Top Free Web Maker
Lately I had the chance investing some time checking out a Third party Best Web Builder theme which bragged regarding having tons of blocks-- I counted nearly one hundred really-- and today returning to the good gold native Best Web Builder atmosphere I obtained advised of something which occurred to me a few years back. Well that's specifically the method I felt returning to the indigenous Best Web Builder 2 theme after discovering Unicore and also I'll tell you why.
Best Web Builder is regular as well as trusted - if an element acts in a way in one block-- it acts the exact same method all over the location whenever. There is no such everything as unanticipated habits sidetracking and also puzzling you in the chase of the most effective look.
Best Web Builder is flexible-- one block can be established up in various ways becoming something entirely various at the end. Combined with the Custom Code Editor Extension the opportunities become nearly countless. The only limitations obtain to be your vision and creativity.
Best Web Builder evolves-- with every substantial upgrade revealed via the turn up window of the application we, the individuals obtain even more and also much more valuable and also well thought devices suitable the expanding customer demands. For instance merely a couple of months previously you had to create your very own multilevel menus and the suggestion of creating an on the internet store with Best Web Builder was simply unimaginable and currently just a couple of variations later on we currently have the possibility not simply to offer things with our Best Web Builder websites but likewise to completely tailor the look of the process without writing a straightforward line of code-- completely from the Best Web Builder graphic user interface.
Best Web Builder is stable-- for the time I made use of the native Best Web Builder theme on my Windows 7 laptop computer I've never ever got the "Program requires to shut" message or shed the outcomes of my work. It could be done in my imagination, but it seems the program gets to run a bit quicker with every next update.
Basically these other than for one are the factors in the recent months the wonderful Best Web Builder became my favored as well as in fact major internet style device.
The last yet maybe crucial factor is the exceptional and also subtle HTML and CSS discovering contour the software provides. I'm not fairly certain it was intentionally created in this manner but it really works whenever:
Let's claim you begin with a suggestion and need a web site to offer it to the world but do not have any type of understanding in HTML. Googling or hearing from a friend you start with Best Web Builder and also with almost no time at all invested learning the best ways to use it you've currently got something working. You marvel it was so very easy but in the humanity is to constantly want some much more. Exactly what if the font was various from the constructed in typefaces or perhaps the logo design a little bit larger? This is how the little CSS tweaks begin entering your life. Quickly after you should change the appearance simply a little bit further and also dare to break a block specification unlocking the personalized HTML area to change a personality or more ... This is just how it begins. No one's forcing you besides your interest and also the pleasant environment makes it look nearly like an online game. And soon after someday you inadvertently have a look at a bit of code and obtain amazed you know just what it suggests-- wow when did this occur?! Maybe that's the part about Best Web Builder I like most-- the freedom to evolve with no stress in any way.
In this short article we're going to take a much deeper appearance at the brand-new features presented in variation 2 and also check out the a number of ways they could work for you in the creation of your next great looking entirely receptive website. I'll also discuss some new suggestions and also techniques I just recently uncovered to aid you increase the Best Web Builder capacities even additionally and maybe also take the first action on the knowing curve we talked about.
Hi Awesome Icons!
I guess for Best Web Builder Development group producing a component enabling you to freely put web font style icons into really felt kind of natural thing to do. Web icons module has actually been around for a while and also offered us well.
The great news are from this variation on it will offer us even much better! Currently with Best Web Builder 2 we already have two additional icon typeface to maximize in our designs-- Linecons and also Font Awesome. Each or hem brings us a little ton of money of goodies. Linecons offers us the expressive and subtle look of thorough graphics with a number of line widths as well as carefully crafted contours and also Font Awesome gives vast (as well as I suggest vast) collection of signs as well as considering that it obtains loaded all over our Best Web Builder jobs offers us the flexibility attaining some great styling results. Let's take a comprehensive appearance.
Where you could use the icons from the Best Web Builder Icons expansion-- virtually all over in your task depending of the approach you take.
