Embedding Photobucket Slideshow Into Website Overview
This photo slideshow maker is a demonstration of Flash-like behavior implemented solely in Javascript, HTML, and CSS.You don't need a flash plugin to view this slideshow!Use numerous of splendid effects to show your pictures.Create a slideshow and start photo sharing with your friends and family today.
Photo SlideShow is available for Windows and Mac; it is translated by volunteers to 25 languages!
What's New Embedding Photobucket Slideshow Into Website
Photo SlideShow JS v1.0 (March 10, 2010) - First Release!
How to Use Embedding Photobucket Slideshow Into Website
Part 1 - Adding folders with images or images to website album.
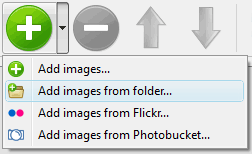
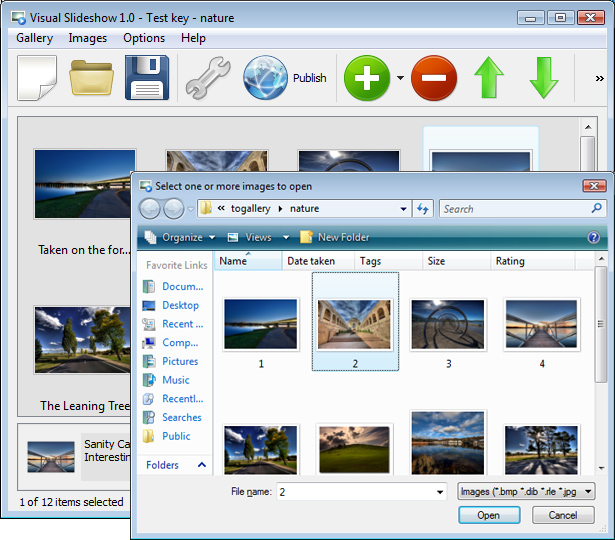
From the Images menu, select Add images.... Browse to the location of the folder you'd like to add and select the images.You can also use Add images from folder..., Add images from Flickr... and Add images from Photobucket... options.

Slideshow Software will now include these pictures. Or you can drag the images (folder) to the Photo SlideShow window. The image is copied to your pictures folder and automatically added to your website gallery.
If you have included the images that you do not wish to be in the slideshow, you can easily remove them. Select all images that you wish to remove from slide show, and select Delete images.. from the Images menu. You can pick and choose pictures by holding the CTRL while clicking the pictures you like.
You can also use your Visual LightBox projects (.vislb) in Free Slideshow Builder.

Part 2 - Adding caption. Wedding Slide Show
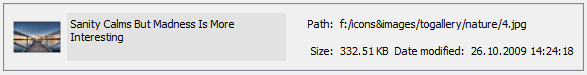
When you select an image you'll see the various information about it, such as:

- Caption - you can enter any comment or text about the image in the website photo gallery.When you add images from Flickr its name will appear in caption automatically.
- Path, Size - for each image, you will see the file name, full folder path; file size and date of last change.
Part 3 - Editing capabilities. Slideshow Burning Software
In this slide show maker you can easily rotate your pictures using "Rotate Left" and "Rotate Right" buttons.

Double click the picture to open it in your default graph editor. You can adjust the color of pictures, as well as fix red-eye and crop out unwanted parts of an image.
Part 4 - Gallery properties.
From the Gallery menu, select Properties or use "Properties" button on the toolbar  .
.
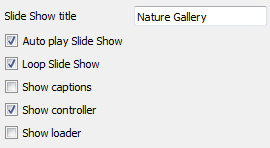
On the first tab of the Gallery Properties window you can change the name of your slide show and enable/disable the following properties:Slide Show title, Auto play Slide Show, Loop Slide Show, Show captions, Show controller, Show loader.

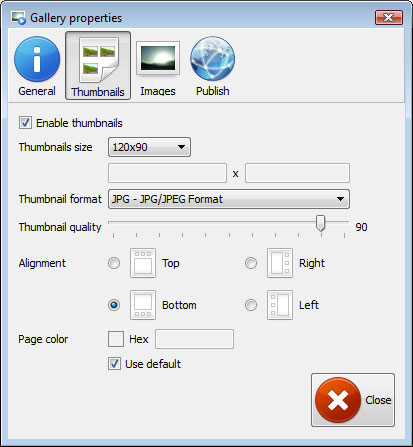
On the second tab of the Gallery Properties window you can select the thumbnail you want to use, set the Thumbnails Size,Thumbnails Quality. Select Thumbnails Format (save in PNG or JPG format). Specify the Alignment of thumbnails (Top, Right, Bottom, Left) in your slideshow and the Page color.

