Bootstrap Login forms Popup
Introduction
In some situations we require to take care of our valuable material in order to give access to only specific people to it or else dynamically customise a part of our websites depending on the particular viewer that has been simply viewing it. But how could we actually know each particular website visitor's identity due to the fact that there are so many of them-- we need to discover an easy and reliable solution learning about who is whom.
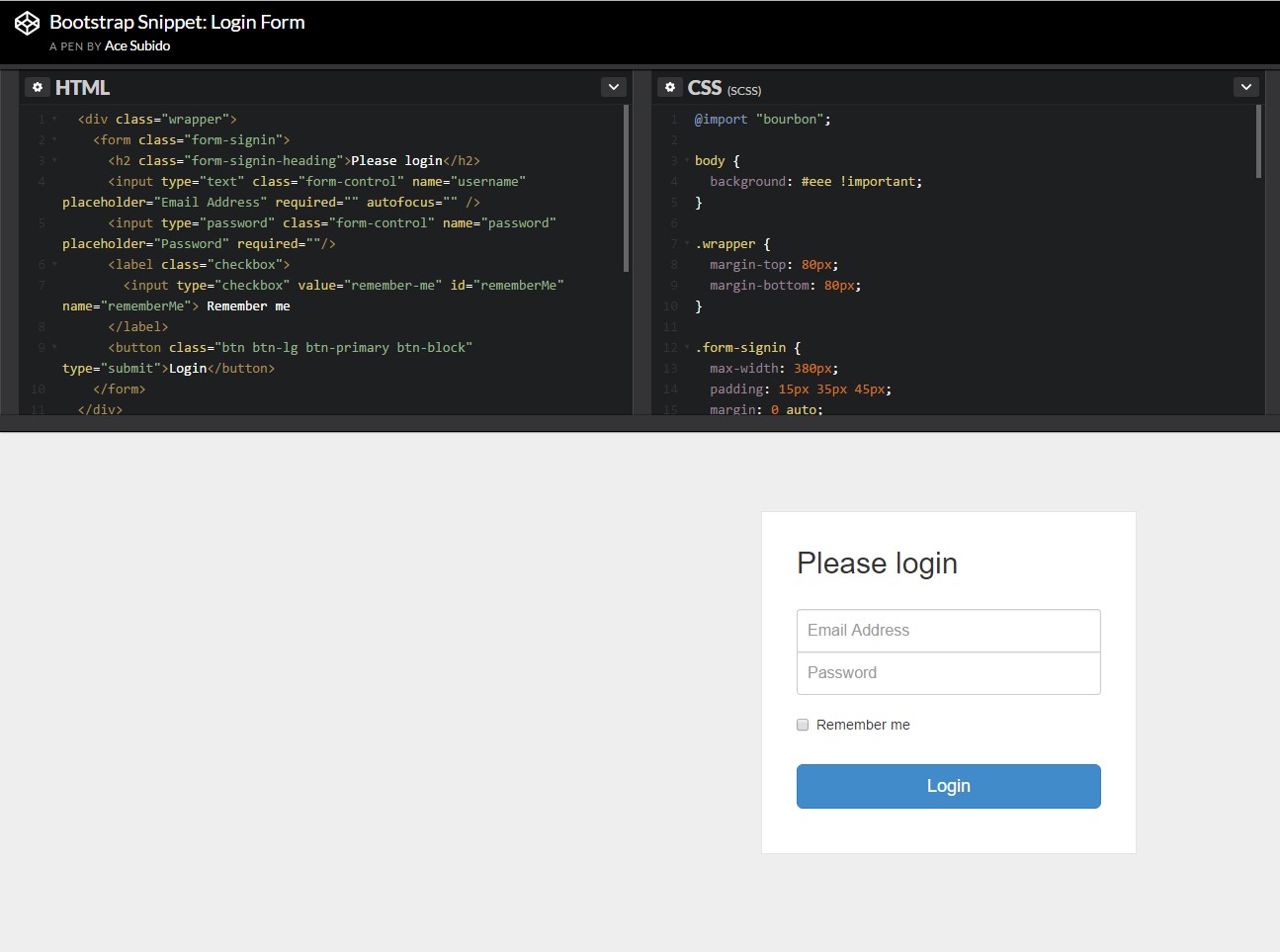
This is exactly where the customer accessibility monitoring arrives first interacting with the visitor with the so familiar login form component. Within newest 4th edition of probably the most famous mobile friendly web page production framework-- the Bootstrap 4 we have a plenty of features for developing this type of forms and so what we are simply planning