Just what you can use it for-- nearly everything from including additional quality and expression to your content and enhancing your buttons and also menu items to styling your bulleted checklists, consisting of expressive imagery inline and in the hover state of the thumbnails of the upgraded gallery block. You can also include some movement leveraging an additional constructed in Best Web Builder functionality-- we'll discuss this later.
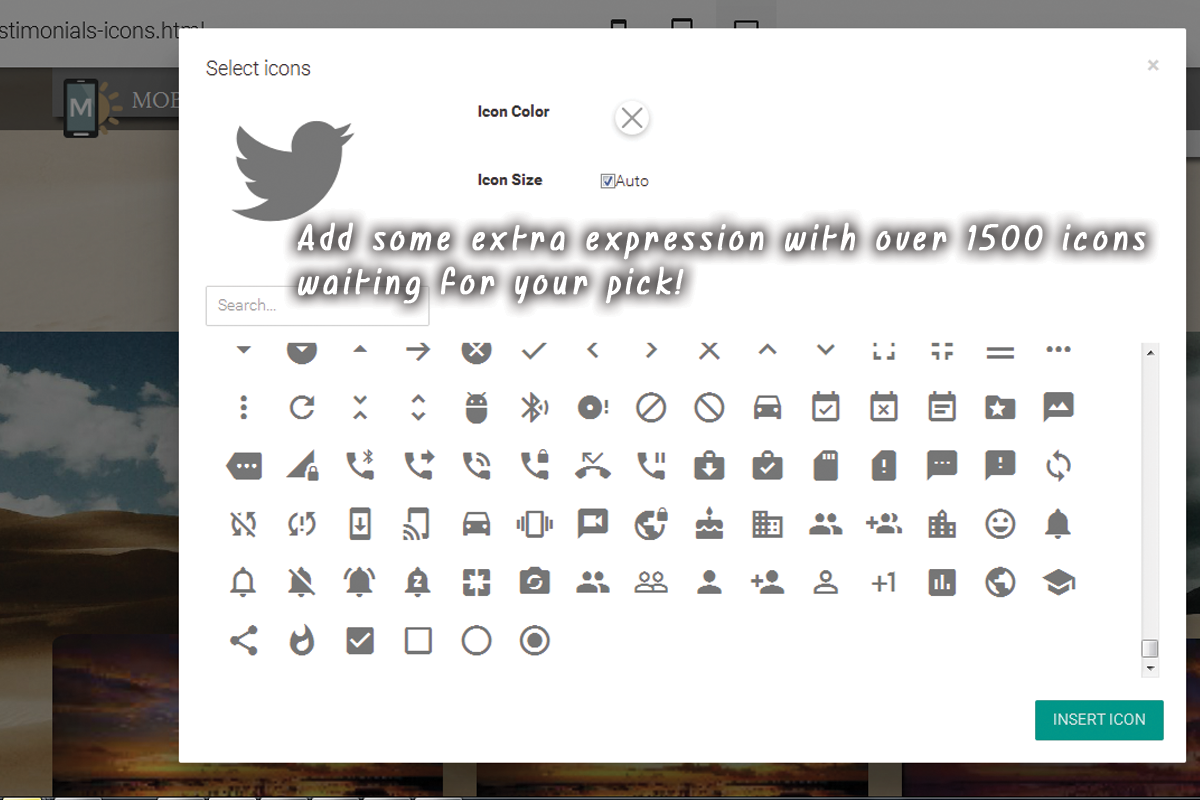
Adding symbols via the integrated in visuals user interface-- tidy as well as very easy.
This is clearly the simplest and also fastest means and also that is among the factors we like Best Web Builder-- we constantly get a very easy method.
Through the symbols plugin you get the liberty placing icons in the brand name block, all the buttons and also a few of the media placeholders. Note that alongside with maintaining the default size and also shade settings the Select Icons Panel allows you pick your worths for these homes. It also has a valuable search control helping you to find faster the aesthetic material you require as opposed to endlessly scrolling down as well as occasionally missing the right pick.
One more benefit of the freshly added Font Awesome is it contains the brand name marks of practically 200 prominent brands as Google (and Gmail) Facebook, Tweeter, Pinterest and more-- all set as well as waiting if you need them.