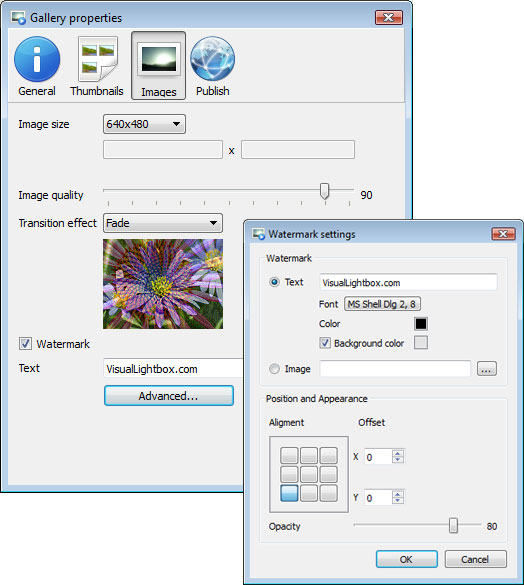
On the third tab of the Gallery Properties window you can select the templates, the size and quality of your pictures,select transition effect and change the watermark. Photo Album For Website

You can establish the various sizes for exported images.

Control the quality of output PNG and JPEG format image by defining output "Image quality" and "Thumbnail quality" parameters (0%…100%).

The following transition effects are available:
Fade effect Flash effect Fold effect Ken burns effect Push effect





Part 5 - Publishing of the Slideshow Software. Add Gallery To Web Site
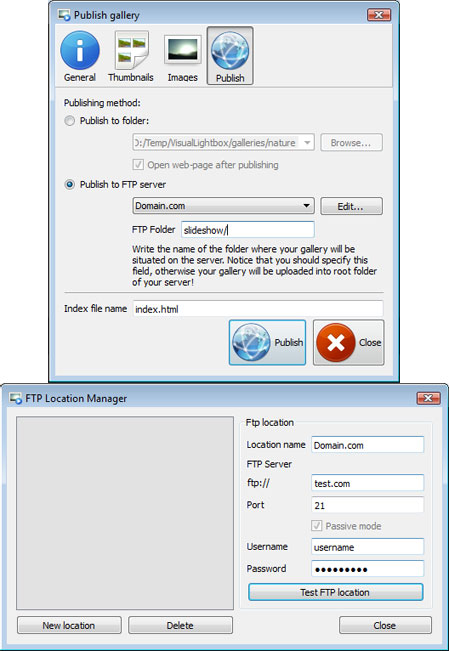
When you are ready to publish your slideshow online or to a local drive for testing you should go to "Gallery/Publish". Select the publishing method: publish to folder or publish to FTP server.

- publish to folder. To select a local location on your hard drive, just click the Browse folders button and choose a location. Then click Ok. You can also set "Open web page after publishing" option.
- publish to FTP server. The FTP Location Manager window enables you to define a number of connections for use when uploading your slideshow to an FTP.
You are able to add a new FTP site by clicking "Edit" to the right of the "Publish to FTP server" drop down list. FTP Location Manager window will appear. Now type in a meaningful (this is not the actual hostname) name for your site and fill in the FTP details in the appropriate fields. You will have to type in your hostname, e.g. domain. The FTP port is normally located on port 21 thus this has been prefilled for you already. If your web site uses another port, you will have to enter it here.
Type in your username and password for the connection. If you do not fill in this information, Free Slideshow Builder is unable to connect to your site and thus not able to upload your slideshow to website. If this site enables anonymous connections, just type in anonymous as the username and your e-mail address as the password.
You might want to change the Directory as well if you need to have your uploaded images placed in e.g. "www/gallery/". You can specify it in the FTP Folder field on the Publish window.
Notice: Write the name of the folder where your slide show will be placed on the server. Notice that you should specify this field; otherwise your slideshow will be uploaded into the root folder of your server!
Part 6 - Save your slide show as project file.
When you exit Free Slideshow Builder, you'll be asked if you want to save your project. The project consists of the pictures you choose to put on your slideshow and all your settings. It's a good idea to save the project, because that will allow you to change the project in case you decide to do something different with future slideshows. So click Yes, then enter a name for your project. To select the location of your project, just click the Browse folders button and choose a different location. Then click Save.
Part 7 - Add Photo SlideShow inside your own page. Photo Album On My Web Page
Slideshow Software generates a special code. You can paste it in any place on your page whereyou want to add slideshow.
* Export your slide show using Photo SlideShow software in any test folder on a local drive.
* Open the generated index.html file in any text editor.
* Copy all code for Photo SlideShow from the HEAD and BODY tags and paste it on your page in the HEAD tagand in the place where you want to have a slideshow (inside the BODY tag).
<head>
...
<!-- Start Photo SlideShow.com HEAD section -->
.....
<!-- End Photo SlideShow.com HEAD section -->
... </head>
<body>
...
<!-- Start Photo SlideShow.com BODY section -->
.....
<!-- End Photo SlideShow.com BODY section -->
...</body>
* You can easily change the style of the templates. Find the generated 'engine/css/slideshow.css' file and open it in any text editor.
Download Photo SlideShow
for Windows | for MAC |
Slideshow Software is free for non-commercial use.
A license fee is required for business use.SlideShow Business Edition additionally provides an option to remove thecredit line as well as a feature to put your own logo to images. After you complete thepayment via the secure form, you will receive a license key instantly by email that turnsthe SlideShow Free Edition into a Business one. You can select the most suitable paymentmethod: credit card, bank transfer, check, PayPal etc.
for Windows $49 | for MAC $49 |


























 .Make sure to include details on your browser, operating system, Free Slideshow Builder version, link to your page.
.Make sure to include details on your browser, operating system, Free Slideshow Builder version, link to your page.