to do here is having a look at a particular sample exactly how can a basic login form be made employing the handy tools the most recent version goes along with. ( visit this link)
Efficient ways to utilize the Bootstrap Login forms Css:
For beginners we need a
<form>Inside of it several
.form-groupNormally it's more helpful to use site visitor's e-mail instead of making them discover a username to affirm to you due to the fact that generally anybody realises his e-mail and you can always question your users another time to especially give you the approach they would like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next goes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should state an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "At last we want a
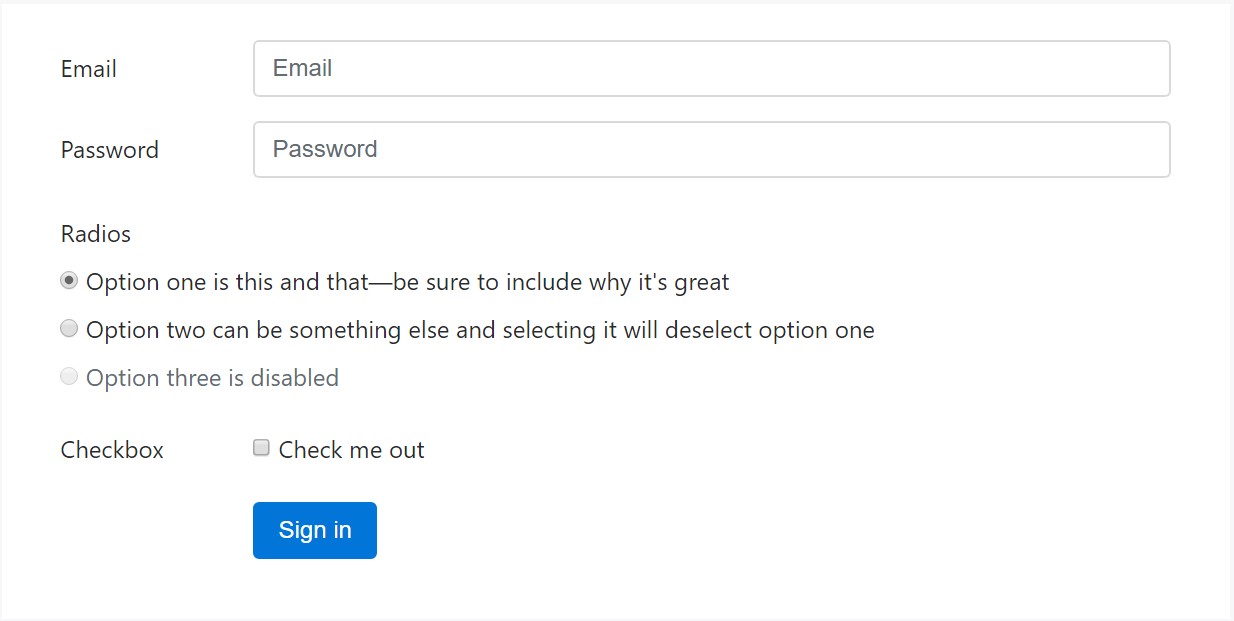
<button>type="submit"Representation of login form