Basically every important interactive aspect in the websites you are creating with Best Web Builder is capable of being increased even further with adding some gorgeous, light weight as well as entirely scalable symbol graphics. By doing this you are lining out your concept and also since shapes as well as symbols are much faster well-known and also recognized-- making the material a lot more understandable and also intuitive.
This is just a component of all you could achieve with the recently included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you before the updated Icon Plugin provides us a great benefit-- it around the world consists of the Icon font styles in our Best Web Builder tasks. This habits combined with the means Font Awesome courses are being designed offers us the freedom completing some very outstanding things with simply a few lines of custom-made CSS code positioned in the Code Editor.
Putting a Font Awesome Icon as a bullet in a list as well as offering it some life.
Have you ever before been a little bit frustrated by the restricted choices of bullets for your listings? With the newly added to Best Web Builder Font Awesome nowadays end. It is in fact takes just a couple of straightforward actions:
- first we certainly should pick the sign for the bullet we'll be using. To do so we'll utilize Font Awesome's Cheat Sheet which is found here:
it contains all the icons consisted of alongside with their CSS courses and & Unicode. Not that the & Unicode numbers are confined in square brackets-- make certain when coping the worth you do not pick them-- it's a little bit tricky the first few times.
Scroll down and also take your time getting acquainted with your brand-new collection of symbols and also at the same time grabbing the one you would locate most suitable for a bullet for the listing we're regarding to design. When you locate the one-- simply duplicate the & Unicode worth without the brackets.
Currently we should transform this value to in a method the CSS will comprehend. We'll do this with the assistance of another online device found here:
paste the worth you've simply copied and hit Convert. Scroll down until you find the CSS field-- that's the worth we'll be needing soon.
If you happen to discover troubles specifying the different colors you require for your bullets merely close the Code editor, check the message different colors HEX code via the Best Web Builder's constructed in different colors picker select/ define the color you require, duplicate the value and exit declining modifications. Now all you need to do is positioning this worth in the Custom CSS code you've developed in a min. That's it!
Let's move around some even more!
One more great point you can achieve with only a few lines of custom-made CSS and without yet unlocking the customized HTML and also losing all the block Properties aesthetic changes is including some movement to all the icons you are qualified of putting with the Icons Plugin. Utilize this electrical power with care-- it's so simple you might soon get addicted as well as a flooded with results site occasionally obtains tough to read-- so use this with measure a having the overall look as well as feel I mind.
Let's say you want to include a symbol to a button which should just be visible when the pointer obtains over this button. And given that it's motion we're speaking about, allow's make it move when it's noticeable. The custom code you would intend to make use of is:
If you require some extra tweaks in the appearance just fallow the remarks tips to change the numbers. As well as certainly-- change the animation type if required. If you need this effect at all times-- erase the ": float" part and uncomment "unlimited" making computer animation loop forever not simply as soon as when the site loads ant the control you've just styled may be concealed
This technique could effortlessly be increased to function with all the inserted Font Awesome symbols in your Best Web Builder job. In order to use to all the icons placed in a block, merely replace
.
If needed, remember to set animation loophole permanently.
Include some individuality to the gallery.
Another trendy and also easy styling treatment you obtain capable of attaining after the Best Web Builder 2 update and the inclusion of Font Awesome Icons in the job is getting rid of the magnifying glass appearing on hover over a gallery thumbnail and replacing it with any type of Font Awesome symbol you locate ideal. The procedure is quite comparable to the one setup of the personalized icon bullets. First you should choose the proper symbol as well as transform its & Unicode number as well as then paste the fallowing code in the Custom CSS area of your gallery block and change the worth-- much like in the previous example.
The class defining which icon is being positioned is the red one and also could be acquired for all the FA icons from the Cheat sheet we spoke about. The blue courses are totally optional.fa-fw solutions the size of the symbol and fa-spin makes it (certainly) spin. There is another indigenous activity course-- fa-pulse, also obvious.
All the symbols placed by doing this into your content could be openly stiled by the ways of the previous two examples, so all that's left for you is think about the best use for this incredible recently presented in Best Web Builder attribute as well as have some fun trying out it!