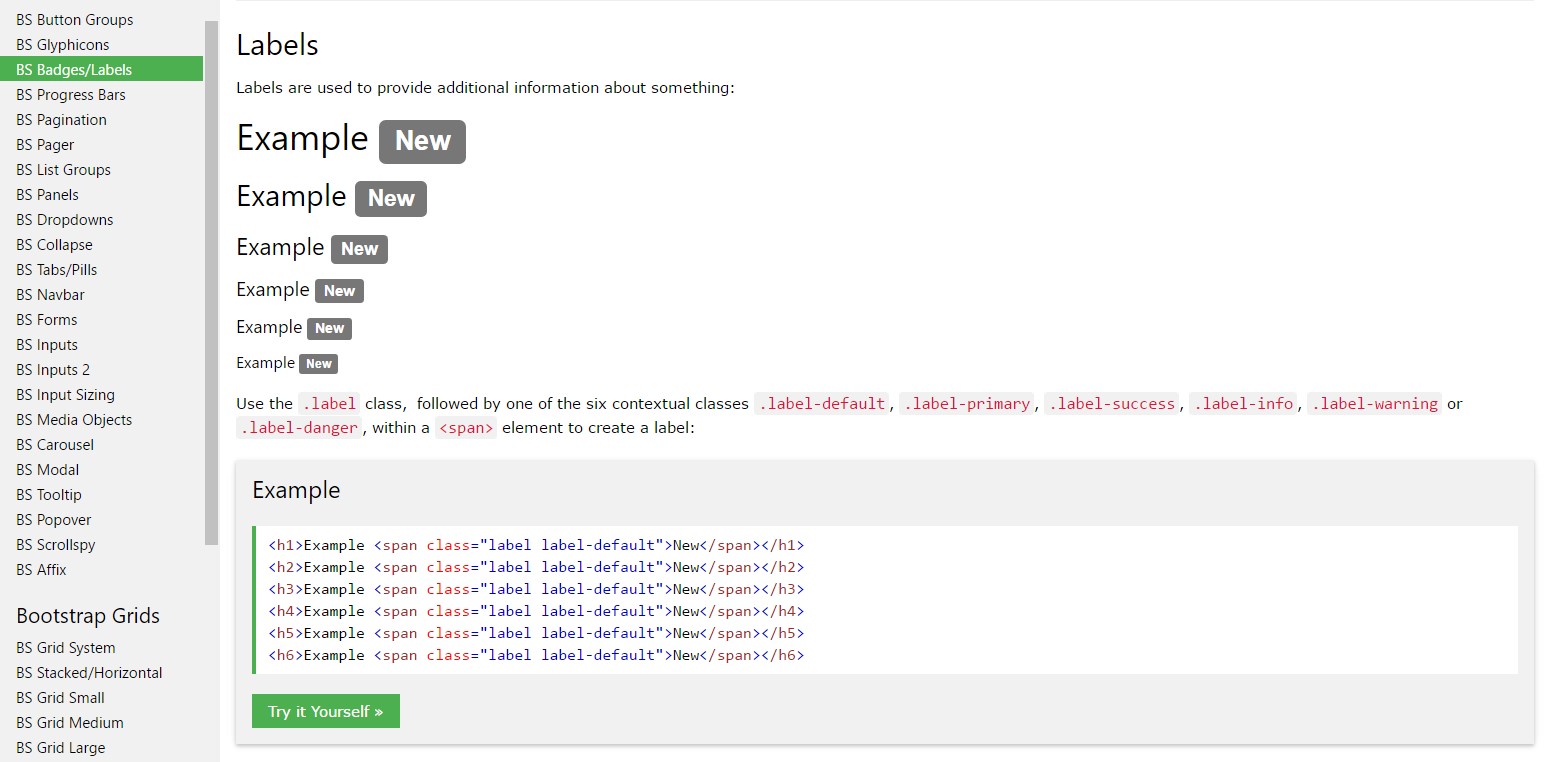
The things so far has been stated concerns the
<label><label>The structure is very uncomplicated-- simply place a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Yet covering form commands inside labels is quite complicating the code and it is certainly much better to leave out it-- in addition with the
for =""Along with conventional text message within the
<label>Representation of form with no label
Should you obtain no text message just within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Fascinating factor to mention
Entertaining matter to keep in mind with regards to labels within Bootstrap 4 if that in the recent model of the framework this variety of component's styling has been really modified a little. The
<label>inline-blockConclusions
So currently you figure out what the # elements are for and precisely how they operate in Bootstrap 4-- the only thing that's left is thinking of the correct form areas you need to attach them to.
Inspect a couple of on-line video tutorials regarding Bootstrap label
Connected topics:
Operation of the label in in Bootstrap Forms: approved information

Bootstrap label short training

Taking out label in Bootstrap 4