Bootstrap Radio Button
Overview
In certain cases the compact details turn out to be the super important since the whole entire picture is really a all including plenty of tiny elements perfected and compiled for look and showcase like a well-oiled bright machine. These kinds of powerful words might possibly sound a bit too much when it comes to develop regulations but if you just think about it for a bit there is simply only a single component making it possible for the site visitor to get one among a few available solutions.So in the event you are actually possessing some forms having this sort of selections controls over your numerous websites does this mean they will all look equivalent? And most importantly-- would you go for that?
Luckily for us the most recent version of one of the most favored mobile friendly system - Bootstrap 4 arrives absolutely loaded having a bright brand-new approach to the responsive attitude of the Bootstrap Radio Button commands and just what is bright new for this version-- the so called custom-made form controls-- a combination of predefined appearances you are able to simply take and utilize for you to incorporate the so preferred at presents selection in the functional presentations of pretty uninteresting form details. Therefore let's check it out just how the radio switches are expected to be described and designated in Bootstrap 4. ( recommended reading)
How you can make use of the Bootstrap radio button:
In order to generate a radio tab we initially need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledInside the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is in addition the location to identify if you wish the radio control to primarily load as checked as soon as the web page gets loaded. Assuming that this is what you are actually looking for-- as opposed to
disabledchecked<input>checkedCheckbox plus Bootstrap Radio Event examples
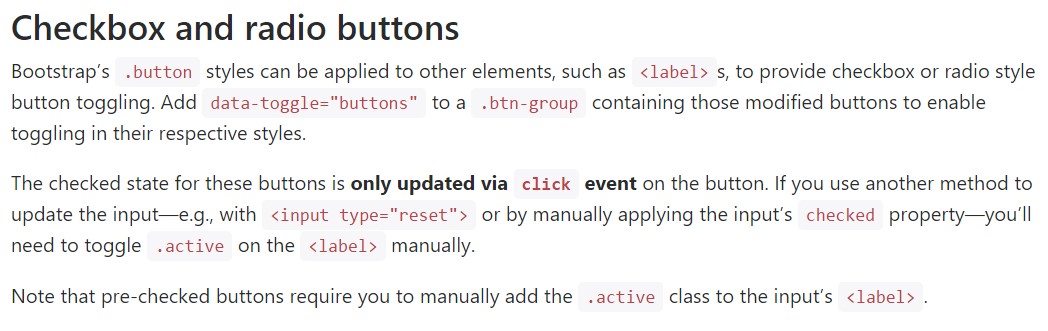
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Take note of that pre-checked buttons demand you to manually add in the
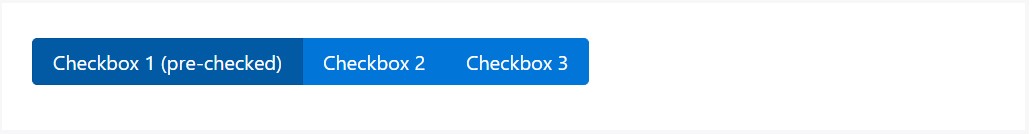
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
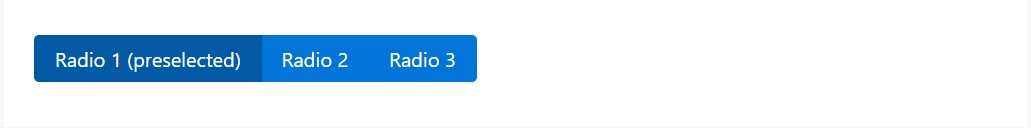
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button approach
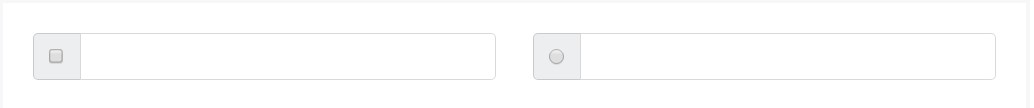
If we require the site visitor to pick out just one of a set of selections, we can use input features of the radio type. ( additional reading)
In the event that there is over one particular component of this particular style using the exact same value with the name attribute, only one can be picked.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Generally this is the method the default radio switches get identified and work along within Bootstrap 4-- right now everything you need are certain options for the site visitors to pick from.
Inspect a number of on-line video short training regarding Bootstrap Radio Button:
Linked topics:
Bootstrap buttons formal information

Bootstrap Radio button - short training

Checkbox radio buttons break entire toolbar styling