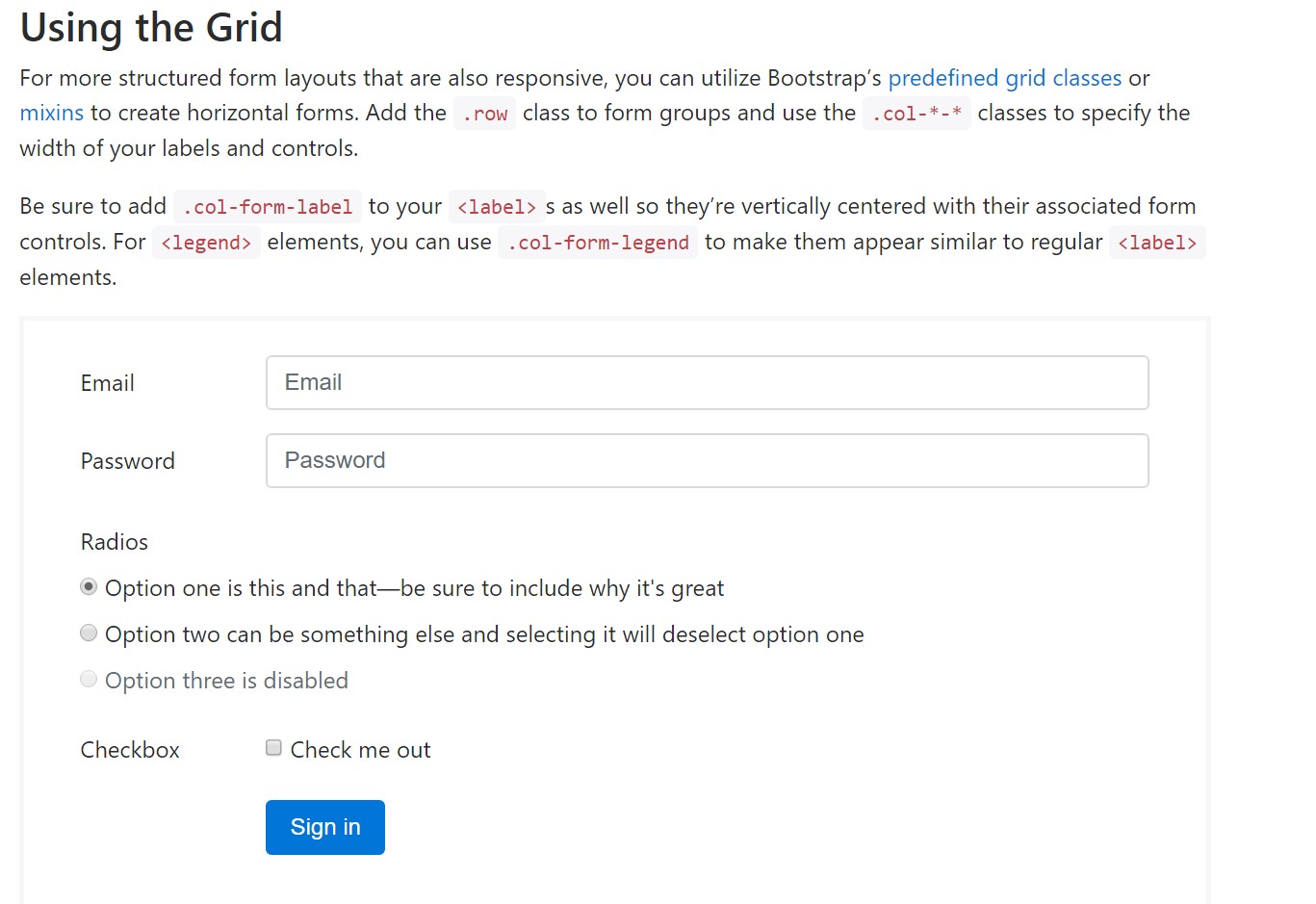
For additionally organized form layouts which are as well responsive, you have the ability to use Bootstrap's predefined grid classes or mixins to create horizontal forms. Add the
. row.col-*-*Don't forget to put in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Generally these are the basic components you'll require in order to design a simple Bootstrap Login forms Design with the Bootstrap 4 system. If you're after some extra challenging presences you are simply free to have a complete benefit of the framework's grid system arranging the elements just about any way you would certainly believe they must occur.
Check out several youtube video short training relating to Bootstrap Login forms Modal:
Related topics:
Bootstrap Login Form approved records

Information:How To Create a Bootstrap Login Form

Other representation of Bootstrap Login Form